echarts如何在tooltip.formatter中使用图例颜色?
由于元素高度受限,默认的tooltip会被遮盖一些导致显示不全(4.2.1).只能通过formatter自定义成一行显示多个. 发现两点不如意
1)图例的颜色如何获得
2)如何控制缩进. 让他们对齐
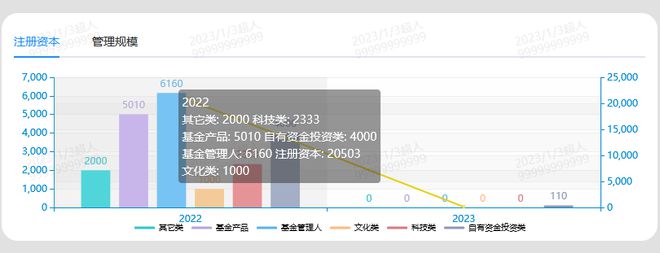
现在样子:
现在的formatter:
// Tooltips显示不全tmp.tooltip.formatter = '{b0}<br />{a0}: {c0} {a4}: {c4}<br />{a1}: {c1} {a5}: {c5}<br />{a2}: {c2} {a6}: {c6}<br />{a3}: {c3} '
回答:
https://echarts.apache.org/zh...
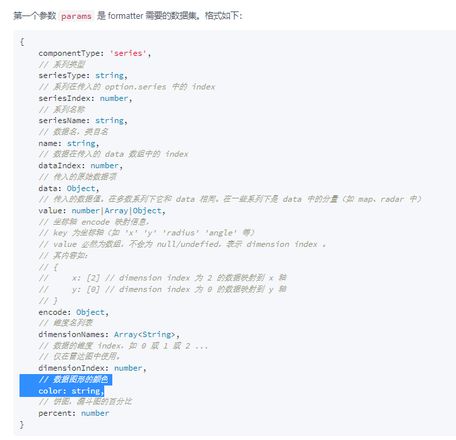
1、使用回调函数的形式,params参数中有数据图形的颜色
2、回调函数中可以返回一个html片段,可以在css中对改片段进行样式设置,让他们对齐
可以参照https://madeapie.com/#/chartI...的formatter写法
以上是 echarts如何在tooltip.formatter中使用图例颜色? 的全部内容, 来源链接: utcz.com/p/933477.html









