【JS】CSS3 2D转换
CSS3转换,我们可以移动,比例化,反过来,旋转,和拉伸元素。
一、 translate()方法
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
代码例子:

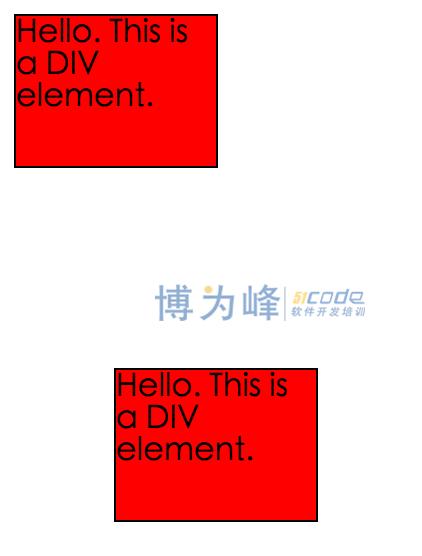
运行效果:

translate值(50px,100px)是从左边元素移动50个像素,并从顶部移动100像素。
二,rotate()方法
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
代码例子:
div
{
-webkit-transform: rotate(30deg); /* Safari and Chrome */
}
rotate值(30deg)元素顺时针旋转30度。
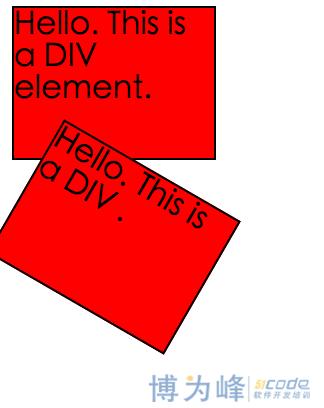
运行效果:

三,scale()方法
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数:
代码例子:
div
{
-webkit-transform: scale(2,3); /* Safari */
}
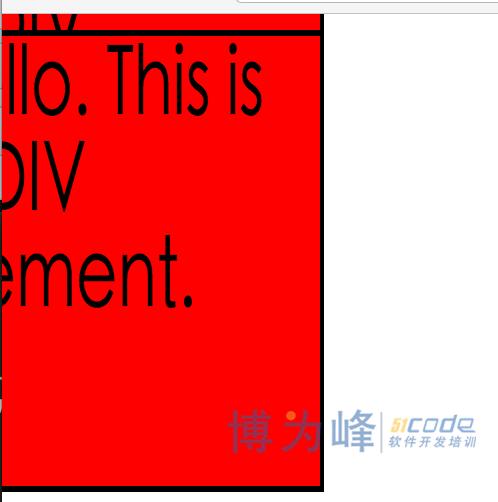
scale(2,3)转变宽度为原来的大小的2倍,和其原始大小3倍的高度。
效果展示:

四,skew()方法
skew()方法,该元素会根据横向(X轴)和垂直(Y轴)线参数给定角度:
代码例子:
div
{
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
}
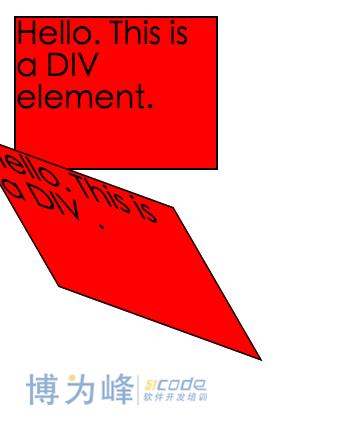
运行效果:

skew(30deg,20deg)是绕X轴和Y轴周围20度30度的元素。
五,matrix()方法
matrix()方法和2D变换方法合并成一个。matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。
代码例子:
div {
-webkit-transform:matrix(0.866,0.5,-0.5,0.866,0,0); /* Safari and Chrome */
}
运行效果:

2D 转换方法
函数 | 描述 |
matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
translate(x,y) | 定义 2D 转换,沿着 X 和 Y 轴移动元素。 |
translateX(n) | 定义 2D 转换,沿着 X 轴移动元素。 |
translateY(n) | 定义 2D 转换,沿着 Y 轴移动元素。 |
scale(x,y) | 定义 2D 缩放转换,改变元素的宽度和高度。 |
scaleX(n) | 定义 2D 缩放转换,改变元素的宽度。 |
scaleY(n) | 定义 2D 缩放转换,改变元素的高度。 |
rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
skew(x-angle,y-angle) | 定义 2D 倾斜转换,沿着 X 和 Y 轴。 |
skewX(angle) | 定义 2D 倾斜转换,沿着 X 轴。 |
skewY(angle) | 定义 2D 倾斜转换,沿着 Y 轴。 |
以上是 【JS】CSS3 2D转换 的全部内容, 来源链接: utcz.com/a/70663.html