el-tree组件如何实现图中所说的需求?
组件的双击是双击之前什么样双击之后还是什么样
回答:
先拦截默认的单击展开事件,再在node-click自定义一个判断是单击还是双击的方法去执行相应的事件,可以参考https://www.cnblogs.com/codeb...
回答:
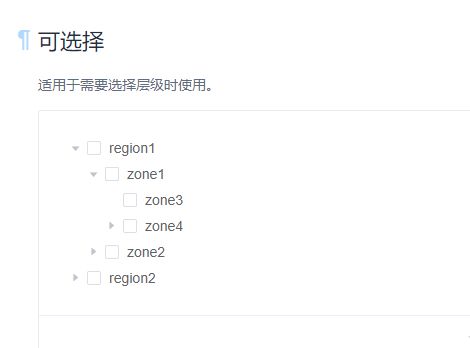
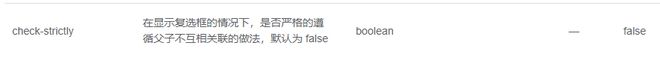
或许你需要复选框
和这个
回答:
https://blog.csdn.net/weixin_...
这里有el-tree双击事件。
回答:
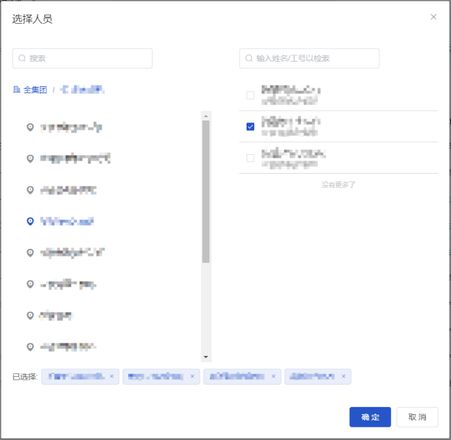
就还是用 el-dialog 去做自定义弹窗,只是我这边左侧内容不一样。我是用 el-menu 来实现的,点击选中不同的公司及企业进入下一级类目。
右侧就是一个可供选择的职员列表。然后就是一些查询的业务查询逻辑了。
你用 el-tree 也是可以的就可以结构更加紧凑一些。只是双击最好是修改成以选择框的形式来做(开启 show-checkbox 属性就好了)。直接点选部门和职员,点击箭头就是展开下级目录,做一下懒加载就很合适了。
我这边的模板结构如下:
<template> <el-dialog
title="职员选择弹窗"
width="800px"
append-to-body
:visible.sync="dialogVisible"
:before-close="handleClose"
>
<el-row :gutter="50">
<!-- 左侧企业及部门检索部分 -->
<el-col :span="12">
<el-input v-model="menuKeyword" style="width:250px" placeholder="输入以检索..." prefix-icon="el-icon-search" clearable />
<el-breadcrumb style="margin:20px 0" separator="/">
<el-breadcrumb-item>
<el-button type="text" icon="el-icon-office-building" @click="handleClickGroup">全集团</el-button>
</el-breadcrumb-item>
<el-breadcrumb-item v-if="currentCompany">
<el-button type="text" icon="el-icon-school" @click="handleClickCompany">
{{ currentCompanyName }}
</el-button>
</el-breadcrumb-item>
</el-breadcrumb>
<el-menu
v-loading="menuFetching"
class="menu-list"
:default-active="currentSelectKey"
@select="handleMenuSelect"
> ...
</el-menu>
</el-col>
<!-- 右侧职员选择部分 -->
<el-col :span="12">
<div>
<el-input v-model="userKeyword" style="width:250px" placeholder="输入姓名/工号以检索..." prefix-icon="el-icon-search" clearable />
</div>
<div v-loading="contentFetching">
...
</div>
</el-col>
</el-row>
<div class="selected-user-list">
<span>已选择:</span>
<el-tag
v-for="item in selectedList"
:key="item.uid"
closable
@close="handleRemoveStaff(item)"
>{{ item.realName }}({{ item.uid }})
</el-tag>
</div>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="handleSubmit">确 定</el-button>
<el-button @click="handleClose">取 消</el-button>
</span>
</el-dialog>
</template>

以上是 el-tree组件如何实现图中所说的需求? 的全部内容, 来源链接: utcz.com/p/933226.html