vue 接收后端返回的excel文件流报错?
公共方法:
export const createExcel = (res, name) => { let blob = new Blob([res], {
type: 'application/vnd.ms-excel',
});
let fileName = name + '.xlsx'; // 文件名+后缀
// 允许用户在客户端上保存文件
if (window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(blob, fileName);
} else {
// eslint-disable-next-line no-debugger
debugger;
var link = document.createElement('a'); //定义一个a标签
link.href = window.URL.createObjectURL(blob); //需要生成一个 URL 来实现下载,链接到blob上
link.download = fileName; //下载后的文件名称
console.log('fileName', link);
link.click(); //模拟在按钮上实现一次鼠标点击
window.URL.revokeObjectURL(link.href); //释放 URL 对象
}
};
接口调用getOrganExport方法
export const getOrganExport = (params) => http.get('/admin/organ/export', { params });页面调用方法:
handleExportExcel() { getOrganExport({ parentId: this.nodeId }).then((res) => {
console.log(res);
createExcel(res, 'lala');
});
},
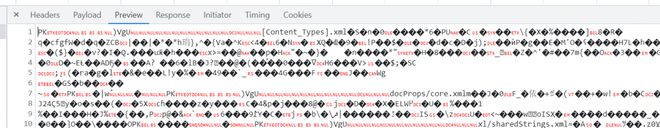
后端返回没问题
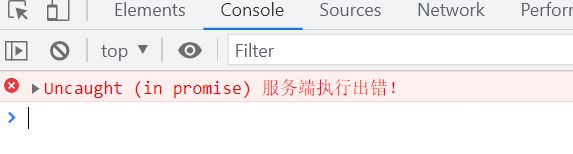
点击导出直接报错
大佬们我哪里写错了,调不动了是在
回答:
blob的type判断一下,类似于
const contentType = res.data.type.split(";")[0]console.log(contentType)
可能是 application/json 类型而不是你写的 application/vnd.ms-excel
回答:
看一下你的http是如何封装的,一般都会在http封装函数中判断res.data.code,你这里没有code,所以不会走进成功的判断里,如果是这样,可以给封装函数加个配置项,要不要判断res.data.code
以上是 vue 接收后端返回的excel文件流报错? 的全部内容, 来源链接: utcz.com/p/933150.html