如何让自定义组件在使用时有类型提示和类型约束?
// CustomBlock.vue<template>
<div>{{ name }}</div>
</template>
<script lang="ts" setup>
defineProps<{
name: string
}>()
</script>
<style scoped></style>
// index.vue<CustomBlock :name="5"></CustomBlock>
在 index.vue 文件中如果把鼠标悬停在 CustomBlock 标签上,可以查看到该组件的类型,但是在书写属性时,并没有属性的提示,而且设置 :name="5" 并没有因为类型问题而标红线。目前开启了 typescript 和使用了 volar 插件,请问有什么方法可以触发提示,例如在书写属性时会提示组件所支持的属性,而且在属性类型不符合时标红,最好包括了对属性值的类型提示
回答:
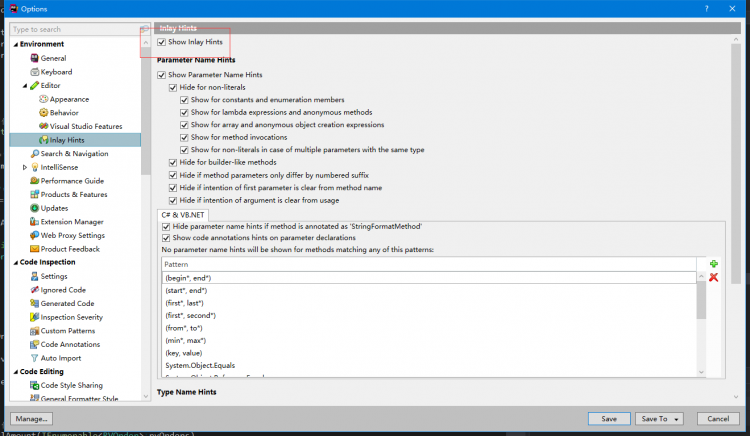
我这边看是没有问题的。建议检查一下是不是有什么插件和volar冲突了
以上是 如何让自定义组件在使用时有类型提示和类型约束? 的全部内容, 来源链接: utcz.com/p/933283.html