【Web前端问题】使用JQ的load方法加载HTML页面,回传回来的结构出现问题。
1、使用的JQ是1.11.3版本,在使用load方法加载html文件时,回传回来的数据结构显示异常;
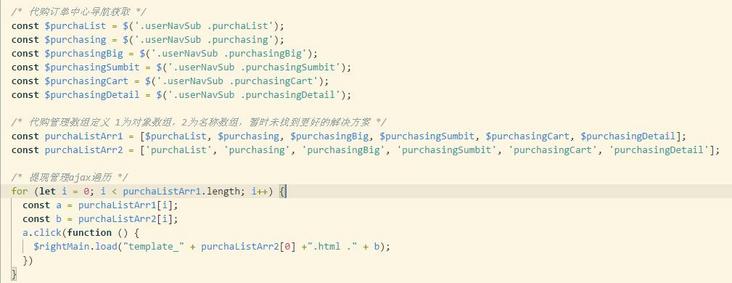
js代码如下(顺便帮忙看看代码书写的是否规范)
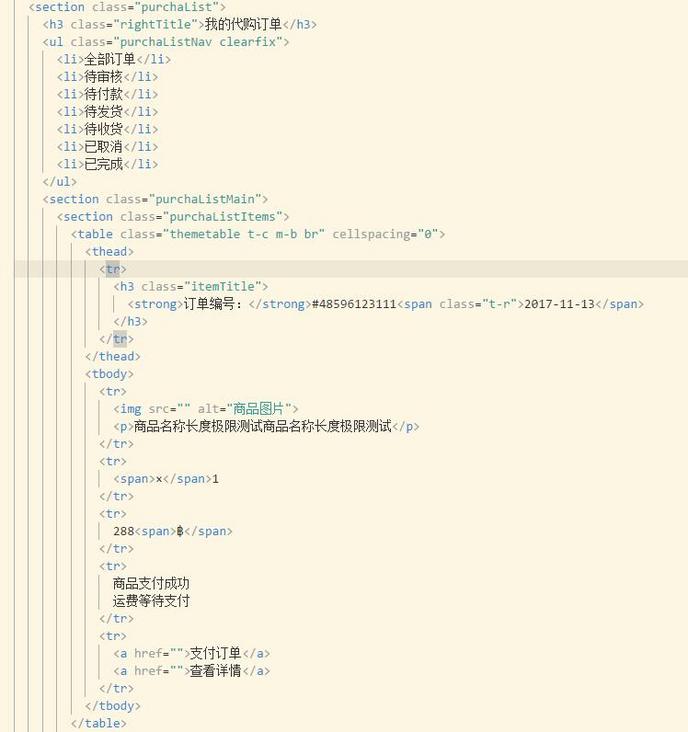
引入的部分HTML的内容如下
注意,在html里,table等相关元素是包含着这些内部元素的。
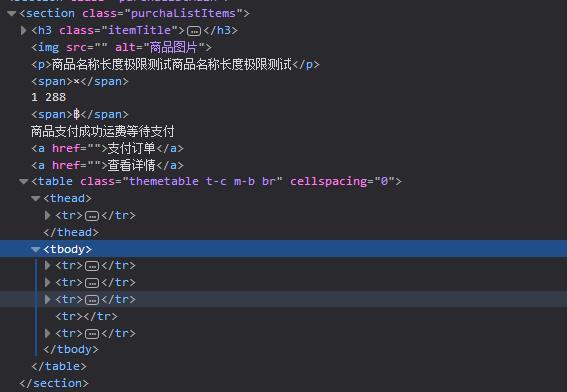
load以后显示的结构如下
emmmm,数据和table分离了!
为什么会这样?求大神赐教!
另外我还有两个小疑问,也请多多赐教,多谢多谢。
1、load方法传递的数据大小或者层级有限制么?
2、ajax加载出来的数据,如何在刷新页面之后仍能留在当前页呢?
回答:
建议你看下标准的table结构,tr里的td呢
回答:
因为你写的html语法有错误,tr的子节点只能是td。
以上是 【Web前端问题】使用JQ的load方法加载HTML页面,回传回来的结构出现问题。 的全部内容, 来源链接: utcz.com/a/134837.html