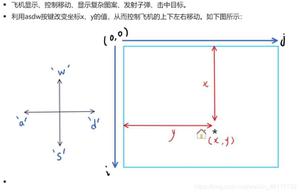
C++可视化角色按键移动控制的实现
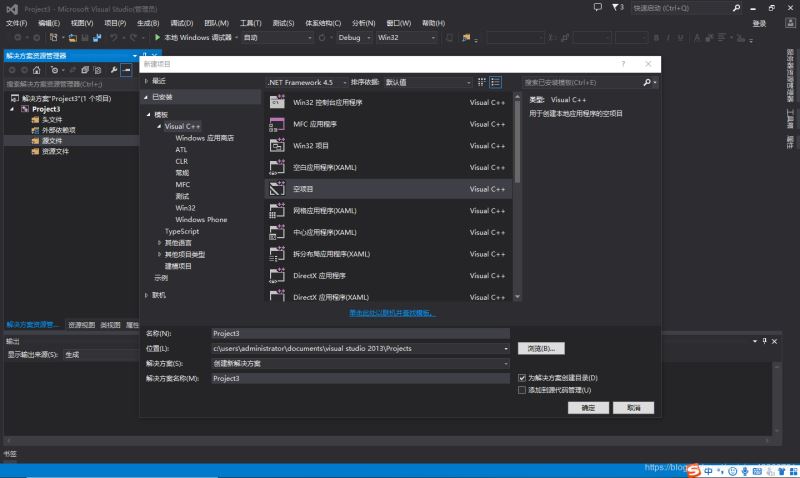
1.新建项目
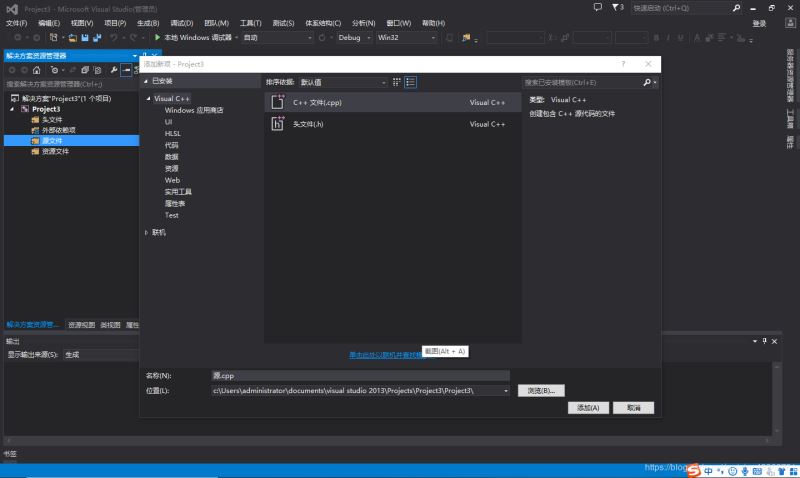
新建一个空项目,并添加一个源文件(.cpp)


记住.cpp文件所在的位置
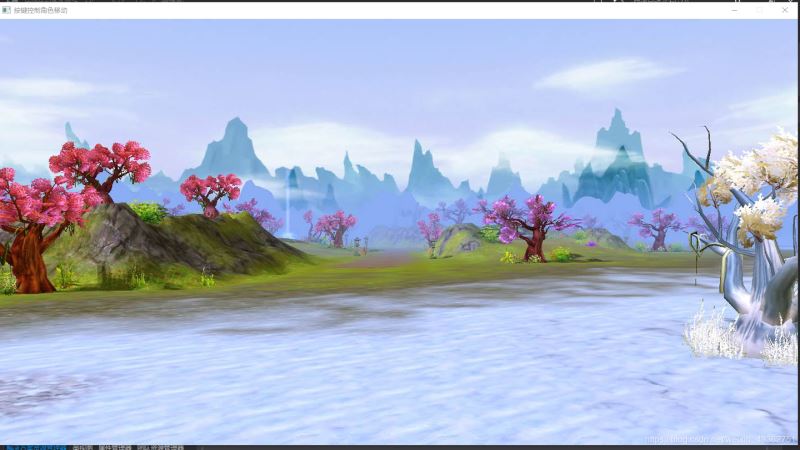
2.新建一个窗口,并添加背景图片
将要使用的图片,拷贝到项目所在文件夹
与.cpp文件处于同一文件夹
#include<stdio.h> //用于标准输入输出
#include<graphics.h> //用于图形的函数库
int main()
{
initgraph(1440, 768); //创建一个窗口,大小设定为背景大小,以免图片拉伸变形
IMAGE background; //创建一个图像,命名为background
loadimage(&background, "background.bmp");
//加载背景图片
putimage(0, 0, &background);
//输出到窗口,背景图片从0,0,为原点
getchar(); //暂停,等待输入任意字符
closegraph(); //关闭窗口
return 0;

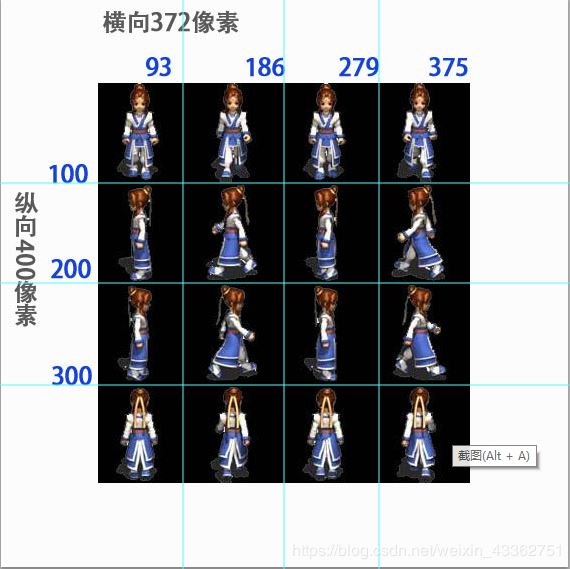
3.加入一个角色
在main()函数中插入角色
IMAGE role, roleY;
loadimage(&role, "role.bmp" );
loadimage(&roleY, "roleY.bmp");
putimage(100, 500, 93,100,&roleY,0,200,SRCAND);
putimage(100, 500, 93,100,&role, 0,200,SRCPAINT );
第4行
putimage(100, 500, 93,100,&roleY,0,200,SRCAND);
100,500表示角色在窗口中的坐标,位置大约在左下角
93,100 表示角色图片的大小
&roleY插入的图片对象
0,200从该图片的0,200像素开始取值
SRCAND 使用AND的方式加载
第4、5行,使用三元光栅操作实现透明贴图
背景图:

掩码图:


4.接收用户输入的按键,并判断输入的是什么
#include<conio.h> //控制台输入输出
void keyDonw()
{
char choice = _getch();
switch (choice)
{
case 'w':
case 'W':
case 72:
break;
case 's':
case 'S':
case 80:
break;
case 'a':
case 'A':
case 75:
break;
case 'd':
case 'D':
case 77:
break;
}
}
需要添加一个头文件,并接收用户输入的按键
接收 上下左右 四个方向键
使用switch()循环,判断用户输入
5.当用户按键后,执行相应功能
1.首先将main()函数中定义的一些变量提出来,作为全局变量
不然只有main()函数可以使用,别的函数使用不了
IMAGE background,role, roleY;
2.putimage(100, 500, 93,100,&roleY,0,200,SRCAND);
putimage(100, 500, 93,100,&role, 0,200,SRCPAINT );
putimage()函数中的,表示角色在窗口位置的参数,
会随着用户操作方向键改变因此不能再使用100,500
应该使用变量代替,如:int x;int y;
case 'w':
case 'W':
case 72:
putimage(0, 0, &background);
putimage(x, y, 93, 100, &roleY, imageNum * 93, 300, SRCAND);
putimage(x, y, 93, 100, &role, imageNum * 93, 300, SRCPAINT);
imageNum++;
y -= 5;
if (imageNum == 4)
imageNum = 0;
break;
以按下向上箭头为例:
- 首先重新载入背景 putimage(0, 0, &background);
- 其次将图片显示为角色像上
- 用 imageNum记录按下照片的次数
- 由于每走一步角色会稍有变化,向上走的图片共有四张,
- 用每个角色的宽度X按下的次数
- 使用if语句,当照片到第四张的时候,回到第一张
- 将y轴减小5个像素,是人物向上移动

6.添加个背景音乐BGM
将要使用的音乐,拷贝到项目所在文件夹
与.cpp文件处于同一文件夹
#include<mmsystem.h> ////包含多媒体接口
#pragma comment(lib,"winmm.lib")
int main()
{
mciSendString("open 1.mp3 alias music", 0, 0, 0);//媒体控制接口函数
mciSendString("play music repeat", 0, 0, 0);
}
7.完整代码
#include<stdio.h> //用于标准输入输出
#include<graphics.h> //用于图形的函数库
#include<conio.h> //控制台输入输出
#include<mmsystem.h> //包含多媒体接口
#pragma comment(lib,"winmm.lib")
IMAGE background,role, roleY;
int x=100;
int y=500;
int imageNum = 0; //为照片计数,从0开始
void keyDonw()
{
char choice = _getch();
switch (choice)
{
case 'w':
case 'W':
case 72:
putimage(0, 0, &background);
putimage(x, y, 93, 100, &roleY, imageNum * 93, 300, SRCAND);
putimage(x, y, 93, 100, &role, imageNum * 93, 300, SRCPAINT);
imageNum++;
y -= 5;
if (imageNum == 4)
imageNum = 0;
break;
case 's':
case 'S':
case 80:
putimage(0, 0, &background);
putimage(x, y, 93, 100, &roleY, 93 * imageNum, 0, SRCAND);
putimage(x, y, 93, 100, &role, 93 * imageNum, 0, SRCPAINT);
imageNum++;
y += 5;
if (imageNum == 4)
imageNum = 0;
break;
case 'a':
case 'A':
case 75:
putimage(0, 0, &background);
putimage(x, y, 93, 100, &roleY, 93 * imageNum, 100, SRCAND);
putimage(x, y, 93, 100, &role, 93 * imageNum, 100, SRCPAINT);
imageNum++;
x -= 5;
if (imageNum == 4)
imageNum = 0;
break;
case 'd':
case 'D':
case 77:
putimage(0, 0, &background);
putimage(x, y, 93, 100, &roleY, 93 * imageNum, 200, SRCAND);
putimage(x, y, 93, 100, &role, 93 * imageNum, 200, SRCPAINT);
imageNum++;
x += 5;
if (imageNum == 4)
imageNum = 0;
break;
}
}
int main()
{
initgraph(1440, 768); //创建一个窗口,大小设定为背景大小,以免图片拉伸变形
loadimage(&background, "background.bmp");
//加载背景图片
putimage(0, 0, &background);
loadimage(&role, "role.bmp" );
loadimage(&roleY, "roleY.bmp");
putimage(x, y, 93,100,&roleY,0,200,SRCAND);
putimage(x, y, 93,100,&role, 0,200,SRCPAINT );
mciSendString("open 1.mp3 alias music", 0, 0, 0);//媒体控制接口函数
mciSendString("play music repeat", 0, 0, 0);
while (true)
{
keyDonw();
}
getchar(); //暂停,等待输入任意字符
closegraph();
return 0;
}
8.遇到的一些问题
VS中可能找不到头文件<graphics.h>
安装EasyX,素材中有
loadimage()函数,没有与参数列表匹配的重载函数
右击项目名称,选择“属性”,点左侧的“配置属性”,在右侧的设置中找到“字符集”,修改默认的“使用 Unicode 字符集”为“使用多字节字符集(即MBCS)”即可。
涉及的素材下载链接:Csucai_jb51.rar
到此这篇关于C++可视化角色按键移动控制的实现的文章就介绍到这了,更多相关C++ 按键移动控制内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 C++可视化角色按键移动控制的实现 的全部内容, 来源链接: utcz.com/p/244937.html