【前端】我想实现这样的一个页面,需要用到哪些技术?


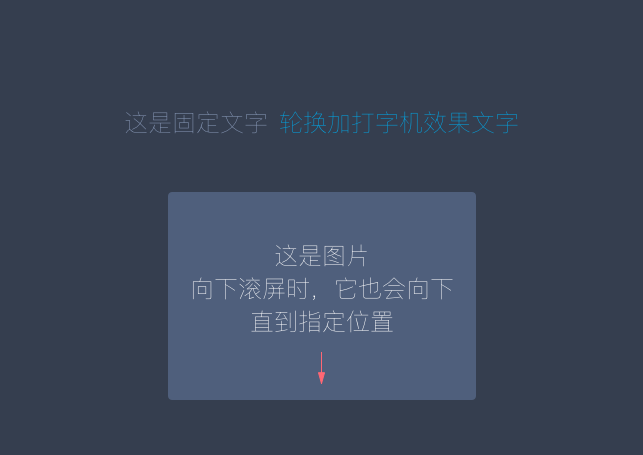
前端新手,了解html和css一个半月左右,想让大神们帮忙看一下,有这样一个页面想实现,第一屏,文字加图片,上面的文字前半段是固定不动的,后半段是打字机效果,并且文字内容会变化。
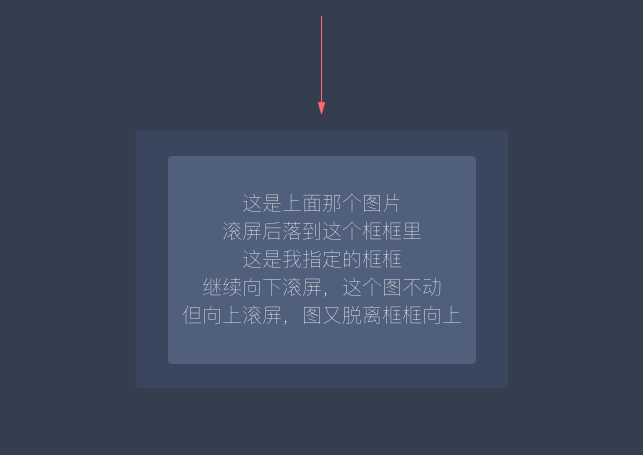
向下滚动屏幕,第一屏里的这个图片会随着屏幕向下滚动,直到第二张图的这个指定框框这里,就继续固定住,屏幕继续向下滚动,图片的位置也不动,但如果向上滚动,图片就又随着滚动上去了。
请问想实现这样的效果,需要涉及到哪些技术的应用,我好去学习一下这方面的知识,谢谢了。
回答
我比楼上答案简单:既然没提到javascript,那就去学一下吧。
大概用到的技术嘛~
页面布局,
js基础、DOM基础、js库引用,
js动画、js打字机动画,
事件基础、scroll事件,
另外基础中的基础:搜索、看文档(◔◡◔)。。
大概就这些吧。
滚动和定位部分有一个不需要js的方法,但是用到了sticky,兼容不好。
https://jsfiddle.net/z9yj4mq7/7/
考虑兼容的话就是监听scroll事件,计算元素间距(Element.getBoundingClientRect()),修改样式。打字机部分可以用定时器(setInterval)定时向dom的innerText添加文本。这些api都可以去MDN上查。
粘性布局了解一下
以上是 【前端】我想实现这样的一个页面,需要用到哪些技术? 的全部内容, 来源链接: utcz.com/a/80956.html