Android文本视图TextView实现跑马灯效果
本文实例为大家分享了Android文本视图TextView实现跑马灯效果的具体代码,供大家参考,具体内容如下
MainActivity
package com.example.junior;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.view.View;
import android.widget.TextView;
public class MarqueeActivity extends AppCompatActivity implements View.OnClickListener {
private TextView tv_marquee; // 声明一个文本视图对象
private boolean isPaused = false; // 跑马灯文字是否暂停滚动
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_marquee);
// 从布局文件中获取名叫tv_marquee的文本视图
tv_marquee = findViewById(R.id.tv_marquee);
// 给tv_marquee设置点击监听器
tv_marquee.setOnClickListener(this);
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.tv_marquee) { // 点击了文本视图tv_marquee
isPaused = !isPaused;
if (isPaused) {
tv_marquee.setFocusable(false); // 不允许获得焦点
tv_marquee.setFocusableInTouchMode(false); // 不允许在触摸时获得焦点
} else {
tv_marquee.setFocusable(true); // 允许获得焦点
tv_marquee.setFocusableInTouchMode(true); // 允许在触摸时获得焦点
tv_marquee.requestFocus(); // 强制获得焦点,让跑马灯滚起来
}
}
}
}
layout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 这个是普通的文本视图 -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="跑马灯效果,点击暂停,再点击恢复" />
<!-- 这个是跑马灯滚动的文本视图,ellipsize属性设置为true表示文字从右向左滚动 -->
<TextView
android:id="@+id/tv_marquee"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:singleLine="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:textColor="#000000"
android:textSize="17sp"
android:text="快讯:红色预警,超强台风“莫兰蒂”即将登陆,请居民关紧门窗、备足粮草,做好防汛救灾准备!" />
</LinearLayout>
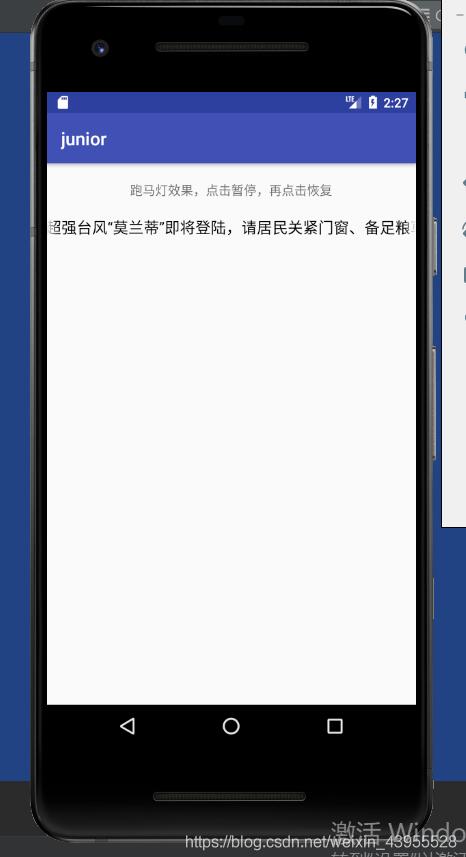
result

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android文本视图TextView实现跑马灯效果 的全部内容, 来源链接: utcz.com/p/243571.html









