vue3 vite项目中,使用TypeScript,main.ts引入报错App代码波浪线警告?
写法:
import { createApp
} from 'vue'
import App from './App.vue'
// 引入全局样式
import '@/styles/index.scss'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App)
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
app.use(ElementPlus)
app.mount('#app')
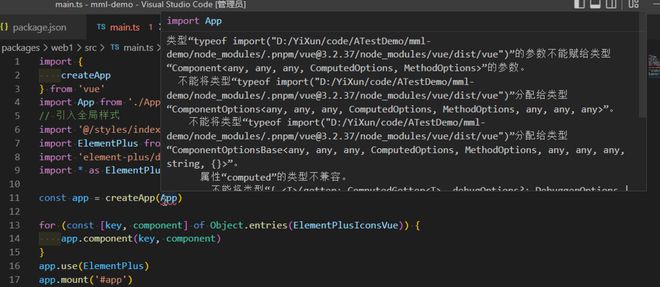
当我将main.js改成main.ts时候,const app = createApp(App)中的App字样产生红色警告,服务走不下去。
import App类型“typeof import("D:/YiXun/code/ATestDemo/mml-demo/node_modules/.pnpm/vue@3.2.37/node_modules/vue/dist/vue")”的参数不能赋给类型“Component<any, any, any, ComputedOptions, MethodOptions>”的参数。
不能将类型“typeof import("D:/YiXun/code/ATestDemo/mml-demo/node_modules/.pnpm/vue@3.2.37/node_modules/vue/dist/vue")”分配给类型“ComponentOptions<any, any, any, ComputedOptions, MethodOptions, any, any, any>”。
不能将类型“typeof import("D:/YiXun/code/ATestDemo/mml-demo/node_modules/.pnpm/vue@3.2.37/node_modules/vue/dist/vue")”分配给类型“ComponentOptionsBase<any, any, any, ComputedOptions, MethodOptions, any, any, any, string, {}>”。
属性“computed”的类型不兼容。
不能将类型“{ <T>(getter: ComputedGetter<T>, debugOptions?: DebuggerOptions | undefined): ComputedRef<T>; <T>(options: WritableComputedOptions<T>, debugOptions?: DebuggerOptions | undefined): WritableComputedRef<...>; }”分配给类型“ComputedOptions”。
类型“{ <T>(getter: ComputedGetter<T>, debugOptions?: DebuggerOptions | undefined): ComputedRef<T>; <T>(options: WritableComputedOptions<T>, debugOptions?: DebuggerOptions | undefined): WritableComputedRef<...>; }”中缺少类型“string”的索引签名。ts(2345)
没有可用的快速修复
回答:
在src目录下新建文件 shims-vue.d.ts,亲测有效
declare module '*.vue' { import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
declare module 'vue/types/vue' {
import VueRouter, { Route } from 'vue-router'
interface Vue {
$router: VueRouter // 这表示this下有这个东西
$route: Route
$http: any
$Message: any
$Modal: any
}
}
回答:
App.vue 里面是否缺少 ts 相关代码
<script setup lang="ts"></script>
<template>
...
</template>
以上是 vue3 vite项目中,使用TypeScript,main.ts引入报错App代码波浪线警告? 的全部内容, 来源链接: utcz.com/p/933006.html