elementUI el-date-picker 组件,只能选择今天之前的日期,而且不包括今天,怎么做?
问题描述
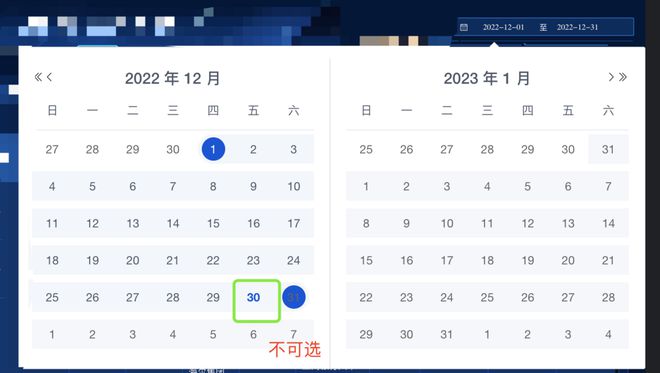
elementUI 日期选择器,选择时间只能选择今天之前的日期,且今天不可选
问题出现的环境背景及自己尝试过哪些方法
今天总是可以选择,希望今天 可以用不能选择
相关代码
粘贴代码文本(请勿用截图)
组建 <el-date-picker
v-model="timeVal"
class="select-style"
:clearable="false"
:editable="false"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyyMMdd"
:picker-options="pickerOptions"
@change="changTime"
/>
设置不可选的函数
pickerOptions: { disabledDate: (time) => {
// 选择的日期小于等于当前日期(不包含今天)
return time.getTime() > Date.now()
}
},
你期待的结果是什么?实际看到的错误信息又是什么?
回答:
改成大于当天0点就行:
disabledDate(time) { var now = new Date();
now.setHours(0, 0, 0, 0);
return time.getTime() >= now.getTime();
}
回答:
看上去没问题,≥今天禁用,时间可以设为 今日00:00:00
以上是 elementUI el-date-picker 组件,只能选择今天之前的日期,而且不包括今天,怎么做? 的全部内容, 来源链接: utcz.com/p/933469.html









