
浏览器夜间模式开启教程
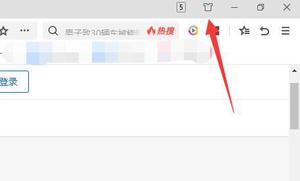
我们在日常上网的时候,接触最多的应该就是浏览器了,尤其是在晚上用浏览器的时候,日间模式光线太亮可能会影响视力,那么浏览器夜间模式怎么开呢。 浏览器夜间模式怎么开启: 1、首先,不同浏览器的夜间模式不太一样。 2、360浏览器可以点击右上角的“衣服图标” 3、在其中选择...
2024-01-10
跨浏览器CSS缩放的完整样式
我发现很难获得完全跨浏览器的CSS缩放属性..我只有这些zoom: 2;-moz-transform: scale(2);回答:这些对于跨浏览器就足够了…注意:正如指出的那样,这可能无法按预期工作 ,并不意味着它会失败,Chrome只是使其比其他浏览器大2倍,因为它也具有RESPECTSzoom属性。所以它扩大了2倍…zoom: 2; /* IE */-moz-transfor...
2024-01-10
pc端浏览器怎么设置(设置IE浏览器兼容模式详细教学)
1995年8月16日,微软推出IE 1.0浏览器,经过十几年的更新迭代,2013年,微软在正式发布了IE11浏览器,再到2022年12月,在微软系统推送的更新计划文档中明确表示,微软将于2023年2月14日关闭IE浏览器,取而代之的是Edge浏览器。IE浏览器对于我们来说既陌生又熟悉,熟悉的是最初接触上网的就是从IE浏览器开始的,后来IE浏览器的份额逐渐降低,国内又出现很多基于谷歌Chrome...
2024-02-23
什么是最有用的媒体=“打印”特定的,跨浏览器兼容的CSS属性?
与media="print"跨浏览器兼容的特定于CSS 的最有用的属性是什么?我认为我们有这5个特定于打印的属性。page-break-beforepage-break-afterpage-break-insidewidowsorphans请解释何时何地使用这些?哪些浏览器兼容?除之外,还有哪些其他常见的CSS属性可用于打印display:none?回答:当我需要制作页面的可打印版本...
2024-01-10
CSS3跨浏览器线性渐变
以下代码的Opera和IE替代品是什么?background-image: -webkit-gradient(linear, right top, left bottom, from(#0C93C0), to(#FFF));background-image: -moz-linear-gradient(right, #0C93C0, #FFF);注意 ,我已经测试了以下规则。所有浏览器都支持它们。但是它们是垂直渐变。谁能帮我将它们修改为水平的?background-image: -webkit-linear-...
2024-01-10
如何解决这样的浏览器兼容性问题?
我有一个代码显示文本字段为3个连字符之间的框。它在Firefox中运行良好,但在IE中,这些框正在合并。我该怎么办?如何解决这样的浏览器兼容性问题?<div class="fileds-wrapper-left3"> <div class="fileds-inner" style="${promoterVO.pageConfig.promoterCodePart3.visibility}"> <div class="field-left"> <la...
2024-01-10
edge找不到兼容模式
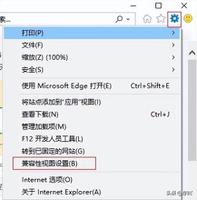
品牌型号:联想拯救者Y9000P系统:Windows 11Edge浏览器找不到兼容模式的原因可能是由于以下几种情况:1、兼容性模式未启用:在Edge浏览器中启用兼容性模式的方法是在设置中选择“高级”选项,然后在“高级设置”中找到“启用兼容性视图”选项,将其打开即可。2、兼容性模式设置错误:如果已经启用了兼容性模式,但仍然无法找到,可能是兼容性模式设置错误。可以尝试重新设置兼容性模式,或者尝...
2024-02-07
如何修复MS-DOS兼容模式问题
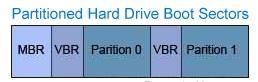
如果您在 Windows 计算机上遇到 MS-DOS 兼容模式问题,以下是可能的原因和解决方案。MBR被修改如果“系统属性”窗口指示MBR(主引导记录)已修改,则可能是新软件导致了您的问题。如果您最近安装了防病毒程序、安全实用程序或驱动器管理器,则可能需要卸载才能解决问题。如果您最近没有安装任何这些程序或实用程序,则您的计算机可能已感染病毒。尝试下面推荐的步骤。从干净的写保护启动软盘...
2024-03-16
看门狗:军团线上模式内容介绍
《看门狗:军团》这款游戏即将上线一个特殊的线上游玩模式,和GTA5一样玩家们可以在线上一起做任务,互相攻击进行各种各样的玩法,不过这个模式的玩法内容很多,这里小编带来了一份详细讲解,希望可以帮助到大家!线上模式内容介绍线上模式可以免费更新,其中精心设计的合作玩法、紧张刺激...
2024-01-10
浏览器之间的CSS问题
我正在从事网站设计工作,并且遇到无法在所有浏览器中正常工作的选项卡。该网站在这里: http://www.designmeditations.com/stc4-1/浏览器之间的CSS问题在当前版本的Chrome中,它看起来不错。在FF中,它悬挂一个像素低。如果我将它向上移动一个像素,那么它在FF中看起来很不错,并且当您悬停时,Chrome中会...
2024-01-10
如何轻松解决8个常见的IE浏览器问题
多年来,Internet Explorer 一直是笑话和憎恨的对象,现在它已经基本上变得默默无闻了。Microsoft 仍然在 Windows 10 中包含 Internet Explorer 11(最终版本),但这更多是出于兼容性原因。但是,有时您可能会发现自己处于必须使用 Internet Explorer 的情况。让我们看看常见 Internet Explorer 问题的快速修复,以便您...
2024-02-22
怎么设置容许运用浏览系统文件
简略回应现如今不少人在操作电脑时,好几个工程项目的操作模式都并不是很了解。例如怎么设置容许运用浏览系统文件,主要设定方式如下所示。01最先开启windows设置点一下系统软件。02在有关选择项,选定Windows Defender中查看详细信息。03点一下隐私设置。04把系统文件打开就可以。申...
2024-01-10
三七粉能祛斑吗,三七粉美容,三七粉能美容祛斑吗,三七粉怎么吃美容搜狗问问
1,三七粉美容,三七粉能美容祛斑吗,三七粉怎么吃美容 搜狗问问我们知道,人体肌肤出现斑点的原因是因为血液不循环,皮肤新陈代谢功能低下,导致黑色素过多的沉淀形成的。而奇药三七拥有的最大功效正好是止血、活血、补血。三七粉不仅可以促进身体的血液循环,还可以增强我们的新陈代谢能...
2024-01-10
手机UC浏览器怎样设置阅读模式
使用手机浏览器进行浏览网页时,经常会在页面上看到很多广告,不小心就会点击广告中,有时候还会强制下载软件,在浏览重要信息的时候,会被页面上的图片扰乱思维,不能转注阅读,所以很多浏览器都会在APP上推出阅读模式,打开阅读模式之后,就会在页面上减少图片等,自动加载文字进行阅读,提高阅读专注力。如果您在使用手机UC浏览器的时候,不知道怎么打开阅读模式,可以看看下面小编提供的方法步骤,只需要按照文章中的...
2024-03-07
百度浏览器背景变黑怎么设置回来 百度怎么关闭夜间模式
相信很多用户会使用百度进行相关内容搜索,我们在夜间搜索时就会开启暗色功能,让背景变黑色,保护我们的双眼。那么怎么设置回来原来的模式呢?下面小编就为大家具体分析一下步骤。百度浏览器迷你版 for android v1.1.0.1 安卓版类型:系统工具大小:1.42MB语言:简体中文时间:2015-07-01查看详情...
2024-01-10
Reddit隐身模式设置,怎么在iPhone上匿名浏览Reddit
您是Reddit用户吗?您是否使用Reddit应用程序在您的iPhone上浏览新闻、表情包和其他有趣的内容?即使您已经使用了一段时间,您也可能不知道该应用程序提供的隐藏匿名模式。任何人都可以在没有帐户的情况下使用Reddit应用程序,或者通过在Safari中使用隐私浏览模式并从网络访问它,但许多reddit用户都有一个帐户,他们在通过Reddit应用程序浏览内容时已登录。尽管您可以注销并匿名...
2024-01-16
吸血鬼幸存者武器怎么修改 属性设置方法一览
在吸血鬼幸存者游戏中,玩家可以对游戏中的数据进行修改,更改游戏中玩家的武器和属性等,相信有很多小伙伴并不是很清楚,下面小编给大家带来详细的介绍,感兴趣的小伙伴一起来看看吧。修改方法准备工作找到「 steamappscommonVampire Survivorsesourcesapp.webpackenderermain.bundle.js 」。复制粘贴一份「 main.b...
2024-01-10
如何设置IE浏览器在无头模式下运行的功能
我想在无头模式下为所有3种浏览器Chrome,Firefox和IE运行脚本以下是Chrome的代码: System.setProperty("webdriver.chrome.driver", "./drive/chromedriver.exe"); ChromeOptions options = new ChromeOptions(); options.addArguments("headless"); options.addArguments("window-size=1400,6...
2024-01-10
干式变压器参数怎么设置(干式变压器温度的设置方法)
干式变压器现在针对不同的高层建筑、码头、车站、机场等需要具备照明的场所,发挥了非常关键的作用。现在业内当中都十分关注关于干式变压器温度等方面的资讯。因为干式变压器温度可以说是直接影响了整个设备的运行和工作效率。想要知道干式变压器温度等方面的资讯,首先我们就要来了解一下关于新一代干式变压器的特点。1、新一代的干式变压器温度调节不仅更加灵活,针对相关损耗也变得更为低下。除此之外,过负载能力也非...
2024-03-02
怎么给手机浏览器设置密码
以iphone12,ios14为例。手机浏览器不能设置密码,因手机浏览器是运行在手机上的浏览器,没办法加密码,一般的做法是锁定手机,而不是锁定手机上的浏览器。 手机浏览器是运行在手机上的浏览器,可以通过GPRS进行上网浏览互联网内容,用户通过地址栏向万维网服务器发送各种请求,并对从...
2024-01-10
MIUI11怎么设置预览模糊图 MIUI11设置预览模糊图放
MIUI11怎么设置预览模糊图很多同学都不是很了解,下面IT百科小编整理了预览模糊图设置方法讲解。希望能够解决各位用户的问题! 方法/步骤分享: 1、我们先点击打开手机上的设置。 2、在设置选项里,点击 桌面 。 3、在桌面设置项的最下方,有一个模糊预览图的选项,点击进入...
2024-01-10
“属性值未定义为注释类型参数”错误显示为跨浏览器测试脚本
我正在尝试使用Selenium进行此跨浏览器测试。“属性值未定义为注释类型参数”错误显示为跨浏览器测试脚本CrossBrowser.java:package automationFramewok; import java.net.MalformedURLException; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.se...
2024-01-10
尝试检测浏览器关闭事件
我尝试了许多方法来通过jQuery或JavaScript检测浏览器关闭事件。但是,不幸的是,我无法检测到关闭。该onbeforeunload和onunload方法也没有工作。如何检测的窗口close,unload或beforeunload事件?回答:您是否尝试过此代码?window.onbeforeunload = function (event) { var message = 'Important: Please click on \'Save\' button to leave...
2024-01-10
如何在浏览器中禁用CSS以进行测试
有什么方法可以禁用浏览器(Firefox,Chrome等)中的所有外部CSS?使用较慢的Internet连接时,有时浏览器仅加载裸HTML,而没有CSS信息。该页面看起来像是原始放置在屏幕上。您也会通过StackOverflow注意到这一点。我想确保即使没有加载CSS文件,我的网页也能正常显示。我并不是说我想将外部CSS转换为内...
2024-01-10
手机360浏览器如何切换搜索引擎
手机360浏览器使用中,用户可以选择不同的搜索引擎搜索信息,那么当我们想要提前设置好自己喜欢的搜索引擎的时候,应该怎么切换呢?接下来就一起来看看机360浏览器搜索引擎更改教程吧,有需要的小伙伴不要错过!手机360浏览器如何切换搜索引擎 1、打开手机360浏览器,点击下方的“三”字形...
2024-01-10
在PHP中,如何检测是从CLI模式还是通过浏览器执行?
我有一个通用脚本,该脚本包含在我的PHPcron文件中以及正在通过浏览器访问的文件中。代码的某些部分,我只需要非cron文件。如何检测执行是从CLI还是通过浏览器执行(我知道可以通过将某些参数与cron文件一起传递来完成,但我无权访问crontab)。还有其他办法吗?回答:使用php_sapi_name()功能。if (ph...
2024-01-10
小米mix4如何设置防误触模式 小米mix4设置防误触模式方法
小米mix4是有防误触功能的,这样我们在不使用手机时就不会不小心点到别的键造成困扰了。那么今天小编就来教给大家关于小米mix4如何设置防误触模式,快来一起学习一下吧。 小米mix4怎么设置防误触模式 1、我们先来到设置页面,点击小爱同学。 2、在小爱同学页面中,点击小爱实验...
2024-01-10
vivoX70Pro+如何设置深色模式 vivoX70Pro+设置深色模式方法
X70Pro+手机大家还不熟悉吧,是vivo品牌推出的手机哦。亲们或许都不知道vivoX70Pro+如何设置深色模式,小编很高兴为大家解决这个问题,接下来就为大家奉上打开夜间模式步骤一览,小编希望带来的这个方法可以帮助到大家。 1、在手机设置中点击【显示与亮度】。 2、点击【深色模式】。 ...
2024-01-10
【WPS教程】如何调整WPS兼容设置?
打开WPS Office,点击左上角“WPS”,依次点击“设置”--->“配置和修复工具”。在弹出框点击“高级”。选择“兼容设置”,勾选“WPS Office兼容第三方系统和软件”,确定后再重启软件即可。...
2024-01-10
360路由器app官网,如何进入360路由器设置页面
有些路由器厂家会设置App来管理路由器,例如用电信的猫,就可以用软件来控制路由器,支持远程控制你家的路由器。打开手机浏览器,输入路由器背面的ip地址,一般为192.168.0.1或者是192.168.1.1,实在进不去路由器管理界面的,可以参照路由器说明书,也可以查看路由器背面标签写的ip地址是多少。管...
2024-01-10
抖音如何设置团长模式 抖音设置团长模式教程
很多小伙伴想知道抖音拥有的团长模式如何设置,小编为大家带来了设置团长模式的详细介绍,感兴趣的小伙伴就来看看下面的文章吧。抖音短视频 for Android V17.5.0 安卓手机版类型:影音播放大小:119MB语言:简体中文时间:2021-09-01查看详情抖音设置团长模式教程1、搜索巨量百应,进入后台精选联...
2024-01-10
如何给iOS16专注模式设置壁纸?
iOS 16的专注模式真的非常“专业”,不仅可以锁定屏幕,进行绑定,不同的壁纸,也能对应不同的专注模式,还可以针对性的调整免打扰的细节设置。专注模式的优点不再重复,下面我们一起来看看iOS16专注模式壁纸的设置方法:1、在手机设置菜单中点击【专注】;2、点击右上角的【+】,选择一种专注模式使用场景;3、在自定屏幕中,点击壁纸下方的【选取】,选择想要设置的壁纸样式即可。 ...
2024-01-24
小米mix4如何设置游戏模式 小米mix4设置游戏模式方法
小米mix4手机为用户准备了许多性能功能,其中游戏模式许多朋友都很感兴趣,它游戏提升我们玩游戏的速度。本期小编为大家带来了小米mix4设置游戏模式的详细教程,希望能帮到你。 小米mix4开启游戏加速步骤介绍 1.找到“安全中心”,并打开 2.找到“游戏加速”功能,点击打开 3....
2024-01-10

