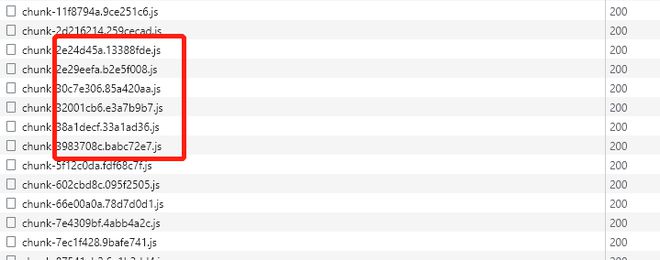
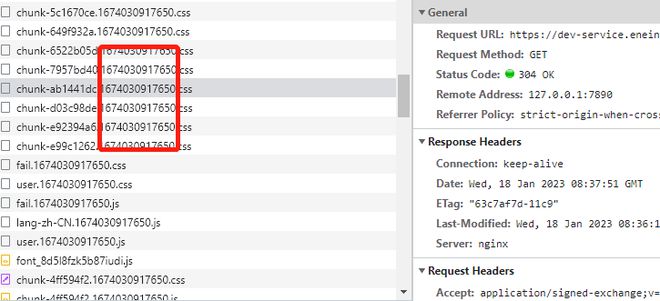
vue项目打包后chunk.js后已经有随机码了,应该起到防缓存的作用,为什么还要加时间戳用来防止缓存呢?


在网上搜了vue打包后防止浏览器缓存,chunk.js后边已经加了随机编码了,应该也能起到防止缓存的作用,为什么还要在后边加上时间戳呢
回答:
一般上线后的缓存问题都是index.html文件被缓存了,然后它引入的老版本的带hash的js已经被干掉了,所以会有白屏加控制台一堆报错的问题。这种一般是nginx设置index.html不缓存来解决的。
至于你说的js缓存,至今没遇到过。除非每次打包出来的js没把hash加上,不然每次打包后名字都变了,不会有缓存的。
回答:
也许只是方便快速定位版本发布时间的,我就这么干,其实如果有这个时间还用啥hash啊?
以上是 vue项目打包后chunk.js后已经有随机码了,应该起到防缓存的作用,为什么还要加时间戳用来防止缓存呢? 的全部内容, 来源链接: utcz.com/p/933538.html




