QT编写地图实现在线轮廓图的示例代码
一、前言
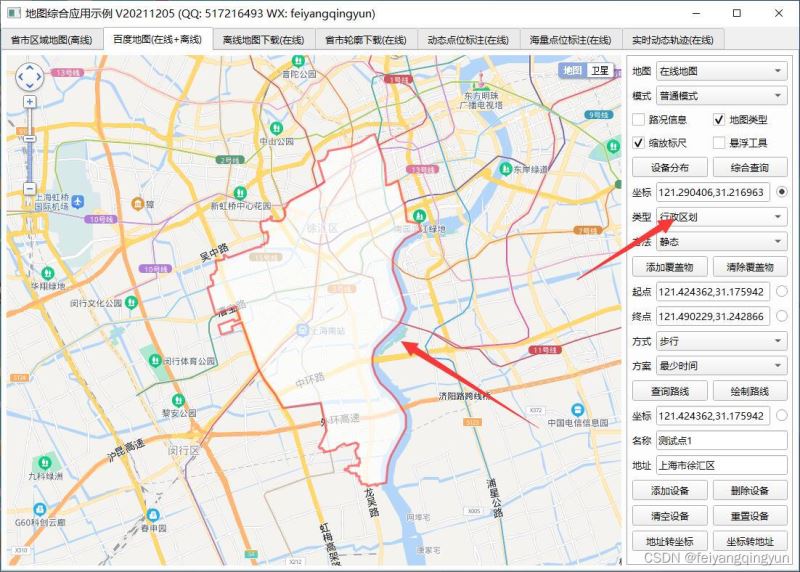
轮廓图也叫行政区划,这里的轮廓图是指百度地图的区域轮廓图,不是之前文章中提到的echart专用的轮廓图,百度地图的轮廓图就是一个不规则的多边形区域,只不过这个区域的坐标点一般是特别多的,比如某个县市的区域轮廓,可以拿到一系列的坐标点,主要是用来突出标注某个区域,比如这个区域可以突出颜色显示,线条的颜色和粗细及透明度都可以设置。
在线的轮廓图可以直接调用地图内置的 Boundary.get 方法获取,只需要指定区域的名称比如上海市,在回调的函数中就可以拿到对应区域的所有坐标点集合,使用非常方便。这个函数是地图内置的,该算法在离线的地图类中没有找到,具体执行规则可能在服务器上存储着,而且也是一直更新的,比如全国的行政区域也不是一成不变的,也是会变化的。
轮廓图要注意的一点就是,未必每个地区的轮廓图就是一个区域,很多地方还有飞地,或者多个比较大的区域,例如上海除了上海大本营之外,还有个崇明岛大部分,所以在绘制的时候,一定要注意是多个坐标点区域集合。
二、功能特点
同时支持在线地图和离线地图两种模式。
同时支持webkit内核、webengine内核、miniblink内核、IE内核。
支持设置多个标注点,信息包括名称、地址、经纬度。
可设置地图是否可单击、拖动、鼠标滚轮缩放。
可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
支持地图交互,比如鼠标按下获取对应位置的经纬度。
支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
提供函数接口处理经纬度解析成地址和地址解析成经纬度坐标。
提供的demo直接可以单独选点执行对应的处理比如路线查询。
可以拿到路线查询到的点坐标信息集合,比如用于机器人坐标导航等。
封装了丰富的函数比如删除指定点和所有点,删除指定覆盖物和所有覆盖物等。
标注点弹框信息可以自定义内容,标准html格式。
标注点单击事件可选 0-不处理 1-自己弹框 2-发送信号。
标注点可设置动画效果 0-不处理 1-跳动 2-坠落
标注点可设置本地图片文件等。
函数接口友好和统一,使用简单方便,就一个类。
支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
支持任意Qt版本、任意系统、任意编译器。
三、体验地址
体验地址:https://pan.baidu.com/s/1ZxG-oyUKe286LPMPxOrO2A 提取码:o05q 文件名:bin_map.zip
国内站点:https://gitee.com/feiyangqingyun
国际站点:https://github.com/feiyangqingyun
四、效果图

五、相关代码
void MapBaiDu::addBoundary(QStringList &list)
{
//定义数组存储可拖动的边界点
//在这里定义,在getBoundary函数调用的
list << QString(" var polygons = [];");
//动态添加行政区划
list << QString(" function addBoundary(cityname, callfun, edit, color, weight, opacity) {");
//清除地图覆盖物
list << QString(" map.clearOverlays();");
//离线地图通过文件直接加载,上面已经引入了对应 cityname 的js文件
//通过读取js数组数据直接绘制不规则形状
if (mapLocal) {
QString property = getOverlayProperty();
list << QString(" var pointArray = [];");
list << QString(" var count = boundarys.length;");
list << QString(" for (var i = 0; i < count; ++i) {");
list << QString(" var ply = new %1.Polygon(boundarys[i].points, %2);").arg(mapFlag).arg(property);
list << QString(" map.addOverlay(ply);");
list << QString(" pointArray = pointArray.concat(ply.getPath());");
list << QString(" }");
//调整视野自适应行政区划区域
list << QString(" map.setViewport(pointArray);");
list << QString(" }");
return;
}
//清除之前存储的边界点数组数据
list << QString(" polygons = [];");
//实例化行政区划对象
list << QString(" var bdary = new %1.Boundary();").arg(mapFlag);
//调用内置的方法获取城市的点集合
list << QString(" bdary.get(cityname, function(rs) {");
//行政区域的点有多少个
list << QString(" var datas = rs.boundaries;");
list << QString(" var count = datas.length;");
list << QString(" if (count <= 0) {");
list << QString(" return;");
list << QString(" }");
list << QString(" var pointsAll = [];");
list << QString(" var pointArray = [];");
list << QString(" for (var i = 0; i < count; ++i) {");
//建立多边形覆盖物
list << QString(" var property = getProperty(color, weight, opacity);");
//建立多边形覆盖物
list << QString(" var ply = new %1.Polygon(datas[i], property);").arg(mapFlag);
//取出点集合
list << QString(" var pts = ply.getPath();");
list << QString(" var points = [];");
list << QString(" for (var j = 0; j < pts.length; ++j) {");
list << QString(" var point = pts[j].lng + ',' + pts[j].lat;");
list << QString(" points.push(point);");
list << QString(" }");
list << QString(" pointsAll.push(points.join(';'));");
//范围可编辑,开启以后可以拖动边界然后可以重新输出边界点集合
list << QString(" if (edit) {");
list << QString(" ply.enableEditing();");
list << QString(" }");
//添加到多边形数组,用来后边获取调整后的边界数组
list << QString(" polygons.push(ply);");
//添加覆盖物
list << QString(" map.addOverlay(ply);");
list << QString(" pointArray = pointArray.concat(pts);");
list << QString(" }");
//调整视野自适应行政区划区域
list << QString(" map.setViewport(pointArray);");
//弹出+调试输出+回调输出 行政区划的边界坐标点集合
//list << QString(" alert(count);");
//list << QString(" alert(datas);");
//list << QString(" console.log(datas);");
list << QString(" if (callfun) {");
list << QString(" receiveData('boundary', pointsAll.join('|'));");
list << QString(" }");
list << QString(" });");
list << QString(" }");
}
到此这篇关于QT编写地图实现在线轮廓图的示例代码的文章就介绍到这了,更多相关QT 在线轮廓图内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 QT编写地图实现在线轮廓图的示例代码 的全部内容, 来源链接: utcz.com/p/248070.html