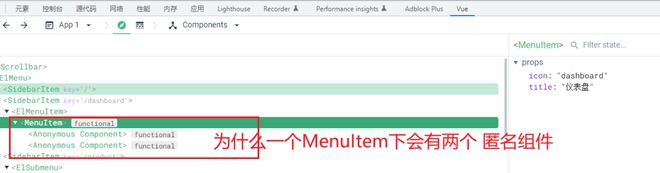
Vue的函数组件,为什么组件下会有多个 组件?
1.定义一个vue组件 ,这个组件时一个函数式 组件
<script>export default {
name: "MenuItem",
functional: true,
props: {
icon: {
type: String,
default: "",
},
title: {
type: String,
default: "",
},
},
render(h, context) {
console.log("context",context)
// const { title } = context.props;
const vnodes = [];
return (
<div>
<i class="el-icon-menu"></i>
<span slot="title">aaa</span>
</div>
);
},
};
</script>
参考函数式组件 介绍:
https://v2.cn.vuejs.org/v2/gu...
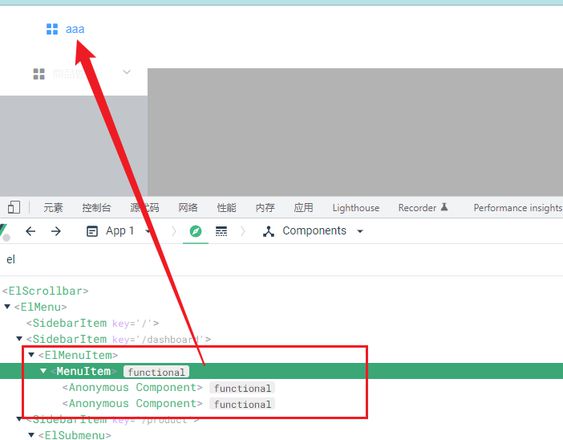
- 实际渲染的效果


问题:1. 为什么一个MenItem下会有两个 匿名组件?render 返回会值不是返回了一个div吗? 不应该式一个 匿名组件吗?
2.html标签、VNode,匿名组件之间的关系式什么呀, 感觉好像一个html标签就对应了一个匿名组件,求解答
回答:
我就说有没有一种可能,这两个匿名组件可能是你 slot 传递进去的函数组件?
以上是 Vue的函数组件,为什么组件下会有多个 组件? 的全部内容, 来源链接: utcz.com/p/933101.html









