vue dev-tool无法识别根元素下手动挂载的vue组件?
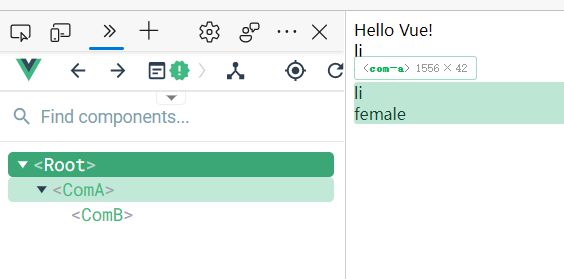
vue在根元素下放置两个子组件,一个直接使用组件标签,一个初始化组件实例挂载在根元素下,dev-tool只能识别直接使用组件标签创建的子组件,有什么办法能够识别手动挂载的呢
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
{{ message }}
<div id="test"></div>
<com-a></com-a>
</div>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
<script>
Vue.component('com-b', {
template: '<div>{{sex}}</div>',
data: function () {
return {
sex: 'male'
}
},
mounted() {
setTimeout(() => {
this.sex = 'female'
}, 2 * 1000);
}
})
var ComA = Vue.component('com-a', {
template: '<div><div>{{name}}</div><com-b></com-b></div>',
data: function () {
return {
name: 'li'
}
}
})
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
var test = new ComA().$mount('#test')
</script>
</body>
</html>

如图,root下第一个子组件就是采用标签的子组件,而手动挂载的无法调试
回答:
查了一下资料,这个是dev-tool的一个老问题了,在手动挂载组件实例时添加parent参数就可以在树中查看了。例如将上面代码改成var test = new ComA({parent: app}).$mount('#test')就可行了。参考https://github.com/vuejs/devt...
以上是 vue dev-tool无法识别根元素下手动挂载的vue组件? 的全部内容, 来源链接: utcz.com/p/933157.html