用webpack自己写的loader处理vue文件添加id。但是一个页面引入了相同的vue文件,导致页面上的元素id相同。?
网页上一个页面用了多个相同的前端组件,都是同一个vue文件。
用webpack-loader处理vue文件添加元素dom的id。
但是最后页面上相同的前端组件的id是一样的。
现在希望webpack-loader处理相同的vue文件得到出来的dom元素的id不一样。
不能用随机唯一数,不然每次构建页面上的元素id都会改变。
有好的解决方案吗?
附上自己webpack chainWebpack配置:
chainWebpack: (config) => {
config.resolveLoader.alias.set('my-loader', path.resolve(__dirname, 'build/preLoader-makeId.js'))
config.module
.rule('vue')
.use('my-loader')
.loader('my-loader').end()
;}
回答:
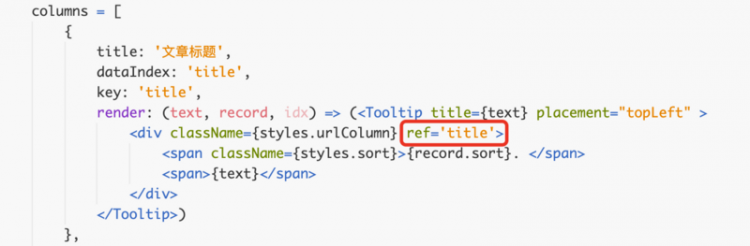
最好别给组件起 id 以此来给做一些样式或者获取 DOM 元素。
推荐使用 class 来设置样式 或者 使用 ref 来获取 DOM 元素会方便和简洁。
以上是 用webpack自己写的loader处理vue文件添加id。但是一个页面引入了相同的vue文件,导致页面上的元素id相同。? 的全部内容, 来源链接: utcz.com/p/933135.html