element ui 中table组件中的作用域插槽 获取不到属性值的问题?
参考博文:
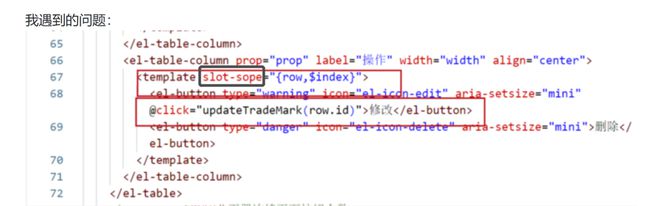
我遇到的问题:

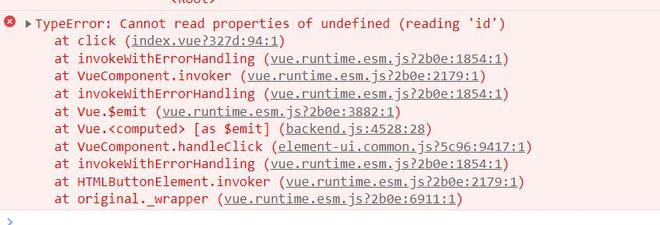
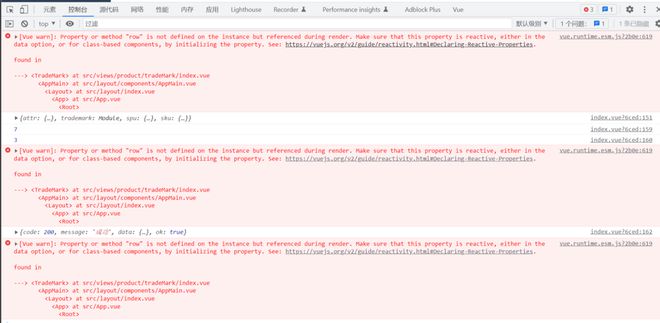
报错说 无法在undefined 对象上获取id属性。
按照我的理解,row不是 作用域插槽里面的变量吗? row怎么会是undefined呢?
从报错来看,感觉浏览器 把 row 当作vue对象的属性了, vue对象没有row属性,所以是undefined,但是 为什么会把row当作vue对象的属性了呢?
求指点
补充内容:
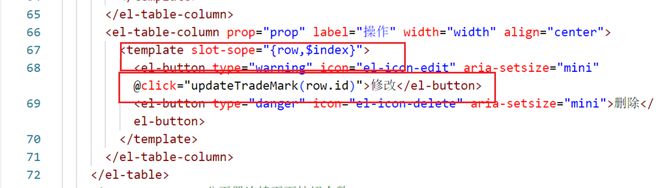
1,补充自己的代码截图 (第二个图)
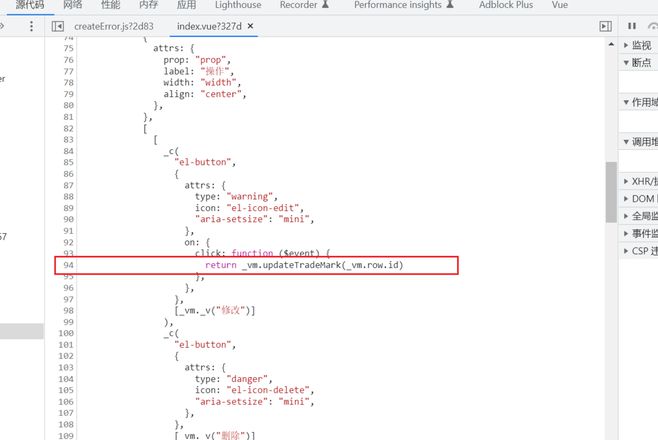
2,补充控制报错代码提示所在行
------------------第二次补充----------------
而且控制台有报错,提示 row属性没有定义, 也就是row属性不是vue对象的属性, 为啥会有这个提示呀? row属性是作用域插槽内的,怎么提示到vue对象上去了,作用域插槽用的方式不对吗?
回答:

注意 vue 的版本哟。如果是 wepback 的,还需要注意 loader 的版本
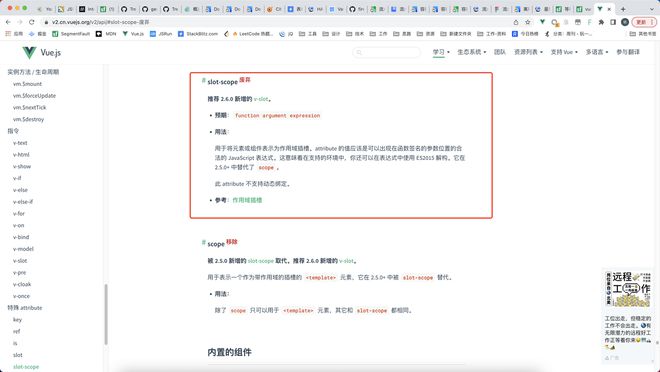
回答:
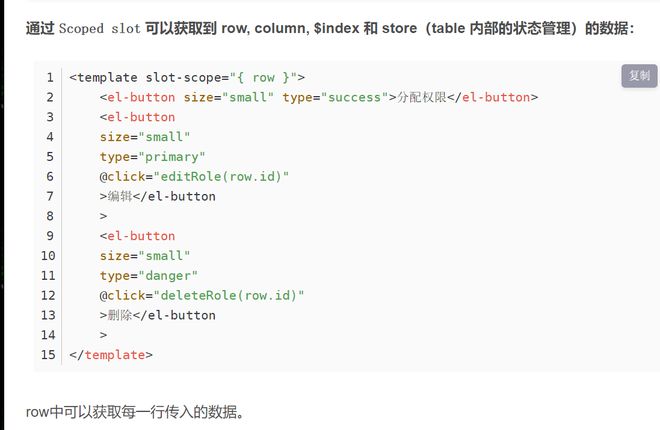
应该是单词写错了吧,slot-scope,这个版本应该也可以正常拿到
以上是 element ui 中table组件中的作用域插槽 获取不到属性值的问题? 的全部内容, 来源链接: utcz.com/p/933068.html









