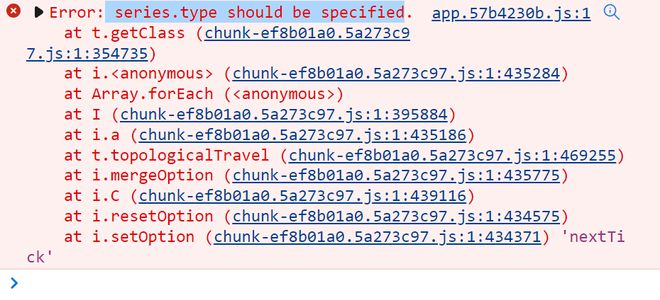
动态拼接series,为什么会报series.type should be specified?
mounted() { this.$nextTick(() => {
this.initChart()
})
},
beforeDestroy() {
if (!this.chart) {
return
}
this.chart.dispose()
this.chart = null
},
methods: {
initChart() {
this.chart = echarts.init(this.$el, 'macarons')
this.setOptions()
},
setOptions() {
this.chart.setOption({
tooltip: {
trigger: 'axis',
axisPointer: {
// Use axis to trigger tooltip
type: 'shadow' // 'shadow' as default; can also be 'line' or 'shadow'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
type: 'value',
max: 24,
interval: 2,
splitNumber: 12//分割成几段
},
yAxis: {
type: 'category',
data: this.code
},
series: function () {
let serie = []
let colorArr = ['#208c23', '#ffd608', '#8b0100', '#636363'];
for (var i = 0; i < this.list.length; i++) {
let colors = '';
if(list[i].paramValue=='running'){
colors = colorArr[1];
} else if(list[i].paramValue=='idle'){
colors = colorArr[2];
}else if(list[i].paramValue=='alert'){
colors = colorArr[3];
}else if(list[i].paramValue=='shutdown'){
colors = colorArr[4];
}
serie.push(
{
name: list[i].paramValue,
type: 'bar',
itemStyle: {
color: colors
},
data:list[i].hours
}
)
}
return serie;
}
},true)
}
}
各位大佬们,我在动态拼接series时,报了以下这个错误,但是按网上说的,我加了type,请教一下各位
回答:
原因是this.chart.setOption(option, true) 里面的 option 是一个 js 对象,里面的 series 也是一个js 对象,而不是一个 function, 你可以先计算出 series 的值,在赋值。
const series = {} // 计算 seriesthis.chart.setOption({/*其他配置项*/, series}, true)
回答:
series的值应该是一个数组或对象,你是一个函数,你应该是需要写成一个立即执行函数,返回里面的serie,另外,你这个函数内直接访问this.list是访问不到的,应该改成箭头函数,或者把这个代码放在setOption前执行
以上是 动态拼接series,为什么会报series.type should be specified? 的全部内容, 来源链接: utcz.com/p/933125.html









