
VueJS表格渲染次数
我想列出来自API的5个结果。目前,通话后有超过5个结果。我试图使用索引,但因为它是有条件的渲染,每次都跳过一些结果和索引,而不是解决方案。每次打印结果时是否有可能分配值并增加它?VueJS表格渲染次数<tr v-for="(request, index) in client.requests" v-if="request.request_status_id == 1"> <td>{{ request.request_...
2024-01-10
Heroku db:在表格之前迁移添加迁移
我制作了一个使用默认的sqllite的rails 4应用程序。但是,在Heroku上运行我的第一次迁移我得到的错误,同时一切完美的作品在本地:Heroku db:在表格之前迁移添加迁移$ heroku run rake db:migrate 错误:Running `rake db:migrate` attached to terminal... up, run.3709 Migrating to AddIndexToUserName (20131003064019) == AddIndexToUserNam...
2024-01-10
numbers表格怎么导出为excel文件 numbers表格导出为excel文件步骤
iPhone上的numbers在处理一些 简单 的数据表格时也能轻松完成任务,但一般用户为了便于与他人合作都会将文件导出为excel格式,下面就来看看该怎么设置吧。numbers表格导出为excel文件步骤分享1、打开 numbers 表格2、点击右上角的 三个点3、选择 导出4、选择 excel 即可...
2024-03-03
LLBLGen“拼合”表格关系
我目前在LLBLGen中有两个实体,并且想要将它们合并在一起输出到DevExpress GridControl中使用的表格,方法与使用内部连接一起连接两个表格的方式相同。LLBLGen“拼合”表格关系有没有人知道如何用LLBLGen做到这一点?回答:然后,另一种方法是创建一个动态列表(下面的代码来自帮助文件) - 它不幸的...
2024-01-10
我的表格视图中的表格单元为空。JavaFX + Scenebuilder
我试图让表单元格在创建新行时显示字符串。但是所有行都是空的。有人知道我在做什么错吗?这是主要的类:包应用程序;import javafx.application.Application;import javafx.fxml.FXMLLoader;import javafx.scene.Cursor;import javafx.scene.Parent;import javafx.scene.Scene;import javafx.stage.Stage;public class Main extends A...
2024-01-10
实现一个ControlValueAccessor,但它不会将值传播到表格
我正在使用Angular上的反应式表单,但我在从自定义组件传播对表单的更改时遇到麻烦。实现一个ControlValueAccessor,但它不会将值传播到表格例如,您可以在plunkr中看到用flatpickr制作的日期输入组件。https://plnkr.co/edit/okIjPb6aUcrzx3t7edae?p=info你可以看到这一段代码特别,当它设置属性日期应该外面传播变...
2024-01-10

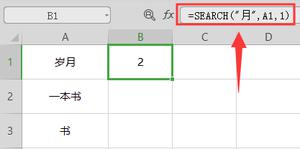
【WPS教程】如何在表格中使用Search函数?
SEARCH 返回从 start_num 开始首次找到特定字符或文本字符串的位置上特定字符的编号。使用 SEARCH 可确定字符或文本字符串在其他文本字符串中的位置,可使用 MID 或 REPLACE 函数更改文本。语法:SEARCH(find_text,within_text,start_num)Find_text 是要查找的字符。可以在 find_text 中使用通配符,包括问号 (?) 和星号 (*)...
2024-01-10
【WPS教程】如何调整表格中按Enter键后的移动方向?
使用WPS Office打开表格,依次点击“文件”--->“选项”。点击“编辑”,勾选按Enter键后移动,进行设置即可。...
2024-01-10
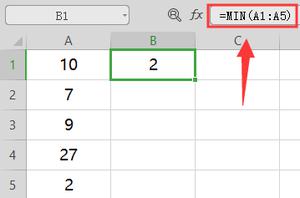
【WPS教程】如何在表格中使用Min函数?
返回一组值中的最小值。语法:MIN(number1,number2,...)Number1, number2,... 是要从中找出最小值的 1 到 30 个数字参数。使用方法/步骤:1、使用WPS Office打开表格,在B1单元格输入=MIN(A1:A5),结果显示“2”;表明表中最小值为2。2、在B1单元格输入=MIN(A1:A5,0),结果显示“0”;表明表中的数值与0比较,最小值为0...
2024-01-10


【WPS教程】如何使用WPS打印表格?
使用WPS Office打开表格。点击页面左上角“打印”按钮或使用快捷键“Ctrl+P”打开打印功能。在“打印”的弹出框中,根据需要进行设置后,点击“确定”即可。注意:可在打印前点击页面左上角“打印浏览”查看打印输出效果。...
2024-01-10
【WPS教程】如何使用表格照相机?
使用WPS Office打开表格,选中需要操作的区域。依次点击“插入”--->“照相机”。打开另外一个表格(Sheet2),点击单元格,即可粘贴到该位置。完成后,修改源数据,则表格照相机生成粘贴的内容也会随之修改。...
2024-01-10
【WPS教程】如何使用填充柄快速填充表格数据?
使用WPS Office打开表格。选中需要操作的单元格,鼠标光标放在单元格右下角。出现+字形填充柄时下拉填充单元格数据,即可完成按顺序填充。也可在下拉按顺序填充后根据需要选择其他填充形式。...
2024-01-10
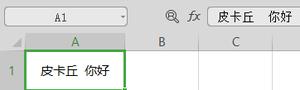
【WPS教程】如何在表格中使用Trim函数?
除了单词之间的单个空格外,清除文本中所有的空格。在从其他应用程序中获取带有不规则空格的文本时,可以使用函数 TRIM。语法:TRIM(text)Text 需要清除其中空格的文本。使用方法/步骤:1、打开表格,可以看到字符串是“皮卡丘 你好”,单元格中间有两个空格符。2、在B1单元格内输入=TRIM(A1),结...
2024-01-10
word表格添加表名
word表格添加表名的方法:用户把鼠标移到表格的左上角,这时会出现一个里面有十字的小方框,光标会变成一个十。然后按住这个小方框,并向下拖动表格到适当位置,松开鼠标,在表格的上方就会出现光标,就可以输入文字添加表名了。表格选定技巧:把光标移到表格内,单击菜单“表格”→“选择”,选择“选择”子菜单中的某一命令项,可选定整个表格、光标所在的列或行、以及光标所在的单元格。把鼠标移到word表格的左上角,...
2024-02-05
在Html表中每行显示三个单元格数据表
希望能够帮助显示循环访问字符串值集合的Html表的每行数据的三个单元格。在Html表中每行显示三个单元格数据表显示如下 值1 值2 值3 VALUE4 值5 value6 正想着,就沿着这sb.Append("<table"); sb.Append("<tbody>"); for (int i = 0; i < items.Count; i++) { var subjectName = items[i].toString(); if (i % 3 == ...
2024-01-10
将数据添加到html表
我有一个从数据库中获取数据的html表。将数据添加到html表这里是我的sql查询:// 1.Get data // data for final table // format is [username][projectNo] => [process1, process2, ..., processN] $result = []; // map project no to its title $projectNoToTitle = []; $sql = ' SELECT uid, username...
2024-01-10
html:悬停表格栏
当鼠标悬停在html表格 时,如何更改背景列?最好仅使用CSS。回答:抱歉,仅适用于单元格或行。例如td { background-color: blue;}td:hover { background-color: red;}有可用的JavaScript解决方案,但由于选择器的局限性,CSS中目前没有任何功能可以满足您的要求。td /* all cells */{ background-color: blue;}tr /* al...
2024-01-10
使用CSS显示/隐藏html表列
我想显示一个带有控件的基本html表,以切换其他列的显示/隐藏:<table id="mytable"> <tr> <th>Column 1</th> <th class="col1">1a</th> <th class="col1">1b</th> <th>Column 2</th> <th class="col2">2a</th> <th class="col2">2b</th> </tr> <tr> ...
2024-01-10
如何使用PHP将JSON解析为html表?
我必须在我的网站上找到一张桌子。并且必须从“” 获取此表的数据,我已经尝试了很多方法,但是没有用。 .. <!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> </head> <body> <?php $json=file_get_co...
2024-01-10
如何使用html表单数据发送JSON对象
所以我有这个HTML表单:<html><head><title>test</title></head><body> <form action="myurl" method="POST" name="myForm"> <p><label for="first_name">First Name:</label> <input type="text" name="first_name" id="fname"></p> <p><label for="last_name...
2024-01-10
如何将一个html表并排分成两部分?
我想要一个表将显示一半的行,然后环绕并水平包装并显示另一半行,而不是一个长的垂直表。我正在使用角度数据,希望能够将一个数据数组绑定到一张表,但是要像描述的那样将其水平跨两个部分。两个表是一个选项,但是这意味着我必须添加更多逻辑,如果可能的话,我希望避免使用。即,对于...
2024-01-10
html格式
品牌型号:iPhone 14系统:iOS 16.1.2html是一种纯文本格式的文件,它的内部只能书写文字内容,不能添加图片、音频、视频,是通过标签结合普通的文字信息,实现特殊的语义或显示内容,用文本链接另一个文本或多媒体内容。html格式是超文本标记语言,标准通用标记语言下的一个应用。超文本标记语言(或超文本标签语言)的结构包括“头”部分、和“主体”部分,其中“头”部提供关于网页的信息,...
2024-03-14

