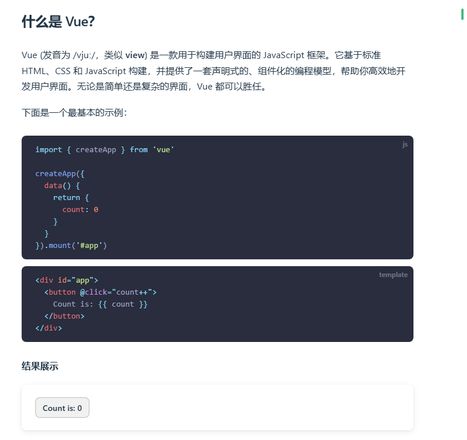
照着Vue3官网文档的例子打的,为什么会出错?

<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<title>Document</title>
</head>
<body>
<div id="app">
<button @click="count++">
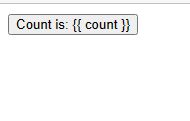
Count is: {{ count }}
</button>
</div>
<script>
import { createApp } from 'vue'
createApp({
data() {
return {
count: 0
}
}
}).mount('#app')
</script>
</body>
</html>

哪里出问题了吗
回答:
因为官网例子的代码是基于现代化开发脚手架的,不是最终运行在浏览器里的代码;你的写法是早期 html 内嵌 JS 的,不兼容,所以运行不了。
建议:目前这个阶段去 SFC Playground,用线上 demo 环境来学习和摸索。将来准备做项目的时候,再学习本地搭建开发环境。
我之前在 B 站做了一个系列视频:Vue3 开发扫雷游戏,就介绍了这个过程,推荐你看一看。
以上是 照着Vue3官网文档的例子打的,为什么会出错? 的全部内容, 来源链接: utcz.com/p/933470.html