element table 怎么渲染菜单权限?

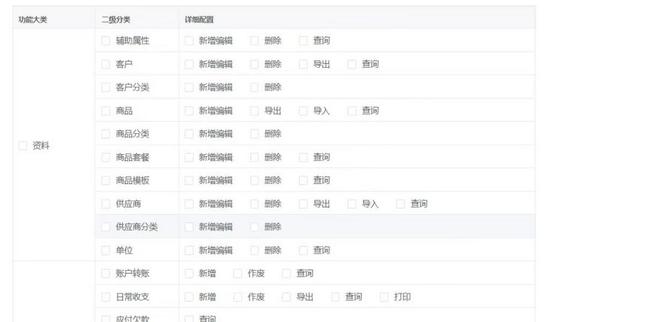
后端返回了一个树状结构的菜单数据,我怎么可以渲染成右侧这样的结构,并且实现一级勾选二级全部勾选,一级取消二级全部取消的功能。
给一个思路,或者连接也好。 谢谢
定的数据结构
[ {
"cache": false,
"createTime": "2018-12-18 15:11:29",
"hasChildren": true,
"hidden": false,
"iFrame": false,
"icon": "system",
"id": 1,
"label": "系统管理",
"leaf": false,
"menuSort": 1,
"path": "system",
"subCount": 7,
"title": "系统管理",
"type": 0,
"children": [{
"cache": false,
"createTime": "2018-12-18 15:11:29",
"hasChildren": true,
"hidden": false,
"iFrame": false,
"icon": "system",
"id": 1,
"label": "系统管理",
"leaf": false,
"menuSort": 1,
"path": "system",
"subCount": 7,
"title": "系统管理",
"type": 0
}, {
"cache": false,
"createTime": "2018-12-18 15:17:48",
"hasChildren": true,
"hidden": false,
"iFrame": false,
"icon": "monitor",
"id": 6,
"label": "系统监控",
"leaf": false,
"menuSort": 10,
"path": "monitor",
"subCount": 5,
"title": "系统监控",
"type": 0
}, {
"cache": false,
"component": "",
"componentName": "Mnt",
"createTime": "2019-11-09 10:31:08",
"hasChildren": true,
"hidden": false,
"iFrame": false,
"icon": "mnt",
"id": 90,
"label": "运维管理",
"leaf": false,
"menuSort": 20,
"path": "mnt",
"subCount": 5,
"title": "运维管理",
"type": 1
}, {
"cache": false,
"component": "",
"createTime": "2019-03-29 10:57:35",
"hasChildren": true,
"hidden": false,
"iFrame": false,
"icon": "sys-tools",
"id": 36,
"label": "系统工具",
"leaf": false,
"menuSort": 30,
"path": "sys-tools",
"subCount": 7,
"title": "系统工具",
"type": 0
}, {
"cache": false,
"createTime": "2018-12-19 13:38:16",
"hasChildren": true,
"hidden": false,
"iFrame": false,
"icon": "zujian",
"id": 10,
"label": "组件管理",
"leaf": false,
"menuSort": 50,
"path": "components",
"subCount": 5,
"title": "组件管理",
"type": 0
}, {
"cache": false,
"component": "",
"createTime": "2019-01-04 16:22:03",
"hasChildren": true,
"hidden": false,
"iFrame": false,
"icon": "menu",
"id": 21,
"label": "多级菜单",
"leaf": false,
"menuSort": 900,
"path": "nested",
"subCount": 2,
"title": "多级菜单",
"type": 0,
"updateBy": "admin",
"updateTime": "2020-06-21 17:27:35"
}]
},
{
"cache": false,
"createTime": "2018-12-18 15:17:48",
"hasChildren": true,
"hidden": false,
"iFrame": false,
"icon": "monitor",
"id": 6,
"label": "系统监控",
"leaf": false,
"menuSort": 10,
"path": "monitor",
"subCount": 5,
"title": "系统监控",
"type": 0,
"children": [{
"cache": false,
"component": "monitor/online/index",
"componentName": "OnlineUser",
"createTime": "2019-10-26 22:08:43",
"hasChildren": true,
"hidden": false,
"iFrame": false,
"icon": "Steve-Jobs",
"id": 41,
"label": "在线用户",
"leaf": false,
"menuSort": 10,
"path": "online",
"pid": 6,
"subCount": 1,
"title": "在线用户",
"type": 1
}, {
"cache": true,
"component": "monitor/log/index",
"componentName": "Log",
"createTime": "2018-12-18 15:18:26",
"hasChildren": false,
"hidden": false,
"iFrame": false,
"icon": "log",
"id": 7,
"label": "操作日志",
"leaf": true,
"menuSort": 11,
"path": "logs",
"pid": 6,
"subCount": 0,
"title": "操作日志",
"type": 1,
"updateBy": "admin",
"updateTime": "2020-06-06 13:11:57"
}, {
"cache": false,
"component": "monitor/log/errorLog",
"componentName": "ErrorLog",
"createTime": "2019-01-13 13:49:03",
"hasChildren": false,
"hidden": false,
"iFrame": false,
"icon": "error",
"id": 32,
"label": "异常日志",
"leaf": true,
"menuSort": 12,
"path": "errorLog",
"pid": 6,
"subCount": 0,
"title": "异常日志",
"type": 1
}, {
"cache": false,
"component": "monitor/server/index",
"componentName": "ServerMonitor",
"createTime": "2019-11-07 13:06:39",
"hasChildren": false,
"hidden": false,
"iFrame": false,
"icon": "codeConsole",
"id": 80,
"label": "服务监控",
"leaf": true,
"menuSort": 14,
"path": "server",
"permission": "monitor:list",
"pid": 6,
"subCount": 0,
"title": "服务监控",
"type": 1,
"updateBy": "admin",
"updateTime": "2020-05-04 18:20:50"
}, {
"cache": false,
"component": "monitor/sql/index",
"componentName": "Sql",
"createTime": "2018-12-18 15:19:34",
"hasChildren": false,
"hidden": true,
"iFrame": false,
"icon": "sqlMonitor",
"id": 9,
"label": "SQL监控",
"leaf": true,
"menuSort": 18,
"path": "druid",
"pid": 6,
"subCount": 0,
"title": "SQL监控",
"type": 1
}],
}
]
回答:
将树结构转换成table需要的数据,合并单元格。点击勾选取消就更新数据就好了,点击一级就去遍历二级 三级数据设置checked
回答:
推荐使用tree组件
以上是 element table 怎么渲染菜单权限? 的全部内容, 来源链接: utcz.com/p/933210.html









