关于VUE component失效的问题?
想咨询一个关于VUE的问题,在同一级页面中,下面的写法没问题
<template> <component :is="name"/>
</template>
export default {
data: () => ({
name: "v-text-field"
})
}
但是我想改进一下将component封装成组件,is通过prop传参就会有问题:
// 父组件<test :conf="{ type: 'v-text-field', key: 2301 }" /> // 换成 VTextField 也不行
// 子组件(test)<component :is="conf.type" :key="conf.key"/>
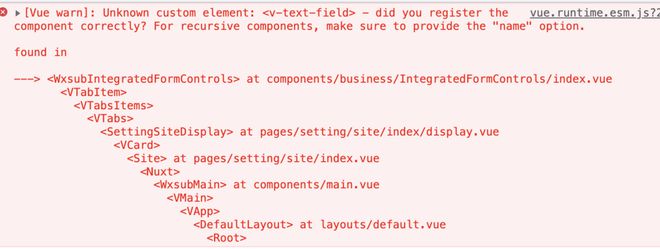
这样控制台一直报错:

请问大佬,这可能什么原因导致的??,应该如何去解决
回答:
因为你没有引入这个组件哇。而且你也没有做全局引入...
EleUI 可以这样做是因为你全局引入了 EleUI 的全部组件哇。
如果说你的这个自定义组件就是叫 v-text-field 那么在用 bind:is 的时候去绑定的可以了,只需要提前声明当前组件的 name 属性就好了。
以上是 关于VUE component失效的问题? 的全部内容, 来源链接: utcz.com/p/933227.html