element-ui修改表单的disabled属性,能生效但是会报错,如何处理错误?
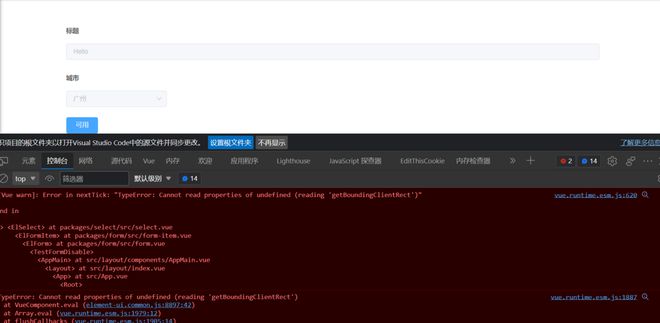
使用element-ui制作一个表单,通过按钮控制表单的disabled属性。每次点击按钮切换disabled的状态时,控制台报错:
Cannot read properties of undefined (reading 'getBoundingClientRect')
代码如下:
<template> <div class="container">
<el-form v-model="formData" :disabled="formDisabled" label-position="top">
<el-form-item label="标题">
<el-input v-model="formData.title"></el-input>
</el-form-item>
<el-form-item label="城市">
<el-select v-model="formData.city">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
</el-form-item>
</el-form>
<el-button type="primary" @click="handleClick">{{btnName}}</el-button>
</div>
</template>
<script>
export default {
name: "TestFormDisable",
data(){
return {
formData:{
title:"Hello",
city:2,
},
options:[
{label:"北京",value:1},
{label:"广州",value:2},
{label:"上海",value:3},
{label:"深圳",value:4},
],
formDisabled:false,
btnName: "禁用",
}
},
methods:{
handleClick() {
this.formDisabled = !this.formDisabled;
this.btnName = this.formDisabled ? "可用" : "禁用";
}
}
}
</script>
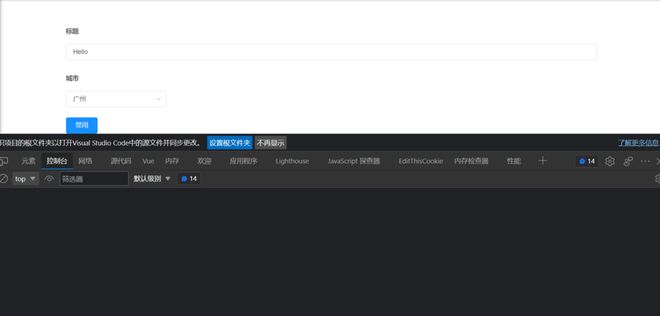
效果:
未点击时:
点击按钮后:表单会禁用,但是控制台报错
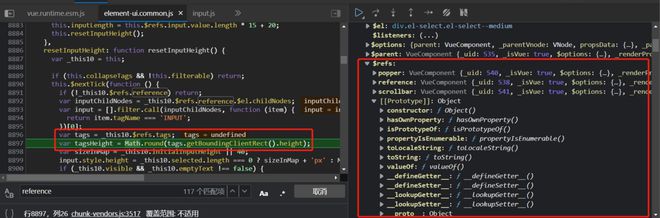
dubug了一下,发现el-select执行了resetInputHeight方法,但是$refs中并没有tags,接下来tags.getBoundingClientRect()方法报错报错。
el-select中的部分源码:
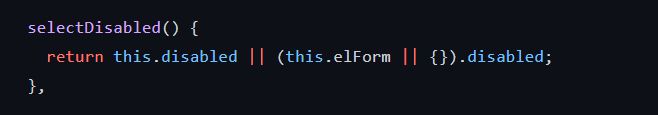
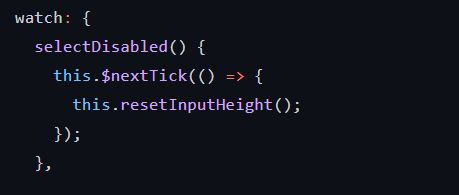
computed中的selectDisabled
监听selectDisabled,执行resetInputHeight
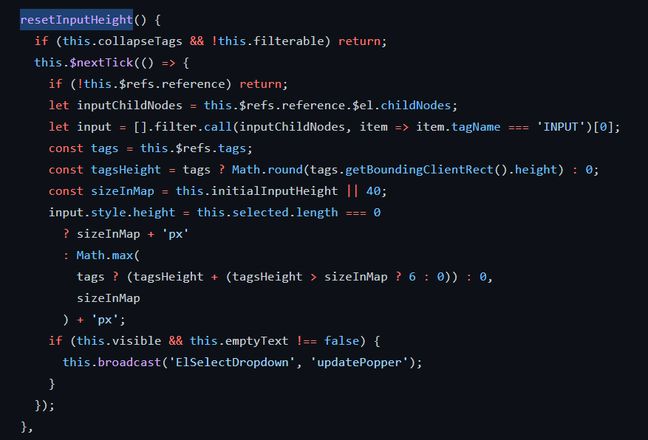
resetInputHeight方法
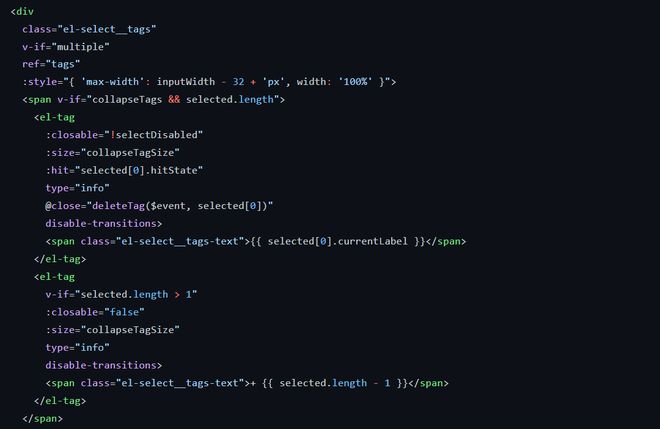
template 中ref = tags
经过测试,设置为多选添加multiple属性后不会报错
回答:
使用你贴上来的示例代码并没有出现报错信息,可能是因为热跟新导致的问题。
同时我也去看了一下 el-select 的源码,发现基本上都加上了 if (reference && reference.$el) 这样的条件判断。只有一个 resetInputWidth 没有添加。
不过是选择组件宽高放生变化之后才会触发的。你可以参考一下。
回答:
在 element-ui 2.15.4 版本下遇到了相同的问题。
升级到 2.15.12 问题不在复现。
以上是 element-ui修改表单的disabled属性,能生效但是会报错,如何处理错误? 的全部内容, 来源链接: utcz.com/p/932967.html








