vue如何实现el-table初始加载十条,分页选择100条切换页面回来后依旧显示100条,而不是10条?
说使用keep-alive,我是vue2,看了文档搜了很多还是完全没头绪
然后感觉我这个问题描述也不是很好,不知道有没有大佬理解我问题,重新提供一个问题的提问形式?
初始分页设置是10条,选择100条或者50条之类的。切换到别的页面再点击进入此页面,此时显示100条或者50条之前选择的显示条数。
回答:

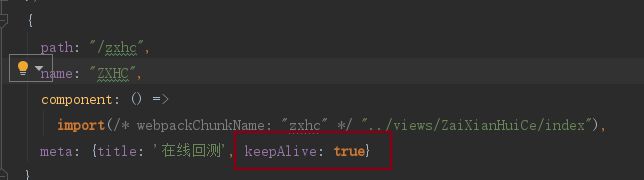
你直接再路由里面加keepAlive为true不可以吗?用localStorage我觉得不是很好,如果还有一个页面也需要缓存页码呢,你再来一个localStorage变量嘛
回答:
<keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
它包裹的是动态组件,而我的是路由,改会很复杂,于是用个很粗暴的方法
script(我是vue2)data内定义,注意转数字不然会报错
pagesize: parseInt(localStorage.getItem("pagesize")) || 10,在分页组件内的修改条数的方法内添加
handleSizeChange(e) { this.search.pagesize = e;
localStorage.setItem('pagesize',e)
},
退出登录时加个销毁localStorage.removeItem('pagesize')
以上是 vue如何实现el-table初始加载十条,分页选择100条切换页面回来后依旧显示100条,而不是10条? 的全部内容, 来源链接: utcz.com/p/933406.html







