Vue 中的父组件和子组件的通过 emit 通信所产生的疑问?
自从工作从 React 转到 Vue 上后,自己就对 emit 这个方法产生了很大很大的疑问。
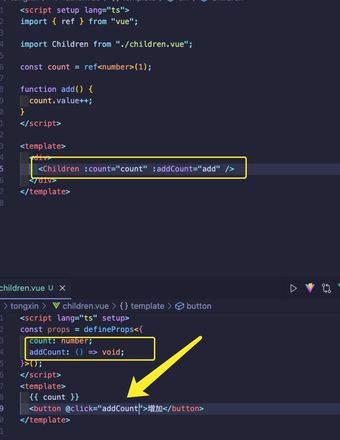
1.如上图所示现在是一个很简单的父组件传递一个 props 给自组件,并且同时提供一个修改这个状态的方法给子组件。这其实也是 React 的思想,子组件要修改状态,必须要父组件同时提供修改状态的方法。
疑问产生在看到了 emit 这个方法的时候,vue 官方说这个子组件发射出去。“发射”这两个字出去让我非常困恼。
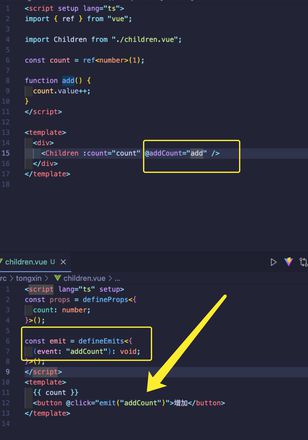
2.
如上图,在我眼里,emit 不就仅仅只是把改变属性的方法“换了一个定义的地方”吗?改变状态的方法只不过是 不定义在 props 里了。
困扰我好久的问题了,请问这两者到底有什么区别呢?还希望各位先生不吝赐教~
回答:
Vue 这里可以把 emit 理解成 提交到父级组件,让父级组件去作修改属性的操作。
并不是通过暴露出来一个修改 prop 的方法给子组件。
就是在父级定义变量,在父级props给子组件,并且 在父级修改props给子组件的变量,并不推荐直接在子组件去修改。
虽然后来 2x 依旧提供了 .sync 修饰符(但其实本质还是先 emit 提交修改事件到父级,然后父级接收修改事件,然后修改对应的属性值,这里是当时的文档)。
或者通过 provide 暴露修改方法给后代,这个其实更加符合你的预期,但是Vue并不推荐这样做,具体按原话就是:
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
具体可以看这里 Prop — Vue.js
回答:
通常来说,父组件不提供修改自己属性的方法,而是侦听子组件抛出的事件,然后做出相应的动作。
因为子组件通常不知道自己被谁使用;而父组件通常知道自己使用了谁。所以我认为你之前的用法有问题,后面的用法很常见,也很合理,emit 就是广播事件。至于翻译成“发射”,我觉得是译者没有用惯用译法,不太合适。
以上是 Vue 中的父组件和子组件的通过 emit 通信所产生的疑问? 的全部内容, 来源链接: utcz.com/p/933145.html







