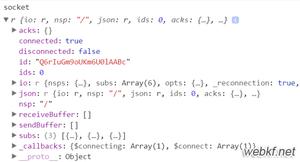
Electron里面使用Socket为什么会阻塞?
在electron官方的脚手架使用了一个socket库,但是发现响应速度很奇怪,必须手动调用一个http跟另一个udp库接口刷新表格才会收到数据,感觉数据一直是阻塞状态,然后换回了net的Socket demo,同样是这个情况
electron的依赖:
"electron": "^2.0.4", "electron-builder": "^20.19.2",
"electron-debug": "^1.5.0",
"electron-devtools-installer": "^2.2.4",
下面是socket demo
var net = require('net') const ctime = new Date().getTime()
console.log(ctime)
this.client = new net.Socket()
this.client = net.connect({ port: 29999, host: '127.0.0.1' }, function() {
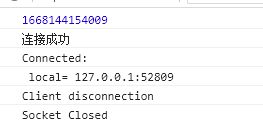
console.log('Connected:')
console.log(' local= %s:%s', this.localAddress, this.localPort)
console.log(' remote= %s:%s', this._remoteAddress, this._remoteAddress)
this.setTimeout(500)
this.setEncoding('utf8')
this.on('data', function(data) {
console.log(' From Server:' + data.toString())
this.end()
})
this.on('end', function() {
console.log('Client disconnection')
})
this.on('error', function(err) {
console.log('Socket Error:' + JSON.stringify(err))
})
this.on('timeout', function() {
console.log('Socket Timed Out')
})
this.on('close', function() {
console.log('Socket Closed')
})
})
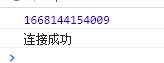
console.log('连接成功')
this.client.write('aaa')
当不调用http接口的时候:日志输出的是
这时会一直阻塞,而且没有连接成功的输出,当调用一下udp库后就会连接成功
同时清空页面用这个代码也是一样阻塞
<template> <div>
<el-button type="success" round @click="test">测试</el-button>
</div>
</template>
<script>
var net = require('net')
export default {
methods: {
test() {
const ctime = new Date().getTime()
console.log(ctime)
this.client = new net.Socket()
this.client = net.connect({ port: 29999, host: '127.0.0.1' }, function() {
console.log('Connected:')
console.log(' local= %s:%s', this.localAddress, this.localPort)
this.setTimeout(500)
this.setEncoding('utf8')
this.on('data', function(data) {
console.log(' From Server:' + data.toString())
this.end()
})
this.on('end', function() {
console.log('Client disconnection')
})
this.on('error', function(err) {
console.log('Socket Error:' + JSON.stringify(err))
})
this.on('timeout', function() {
console.log('Socket Timed Out')
})
this.on('close', function() {
console.log('Socket Closed')
})
})
console.log('连接成功')
this.client.write('aaa')
}
}
}
</script>
但是用最原始的单元测试就一点问题没有,而且响应很快,能有人指导下吗?难道是因为electron渲染进程的问题?
回答:
问题解决,解决方案,升级到
"electron": "^20.0.0", "electron-builder": "^20.19.2",
"electron-devtools-installer": "^3.1.0"
回答:
早些时间之前我也用 Electron + WebSocket 实现过在线聊天室,并没有遇到过你这样的问题,只不过我是使用的原生 WebSocket 并没有使用封装的 Socket 类库。
简短看了一下这里肯定是有问题的。
this.client = new net.Socket()this.client = net.connect({ port: 29999, host: '127.0.0.1' }, function() {
既然已经创建了实例了,怎么还要重新去赋值一次,不应该直接 this.client.connent() 么?
以上是 Electron里面使用Socket为什么会阻塞? 的全部内容, 来源链接: utcz.com/p/933270.html