Vue2打包umd模块后,出现做链接引入出现xxx is not defined?
操作
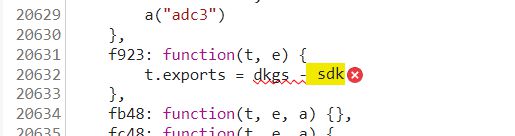
这边做的包名称是dkgs-sdk,在主应用中引入:
import Dk from 'dkgs-sdk'Vue.use(Dk)
打包的时候配置externals做排除,不打到包里面
const externals = { vue: 'Vue',
'vue-router': 'VueRouter',
vuex: 'Vuex',
axios: 'axios',
'element-ui': 'ELEMENT',
'dkgs-sdk': 'dkgs-sdk'
}
...
config.externals(externals)
这样后的确不会将模块打入包内
并在项目中用链接引入
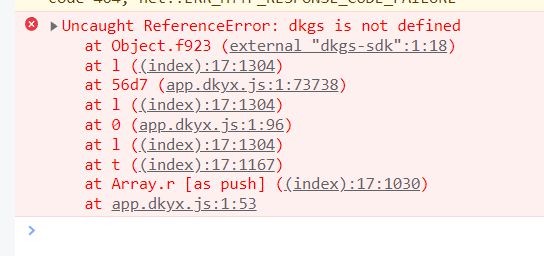
'/assets/lib/addon/dkgs-sdk.umd.min.js'出现问题:
这里会提示dkgs不存在

跟踪发现这里出现了问题,不知道为啥会这样去引入,于是我在前面写了个
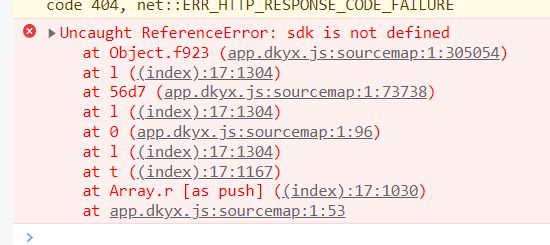
var dkgs = '';又出现
于是又新增
var dkgs = '';var sdk = '';
就可以正常打开了
这是什么问题呢?需要如何去解决或者优化
回答:
要看你sdk里定义的什么全局变量名。比如 jQuery:
externals = { jquery: '$',
'项目中引用的包名':'external里定义的全局变量'
}
可以试试 'dkgs-sdk': 'dkgs'。dkgs是你sdk里定义的全局变量名,如果还是报错你就只能排查sdk问题,比如随便建一个页面引入看看定义的全局变量名是什么
更新: 突然想起来变量的命名是不能带 - 横杠的,你的 sdk 暴露出来模块应该是定义在 window 对象上的,应该使用 'dkgs-sdk': 'window dkgs-sdk'
以上是 Vue2打包umd模块后,出现做链接引入出现xxx is not defined? 的全部内容, 来源链接: utcz.com/p/933282.html