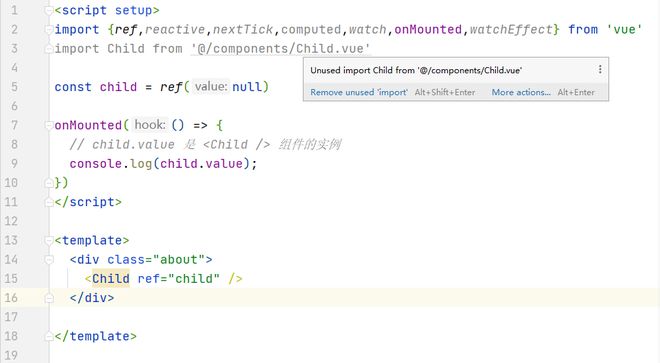
通过@路径引用子组件为什么鼠标移上去会提示used?
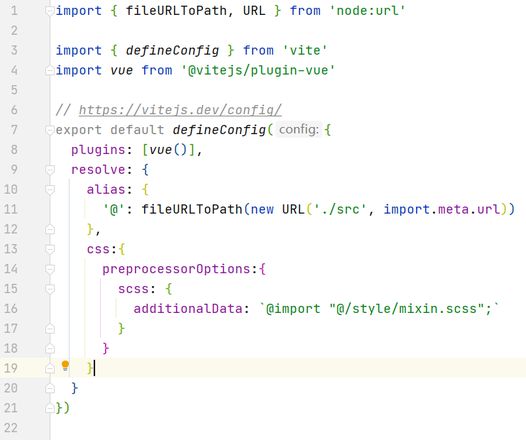
我是通过vite构建的vue3项目,在vite.config.json中配置了@引用路径,但鼠标移上去提示used,是我2020webstorm版本低不识别吗,页面上child组件是可以渲染正确的,而如果我改成相对路径鼠标点击引用路径是能直接进入子组件的

回答:
检查的插件从 Vuter 改成 Volar 就好了。
主要是使用的 setup 语法糖之后一些自动处理的东西 ESlint 和 Vuter 是没办法处理的。
webstrom 我不知道有没有这些插件。
如果没有的话,在 lint 的配置文件里面关闭 no-unused 的校验就好了。
也可以在编辑器的配置项里面找到 javascript general unused 取消 Unused global symbol 勾选。
以上是 通过@路径引用子组件为什么鼠标移上去会提示used? 的全部内容, 来源链接: utcz.com/p/932968.html


