npm上下载的包是开发版本还是生产版本的?
如题,今天用npm下了consolidate,用完后,发现很有意思,就去看了下他的源码,发现一个问题,代码居然是有完整注释且格式非常整齐的(也就是开发版本),并非我之前看到的是被压缩过的(也就是生产版本),所以说:
从npm上下载的package是开发版本还是生产版本?
如何知道自己下载的包是开发版本还是生产版本的?
可能是自己错过了某个知识点,导致现在对此有点迷惑,以往要看源码都是从github中直接把dev分支拉取下来的,因此错误的认为:github上的dev分支是开发版本,npm上的是生产版本。
回答
有完整注释且格式非常整齐的 和 也就是开发版本 这是什么因果关系?你自己预设一个逻辑可不行,完全没有这关系。
npm 的版本号遵循 semver 规则,里面包含什么内容,取决于作者发布了时指定了哪些文件。
一般来说默认所有文件都会包含,但会主动忽略 node_modules 目录。
再就是可以通过 package.json 的 files 字段指定包含哪些文件,相当于白名单。
也可以通过 .npmignore 文件指定忽略哪些文件,相当于黑名单。
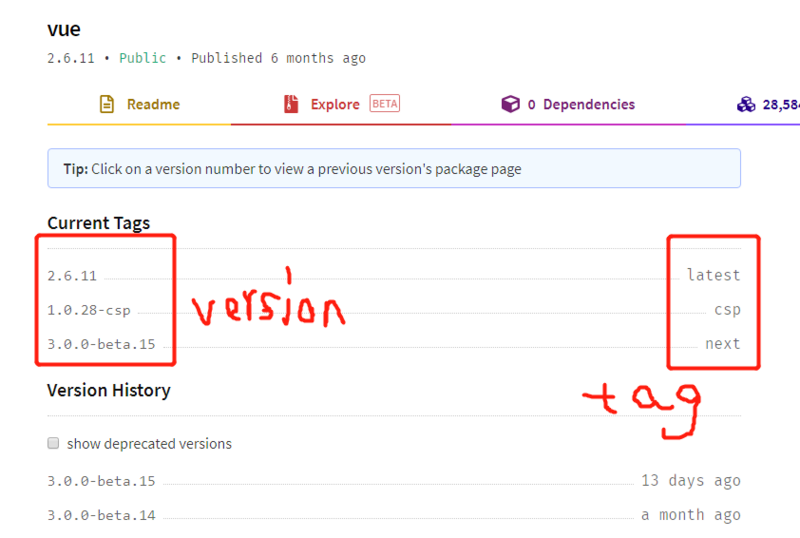
npm 包可以通过打 tag 的方式,给版本指定一个别名,tag 默认值是 latest,也即最新版。
当你通过 npm install MYPACKAGE 的方式安装依赖时,不指定版本号,装的就是最新一个 latest。
你也可以打别的 tag,比如有一个 1.1.0 版本是 lastest,再有一个 2.0.0-alpha1 版本是 next 这样(看下图,vue 的)。

装的时候 npm install MYPACKAGE@next 这样指定,就装的是最新一个 next 版本。
可以这么的来设置一个哪个是最新的正式版,哪个是新版本但还没开发完、先放出来一个测一测。但这跟文件内容 “带不带注释”、“格式整齐不整齐” 一毛钱关系也没有。
以上是 npm上下载的包是开发版本还是生产版本的? 的全部内容, 来源链接: utcz.com/a/27086.html