【Vue】Vue自定义指令无法隐藏el-table-column ?
本来想用自定义指令实现一个权限控制:有权限时显示,无权限时隐藏。
但在el-table-column组件上使用自定义指令无法隐藏列,使用v-if却可以:
DEMO: https://jsfiddle.net/779102260/cnf8dgr2/
猜测原因:
v-if是不产生DOM,
自定义指令只能先产生DOM之后再去操作DOM。
el-table-column组件在产生DOM时已经根据组件生成了另一个列,原来的根本不使用,所以再怎么操作也没用
不知道是不是这个原因?
大佬们有没有其他方法?
回答
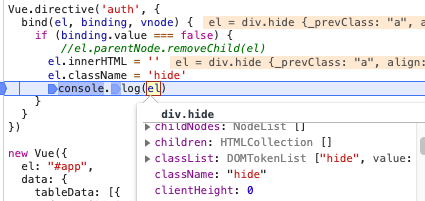
首先给个结论,那就是你的属性是设置成功了的,但是你设置属性的节点,只是vue中的一个临时节点,在真正的节点生成之后,被替换掉了
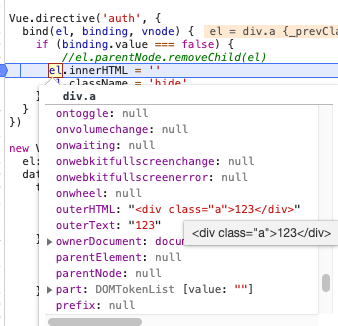
这个是简单元素在执行自定义指令时的el对象

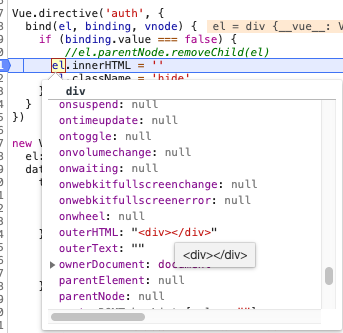
这个是el-table-column在执行自定义指令时的el对象

可以看出,在执行自定义指令时该column所代表的dom节点还未完全生成,在结构中仅仅只有一个根div,这里需要说的是,element-ui的这个组件是使用createElement动态生成的,而自定义指令在dom尚未完全生成之前就已执行,当然无法进行操作了
附上渲染的源码:
column.renderCell = function (h, data) { if (_self.$scopedSlots.default) {
renderCell = function renderCell() {
return _self.$scopedSlots.default(data);
};
}
if (!renderCell) {
renderCell = DEFAULT_RENDER_CELL;
}
return _self.showOverflowTooltip || _self.showTooltipWhenOverflow ? h(
'div',
{ 'class': 'cell el-tooltip', style: 'width:' + (data.column.realWidth || data.column.width) + 'px' },
[renderCell(h, data)]
) : h(
'div',
{ 'class': 'cell' },
[renderCell(h, data)]
);
};
自定义指令是对 DOM 元素进行底层操作,不是操作不了自定义组件,而是需要自定义组件有一个根元素。
el-table-column是定义表格列的,列在表格中不是一个元素,在表格中没有一个具体的el,所以你的指令会运行,但不会生效。
所以你需要用v-if来定义el-table-column,或者根据权限组合数据,遍历数据生成el-table-column
以上是 【Vue】Vue自定义指令无法隐藏el-table-column ? 的全部内容, 来源链接: utcz.com/p/78406.html




