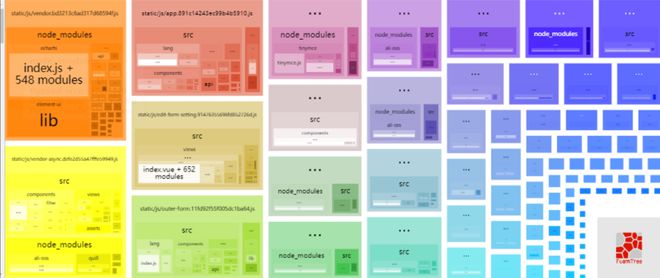
webpack打包出来的代码体积太大,主要也是项目太大了,这个是bundle的体积分析,有什么好办法能缩小下体积吗?
这个是bundle的体积分析,一些常用的webpack那些抽离什么都做了,gzip,cdn,等等,treeshaking都做了,但是还是很大,有什么更好的办法吗,因为项目比较老,用的webpack3
回答:
其实你已经知道了呀:
- 先升级到 webpack5
- 调整兼容性方案
- 判断哪些内容不需要,把它们去掉
- 把包分得更细,用 lazy-loading
回答:
可以从截图里面看到有同样的包重复打进不同的组件里面了。比如说 ali-oss 可以考虑把这些重复使用的包提取成一个common.js去复用,这样会减少很大一部分空间。具体还有那些包被重复打进去了,得你自己看这个分析报告了。
另外的话比如说:echarts 和 elementUI 也可以使用按需引入的方式,也可以使用CDN来减少包的体积。
业务中的很多重复代码也可以抽离出来使用 import 的方式去引入来减少每个组件的大小。虽然作用相对于 node_modules 里面的包来说微乎其微。
以上是 webpack打包出来的代码体积太大,主要也是项目太大了,这个是bundle的体积分析,有什么好办法能缩小下体积吗? 的全部内容, 来源链接: utcz.com/p/932948.html