vue 循坏按钮样式为一行两个?
怎样修改样式一行两个按钮

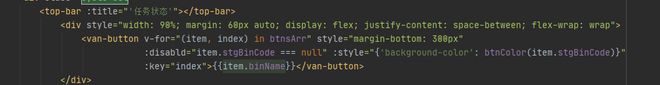
<div style="width: 90%; margin: 60px auto; display: flex; justify-content: space-between; flex-wrap: wrap">
<van-button v-for="(item, index) in btnsArr" style="margin-bottom: 300px" :disabld="item.stgBinCode === null" :style="{'background-color': btnColor(item.stgBinCode)}"
:key="index">{{item.binName}}</van-button>
</div>
回答:
<ul> <li v-for="(item, index) in todos" :key="index">
<el-button>{{item.text}}</el-button>
</li>
</ul>
ul{ list-style: none;
width: 100%;
margin: auto;
padding:0;
display: flex;//关键
flex-wrap: wrap;//关键
li{
text-align: center;
width: 50%;
height: 60px;
}
}

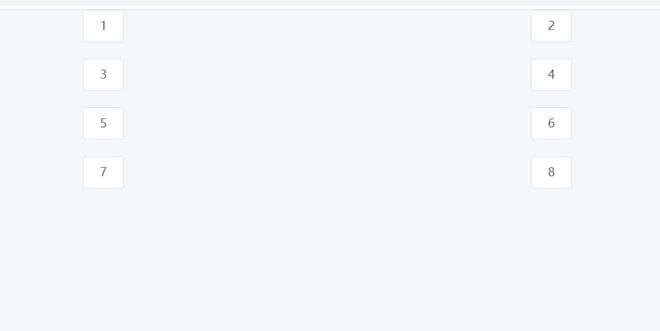
是这样吗
回答:
修改外部容器宽度,或者给双数按钮(:nth-child(even))增加一个 margin-right 按钮间的间距使用 gap 来实现。
也可以修改外部容器为 grid 后调整布局。
以上是 vue 循坏按钮样式为一行两个? 的全部内容, 来源链接: utcz.com/p/933309.html