webpack 打包时如何引入其他项目的Babel配置?
需求描述:
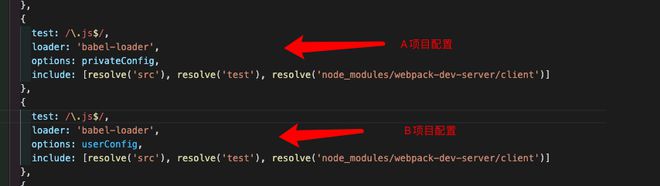
一个A项目会依赖B项目,B中出现一些高级语法时,编译会失败,因为A项目没有对应的babelplgin,因此需要支持引入用户自定义的webpack配置,包括babel配置





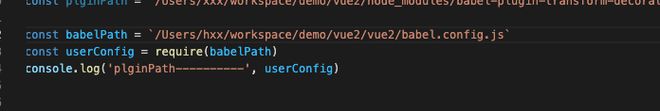
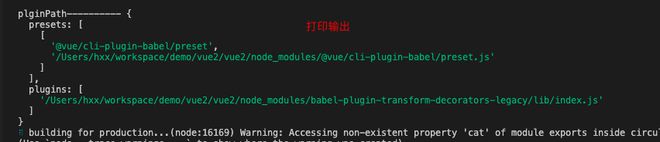
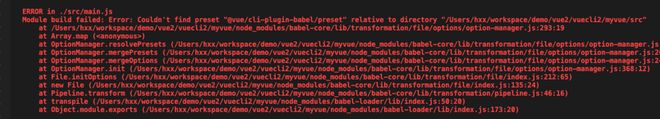
如上图,我需要引入B项目的babelplugin,我使用上面的方式报错
请问如果要实现这个目的要怎么操作呢?
回答:
理论上每个项目应该自己控制自己的依赖,所以 A 项目没法直接引入 B 项目的 plugin。建议手动控制。
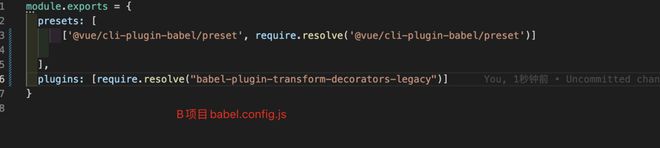
不过配置文件可以引用,用 babel.config.js 即可。
以上是 webpack 打包时如何引入其他项目的Babel配置? 的全部内容, 来源链接: utcz.com/p/933372.html





