前端 JS Vue 如何在网页上预览dwg(Cad格式)文件呢?
前端 JS 如何在网页上预览dwg(Cad格式)文件呢?
不用需要下载控件,不用后台的那种
回答:
这个东西?Overview | Viewer | Autodesk Forge
预览3D模型的话,Github上面有挺多的仓库,2D的暂时就看到这个。
这里是项目预览Demo
回答:
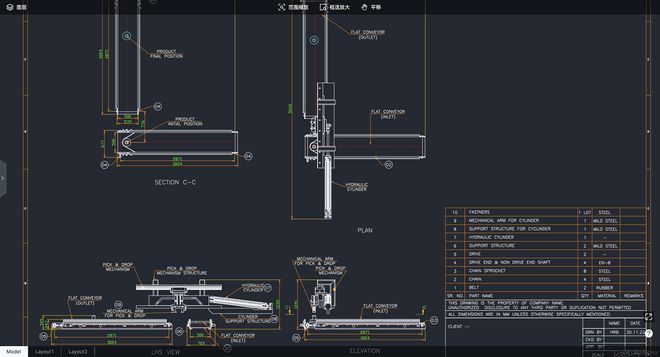
可以试试ODA、分形三维(fractal3d),如下是分形三维这部分的教程:
Fractal 3D 提供渲染dwg/dxf 2D文件,并且支持图层和layout等功能。

同大多数3D CAD格式一样,在渲染之前需要将待显示的dwg/dxf文件上传到转换服务器中进行转换。
和3D 场景相比,使用上有以下不同:
- 引入脚本地址
<script src="https://cdn.everxyz.com/everapi2d/stable/everapi2d@1.0.4.js"></script>- Instance 初始化的方法
// 获取2D api实例,注意接口名称和3D有区别const instance = window.EverAPI2D.getInstanceById("ever2d");
window.EverAPI2D.login(
'<APP_ID>',
'<APP_KEY>'
);
- 打开文件的方式
// 接口和3D有区别,用的updateConfig而不是openfilesinstance.updateConfig({
url: `https://evercraft.co${url}`,
filename: filename,
});
完整示例
请参考Demo中2d-show.html
以上是 前端 JS Vue 如何在网页上预览dwg(Cad格式)文件呢? 的全部内容, 来源链接: utcz.com/p/933269.html