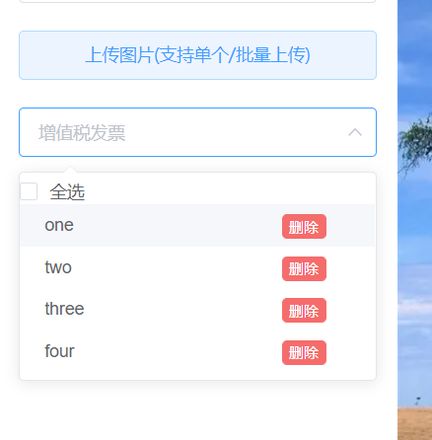
elementui 上传图片后 怎么将文件存到下方下拉框里?

就是上传完图片了
这个下拉框就添加一个我刚刚上传的图片文件
然后可以点击
右边也会切换对应的图片
回答:
上传完成后将回掉的url地址或者本地的blob临时地址push到下拉数组即可,点击配合图片预览功能即可查看大图
回答:
本地整一个数组;数组的元素是一个 {} 对象,存放文件名字和文件线上链接。然后将数组再整合到你这个select下拉框里面,显示文件名字,点击的时候,自己写代码去调用对应链接。
或者你直接把下拉框的数据结构初始化下,每次上传完成,就往里面填写对应的 label (文件名字) 和 value (文件链接),这样你每次点击的时候,也可以拿到对应的链接。
回答:
存到table可以吗?
上传之后会把上传的信息返给你,你见一个数组把返回的东西push进去,这个数组可以是table的data,我认为也可以是你下拉框的选项。
我再csdn发了一个博客:百度搜 vue文件上传_Baifu paste的博客 就可以看见,我是放到table里面。
以上是 elementui 上传图片后 怎么将文件存到下方下拉框里? 的全部内容, 来源链接: utcz.com/p/933136.html









