Flutter 剪裁组件的使用
效果展示
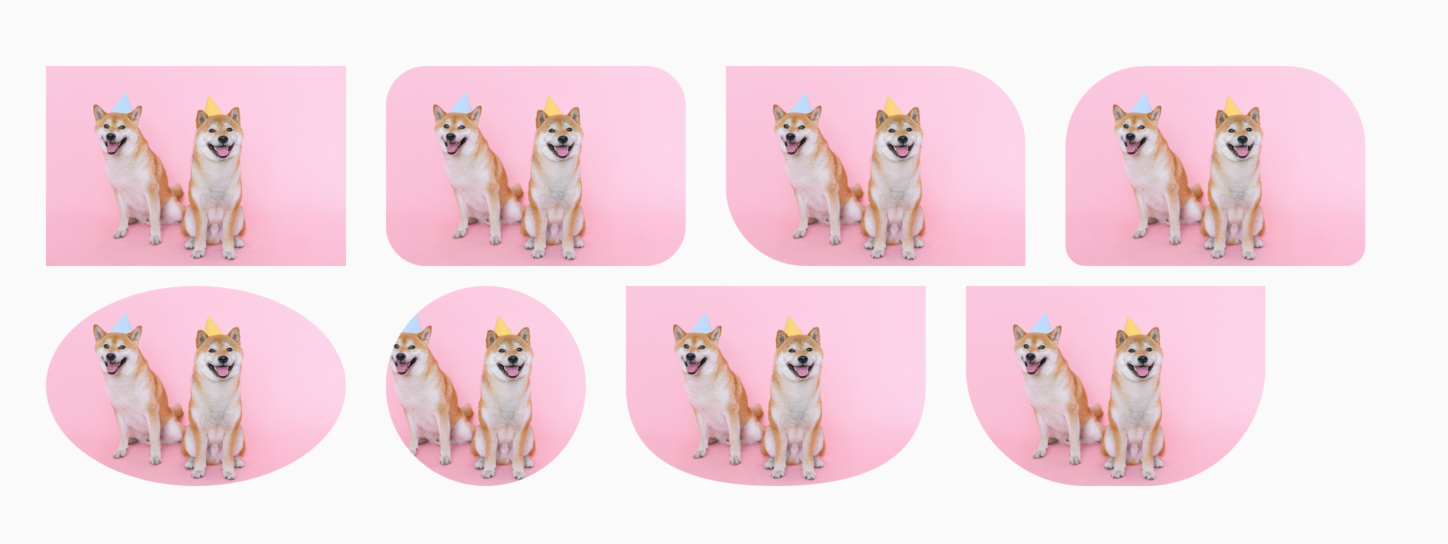
在实际项目当中我们经常看到如下各种剪裁形状的效果,Flutter 为我们提供了非常方便的 Widget 很轻松就可以实现,下面我们来一起看看吧

剪裁 Widget
ClipRRect(圆角矩形剪裁)

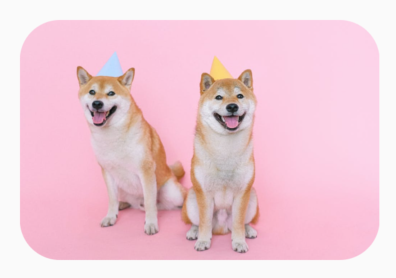
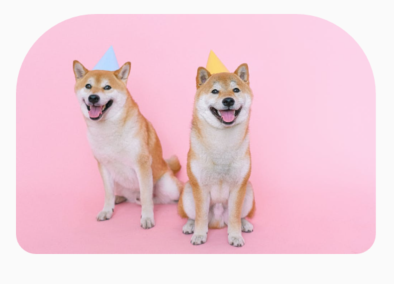
这里我们通过 borderRadius 属性就可以很方便的设置圆角半径来实现圆角剪裁
ClipRRect(
borderRadius: BorderRadius.circular(20),
child: Image.network(
img1,
height: height,
),
),
其他属性
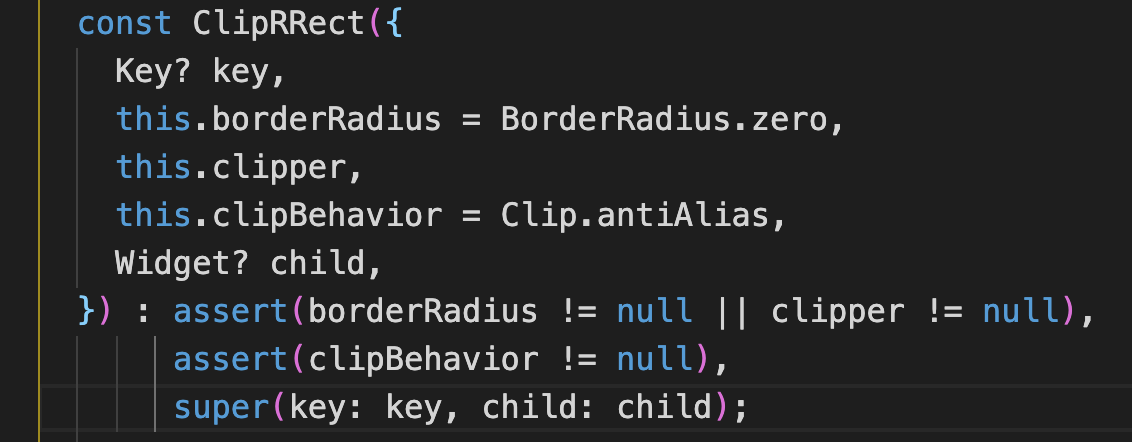
大概瞅一眼就可以看到 ClipRRect 的属性就 5 个,这里我们需要调整的可能就 1~3 个

- borderRadius 圆角半径
- clipper 自定义圆角矩形剪裁
- clipBehavior 剪裁方式
- Clip.none 不剪裁
- Clip.hardEdge 不进行抗锯齿剪裁
- Clip.antiAlias 默认-抗锯齿剪裁
- Clip.antiAliasWithSaveLayer 抗锯齿并且合成层剪裁(这种模式不仅有抗锯齿,还分配一个离屏缓存,后续的剪裁都在缓冲区进行)
其他形状剪裁
这里我们通过设置四个角的 borderRadius 可以达到不同的形状效果,下面就具体来看看
叶子形状

ClipRRect(
borderRadius: BorderRadius.only(
// 设置左下角半径为 40
bottomLeft: Radius.circular(40),
// 设置右上角半径为 40
topRight: Radius.circular(40),
),
child: ...,
),
“狗屋”形状

ClipRRect(
borderRadius: BorderRadius.vertical(
// 设置顶部半径为 40
top: Radius.circular(40),
// 设置低部半径为 10
bottom: Radius.circular(10),
),
child: ...,
),
更多创意效果等你来发挥
ClipOval(椭圆剪裁)

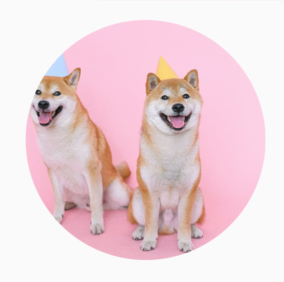
如果你的子组件是长方形,那么剪裁出来就是一个椭圆形
ClipOval(
child: Image.network(
img1,
// 仅设置了高度,原始图片是长方形
height: height,
),
),
如果你的子组件是正方形,那么剪裁出来就是一个圆形

// 定义的宽高相等
var width = 100.0;
var height = 100.0;
ClipOval(
child: Image.network(
img1,
width: width,
height: height,
// 缩放
fit: BoxFit.cover,
),
),
其他属性
这里只有 clipper、clipBehavior ,与上面 ClipRRect 的属性意思相同,不过多说明了

ClipRect(矩形剪裁)
这个很少用到,暂时没有找到应用场景,就不过多说明了,你找到的话可以评论告诉我哦,我会及时更新上来的
ClipPath(路径剪裁)
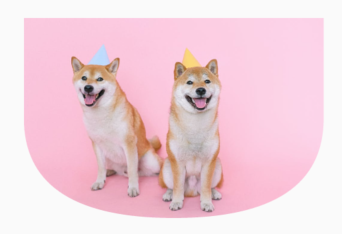
这个让你发挥的自由度就更多了,比如 ⭐️五角星、❤️爱心、优惠券卡片 以及上面👆🏻所有的形状都可以用路径剪裁来实现,下面我们就实现一个底部曲线剪裁 的效果

ClipPath(
// 这里需要给 clipper 传递一个 CustomClipper<Path>
clipper: ClipperPath(),
child: Image.network(
img1,
height: height,
),
),
这里是创建曲线剪裁路径,看了下面的代码你就知道上面的其他剪裁 Widget 的 clipper 怎么使用了
下面代码注释非常详细,仔细看哦
/// 创建剪裁路径
class ClipperPath extends CustomClipper<Path> {
@override
Path getClip(Size size) {
var path = Path();
// 连接到距离左上角3/4处
path.lineTo(0.0, size.height / 2);
// 第一个控制点
var firstControlPoint = Offset(0, size.height);
// 目标点是底部中间点
var firstPoint = Offset(size.width / 2, size.height);
path.quadraticBezierTo(firstControlPoint.dx, firstControlPoint.dy,
firstPoint.dx, firstPoint.dy);
// 第二个控制点
var secondControlPoint = Offset(size.width, size.height);
// 目标点是右上角 3/4 处
var secondPoint = Offset(size.width, size.height / 2);
path.quadraticBezierTo(secondControlPoint.dx, secondControlPoint.dy,
secondPoint.dx, secondPoint.dy);
// 连接到右上角
path.lineTo(size.width, 0.0);
// 闭合
path.close();
// 返回剪裁路径
return path;
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) =>
oldClipper.hashCode != this.hashCode;
}
Tips:剪裁路径的开销很大,对于某些形状,建议选择上面经过优化的 Widget 使用
做个优化
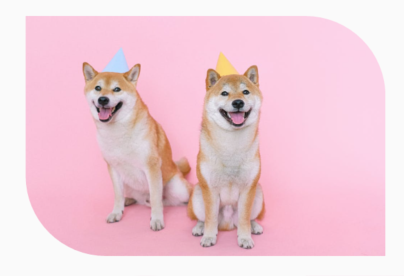
聪明的你一定发现,我们通过 ClipRRect 就可以实现这个效果,为啥还要写这么多代码呢?来,看效果,上代码

ClipRRect(
borderRadius: BorderRadius.vertical(
// 底部圆角半径设置为 60
bottom: Radius.circular(60),
),
child: Image.network(
img1,
height: height,
),
),
源码仓库
基于 Flutter 🔥 最新版本
Flutter Widgets 仓库
参考链接
ClipRRect (Flutter Widget of the Week)
Flutter-ClipRRect
Flutter-ClipRect
Flutter-ClipOval
Flutter-ClipPath
Flutter-CustomClipper
以上就是Flutter 剪裁组件的使用的详细内容,更多关于Flutter 剪裁组件的资料请关注其它相关文章!
以上是 Flutter 剪裁组件的使用 的全部内容, 来源链接: utcz.com/p/243697.html









