vue 打包后 在 iframe 的缓存如何解决?
我有两个页面 pageA,pageB , 其中 pageB 是 pageA 的 iframe

参照了网上的 配置
https://juejin.cn/post/700316...
https://www.jb51.net/article/...
在 vue.config.js 设置了
configureWebpack: config => { config = {
filename:'static/js/[name].[contenthash:8].' + timestamp + '.js',
chunkFilename:'static/js/[name].[contenthash:8].' + timestamp + '.js'
}
}
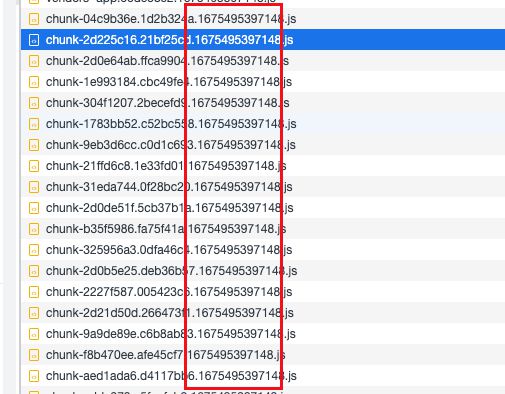
单独打开 pageB 浏览器如下 , 这些都是 正常的 (存在时间戳)

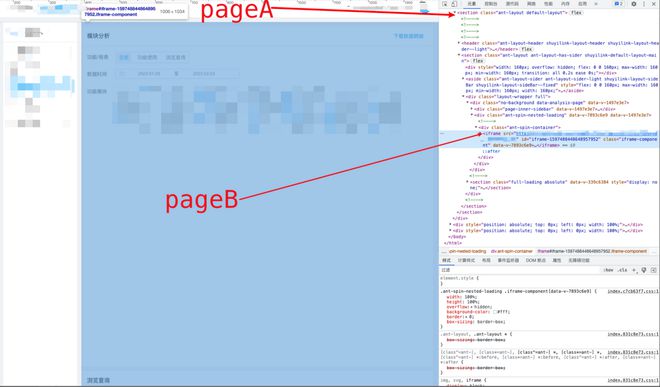
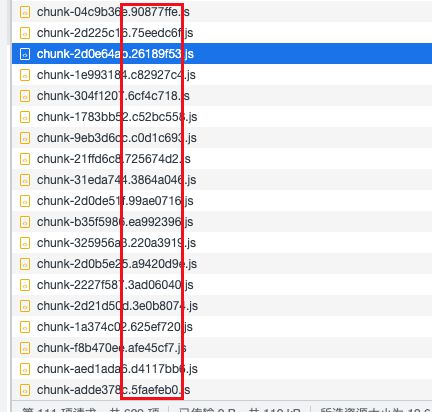
但是当我单独打开
pageA 的时候, 发现 还是 更新前的配置 (不存在时间戳)
回答:
让后端/运维小伙伴,在你的HTTP服务头里面加上不缓存配置:
http{ server{
listen 80;
server_name youdomain.com;
charset utf-8;
+ add_header Cache-Control no-store;
+ expires -1;
location xxx {
...
}
...
}
缓存的问题,可以参考早几天发起的一个问答 HTML页面 <meta> 中设置了不缓存,后端返回头中设置了缓存时间页面会缓存吗?
回答:
是iframe进行对pageB进行缓存了,你要不对iframe中的pageB加上版本号,比如http://xxx.com?version=132432,这样就能更新缓存了,你只是对pageB的生成时间戳是没用的,他pageA记录的是pageB之前的index缓存
回答:
正常情况下,浏览器是不会强缓存首个页面html文件,所以单独打开pageA,pageB时,html文件都是读最新的;
而对于html文件下的静态资源,浏览器会尽可能的缓存,很可能是强缓存-读取浏览器本地缓存,不会访问服务器(不同浏览器的默认缓存机制可能有不同),如css、js、iframe下的html之类,所以访问pageA时,iframe下的pageA读的是浏览器本地缓存而不是最新的。
不缓存iframe下的pageA的方法:
1、可以在服务器设置不强缓存所有html文件:
Cache-Control:no-cache并搭配If-Modified-Since,浏览器每次询问服务器html文件是否最新(协商缓存)
或 Cache-Control: no-store - 不使用任何缓存
2、url设置hash
每次请求iframe下的pageA都加上当前时间戳,如pageA?time=xxx当前时间;
如果pageA,pageB是同一个项目或pageB、pageA会同时发布,hash可以为构建时间 pageA?time=xxx构建时间
以上是 vue 打包后 在 iframe 的缓存如何解决? 的全部内容, 来源链接: utcz.com/p/933576.html









