Vue 项目如何关闭 eslint 校验??
在根目录新增 vue.config.js 文件
vue.config.js 文件代码
module.exports = { lintOnSave: false
}
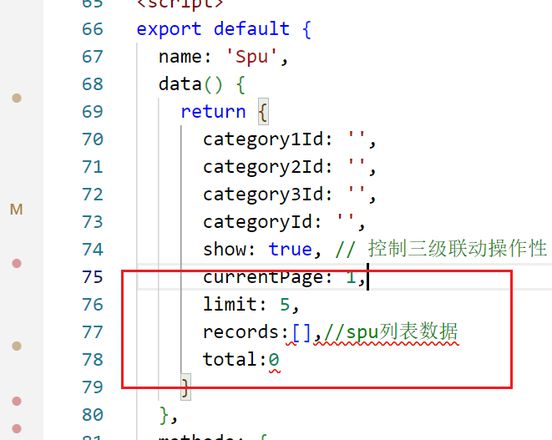
vue 文件还是会有 eslint 提示

求指点,怎么关?
回答:
1、看下你的 package.json 里面有没有 eslintConfig 配置项,如果有,注释掉即可;
2、如果没有再看下你的项目下有没有 .eslintrc 文件,注释掉所有内容即可;
这样作用是不应用代码检测规则。
回答:
找到你工具安装的eslint,点禁用就行了
不过话说回来,不建议你禁用,你这个地方本来就少了空格
以上是 Vue 项目如何关闭 eslint 校验?? 的全部内容, 来源链接: utcz.com/p/933055.html


![如何把vim的eslint错误提示[下划直线]替换成[下划波浪线]](/wp-content/uploads/thumbs/303287_thumbnail.png)