vue3+ts+pinia前端管理权限问题?

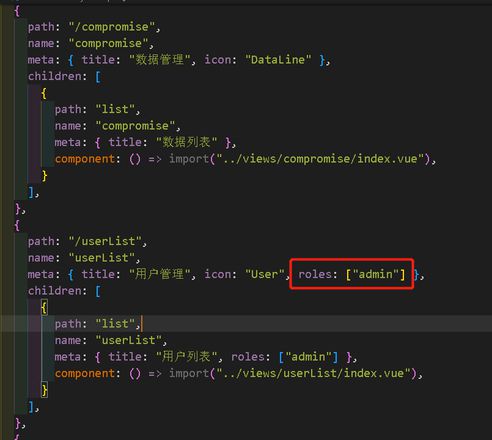
只给用户管理添加了roles
登录以后调用pinia的方法
setUser(user: UserModel) { const routers = markRaw(layoutMap);
let roles:string = user.roles?.length === 1 ? user.roles[0].name : ''
const accessedRouters = filterAsyncRouter(routers, roles);
this.users = user
this.routers = accessedRouters;
handleFixedVisitedViews(tagsStore(), routers);
},
这个是filterAsyncRouter的方法
import router from "./../router/index";import { _RouteRecordBase } from "vue-router";
//处理权限
export const hasPermission = (route: any, role: any) => {
if (route.meta && route.meta.roles) {
return route.meta.roles.includes(role);
}
//默认不设置权限
return true;
};
// 菜单权限处理
export const filterAsyncRouter = (routerMap: any, roles: any) => {
console.log(roles);
const accessedRouters = routerMap.filter((route: any) => {
if (hasPermission(route, roles)) {
if (route.children && route.children.length) {
route.children = filterAsyncRouter(route.children, roles);
}
return true;
}
return false;
});
return accessedRouters;
};
后端返回的数据结构是这样的
其中roles如果是普通用户返回的是roles:[]
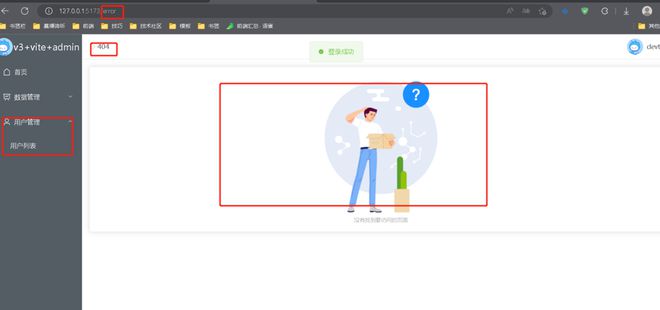
现在的问题是我登录admin用户 出现这样的结果
出现这样的结果
登录普通用户的时候用户管理不出来这个,这个没有问题
怎么解决登录admin用户的时候用户列表404的问题
以上是 vue3+ts+pinia前端管理权限问题? 的全部内容, 来源链接: utcz.com/p/933373.html