如何定位定位浏览器卡死问题?
浏览器卡死请问应该如果排查呢?请问有什么思路定位问题吗?
1.单个Tab卡死,点击任何地方没响应。点击其它Tab正常
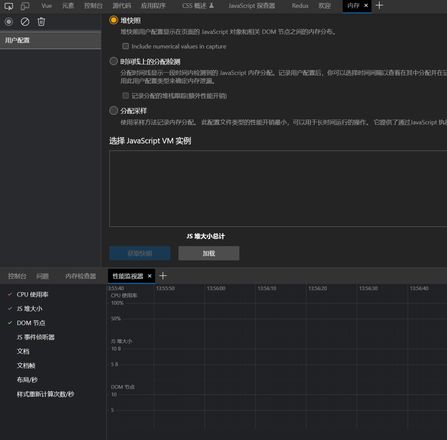
2.F12 -> 源代码 -> 暂停脚本执行点击无反应
3.性能监视器无数据
4.内存->获取快照按钮灰色无法点击
5.控制台无错误日志
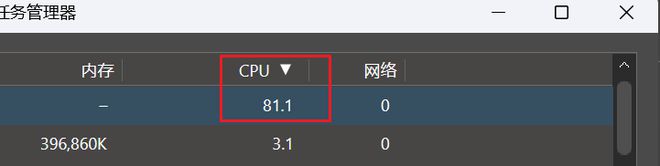
6.浏览器当前Tab的CPU飙升


当前项目使用的是 vue2.6+ element ui
回答:
可以看一下 CPU 使用率,写的代码里有类似死循环的也会造成卡死,这个时候 CPU 的使用率会很高,跑代码前先把资源管理器打开
回答:
考虑用一下 FireFox 调试?
因为断点工具里面的有一个 异常处暂停 和 捕获异常也暂停 的功能,如果页面出现问题,导致内存溢出或者死循环了,基本都会提示说页面拖慢了速度,然后点击 调试 稍等之后就能看到有问题的部分了。
当然也可以在 chrome 内存分析卡片看内存快照分析。具体食用方式可以看 这篇文章
以上是 如何定位定位浏览器卡死问题? 的全部内容, 来源链接: utcz.com/p/933425.html








