vue3+ts的项目中使用namespace,浏览器不能识别?
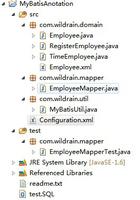
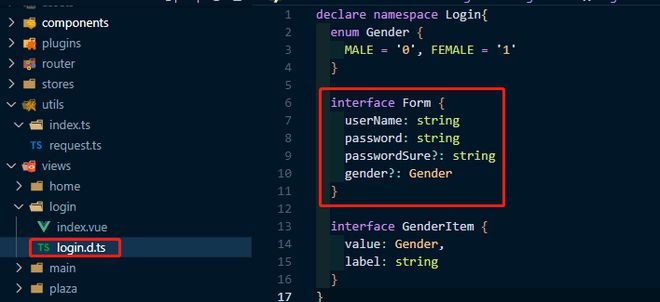
使用vite4创建的项目,在组件中使用了interface,其中这个interface是定义在.d.ts文件中的,如下所示:
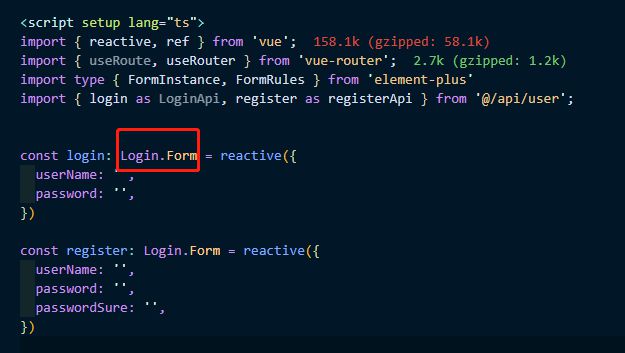
在同级目录下的index.vue中,使用了Login.Form:
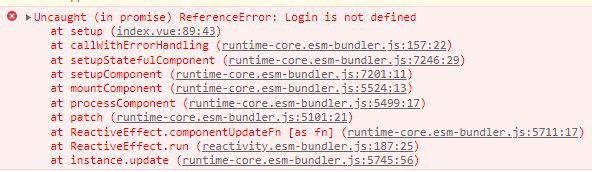
运行到浏览器上则报错:
想问下这种情况怎么解决呢?
补充说明:
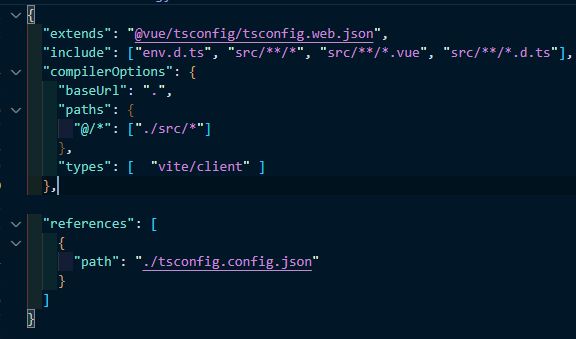
tsconfig.json配置如下:
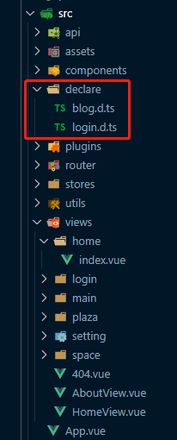
将.d.ts文件单独移到src下面的declare文件下了:
回答:
你这个是vue文件没被ts编译就直接放浏览器跑了,估计是你的ts配置文件没有正确设置
打开 tsconfig.json 修改下 include 属性
{ ...
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"]
}
以上是 vue3+ts的项目中使用namespace,浏览器不能识别? 的全部内容, 来源链接: utcz.com/p/933537.html