qiankun在主应用注册了全局组件,在子应用使用报错$attrs is readonly?
// 全局组件 下发子应用
主应用
main.jsimport test from "@/components/test";
Vue.component('test', test)
window.components = {
test,
}
子应用
import _ from 'lodash'for (const componentsName in window.components) {
Vue.component(componentsName, _.cloneDeep(window.components[componentsName]))
}
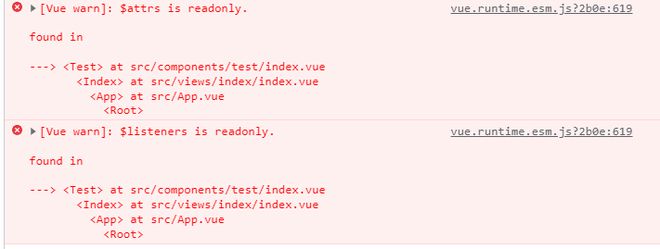
在子应用页面上使用 <test></test> 是能显示这个组件的,但是控制台报了$attrs is readonly.$listeners is readonly.

这个问题该怎么解决,求解。
回答:
可能是依赖的版本问题,懒得一一找的话就删除 node_modules 目录,用 npm 或 yarn 重新安装依赖。
不要用 cnpm !
不要用 cnpm !
不要用 cnpm !
以上是 qiankun在主应用注册了全局组件,在子应用使用报错$attrs is readonly? 的全部内容, 来源链接: utcz.com/p/933149.html





![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/264159_thumbnail.jpg)
![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/283819_thumbnail.jpg)


