echarts使用关系图,自己定义的xy的坐标点,如何让每个节点的文字始终在圆的外侧?

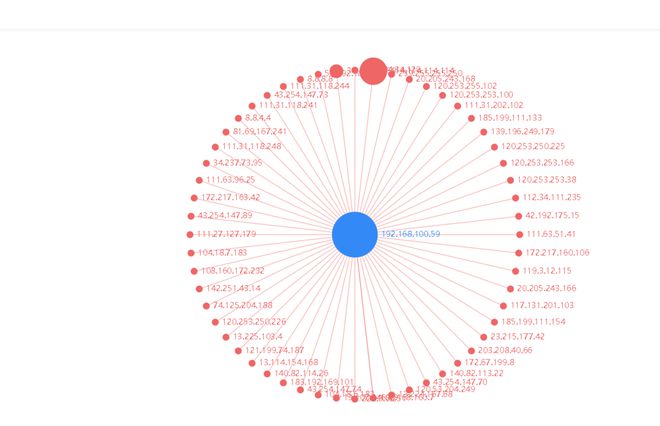
这是现在的效果
setOptions(value) { var onePoint = value.nodes.slice(0, 1)
var centerPoint = []
var center = this.getCenterPos()
var comPoint = value.nodes.slice(1, value.nodes.length)
var comPoints = []
var comPointss = []
var arr = []
var arr1 = []
var range = [10, 20, 30, 35, 40]
// 这是中心点的坐标
onePoint.forEach((value) => {
centerPoint.push({
...value,
x: center.x,
y: center.y,
symbolSize: 66.66666,
itemStyle: {
normal: {
color: '#338AF6'
}
}
})
})
// 这个是生成环绕中心点的坐标
comPoint.forEach((a, index) => {
arr.push(a.value)
var pos = this.circledNodesPosition(center, index, comPoint.length)
a.x = pos.x
a.y = pos.y
comPoints.push({ ...a, x: a.x, y: a.y,
label: {
position: 'right'
}
})
})
arr1.push(...this.fn(arr, range))
arr1.forEach((item, index) => {
comPointss.push({ ...comPoints[index], symbolSize: item })
})
var nodes = [...centerPoint, ...comPointss]
this.chart.setOption({
tooltip: {
formatter: (params) => {
if (params.dataType === 'node') {
return params.marker + params.name + ': ' + params.value
} else {
return params.marker + params.value.count
}
}
},
series: [
{
type: 'graph',
layout: 'none',
data: nodes,
links: value.links,
roam: true,
label: {
show: true,
position: 'right',
formatter: '{b}'
},
labelLayout: {
hideOverlap: true
},
lineStyle: {
color: '#ee6666 ',
curveness: 0
},
color: ['#ee6666 ']
}
]
})
}
如何让每个节点的文字 像这样,在哪里修改,怎么修改,那我大佬帮忙解决一下
像这样,在哪里修改,怎么修改,那我大佬帮忙解决一下
回答:
案例是通过将布局设置为circular环形布局,然后设置circular.rotateLabel旋转标签
你这里有每一个点的坐标,那么可以通过计算两点之前的角度,然后设置data.label.rotate旋转标签
rotate的值可以通过下面代码计算
function angle(coord1, coord2) { let radian = Math.atan((coord2[1] - coord1[1]) / (coord2[0] - coord1[0]));
let angle = radian * 180 / Math.PI;
return angle
}
angle([0, 0], [-2, 2]) // 45
到这里还不算完,因为还需要判断节点在圆心的左边还是右边,在圆心左边的需要设置position: 'left',不是right了,这个直接通过pos.x和center.x判断就行了
以上是 echarts使用关系图,自己定义的xy的坐标点,如何让每个节点的文字始终在圆的外侧? 的全部内容, 来源链接: utcz.com/p/933287.html




