Android结合xml实现帧动画
1 创建 xml 动画文件
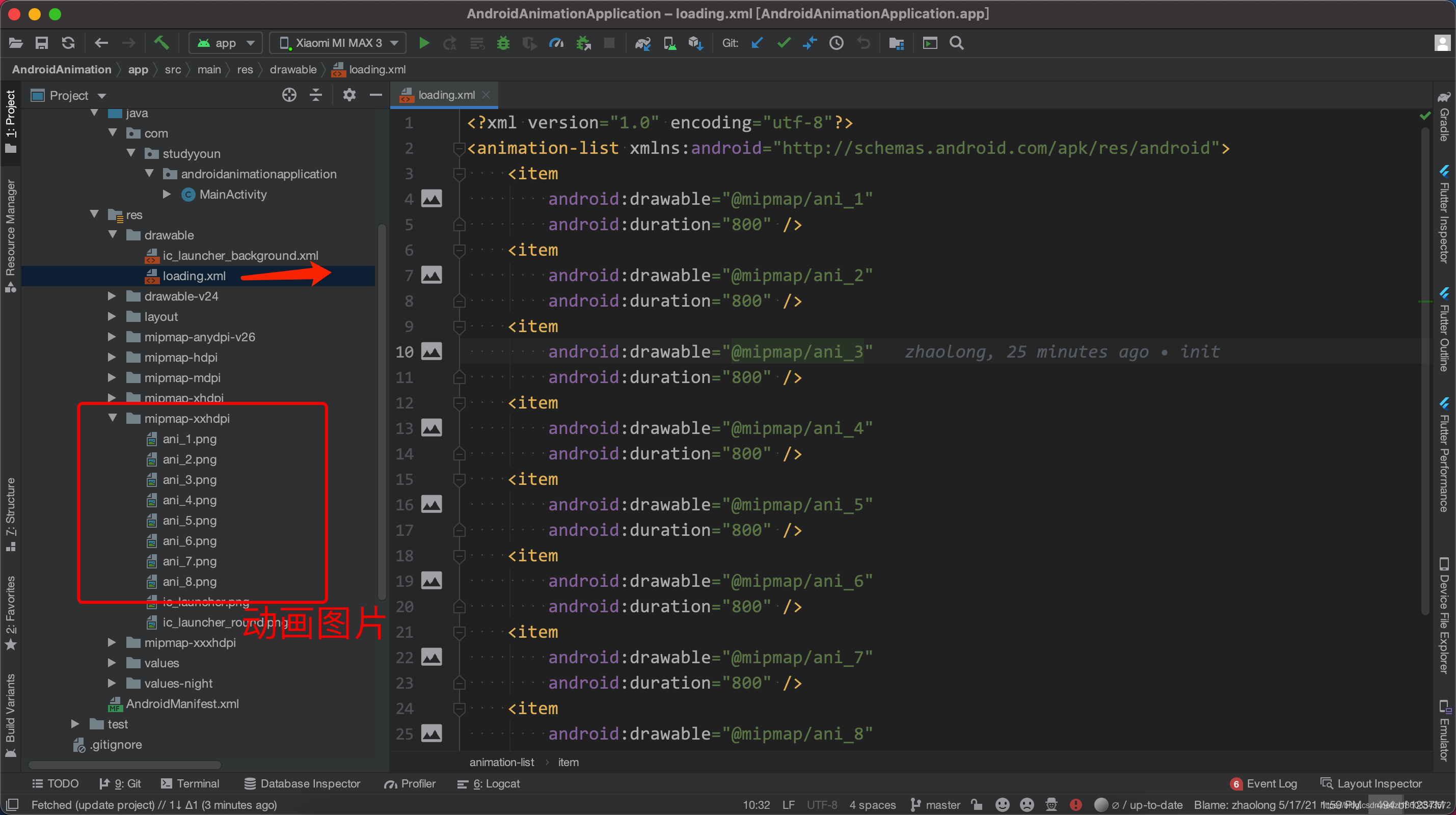
在 Android 项目工程中的 drawable 目录下创建动画文件,如我这里创建的 loading.xml

<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false"
>
<item
android:drawable="@mipmap/ani_1"
android:duration="800" />
<item
android:drawable="@mipmap/ani_2"
android:duration="800" />
<item
android:drawable="@mipmap/ani_3"
android:duration="800" />
<item
android:drawable="@mipmap/ani_4"
android:duration="800" />
<item
android:drawable="@mipmap/ani_5"
android:duration="800" />
<item
android:drawable="@mipmap/ani_6"
android:duration="800" />
<item
android:drawable="@mipmap/ani_7"
android:duration="800" />
<item
android:drawable="@mipmap/ani_8"
android:duration="800" />
</animation-list>
设置android:oneshot属性为true,表示此次动画只执行一次,最后停留在最后一帧。设置为false则动画循环播放。文件可以添加为Image背景,触发的时候播放。
2 加载使用
在你的 Activity 中,直接将这个动画文件使用一个 ImageView 来加载显示,代码如下:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ImageView lImageView = findViewById(R.id.imageview);
//设置图片
lImageView.setImageResource(R.drawable.loading);
//动
AnimationDrawable lAnimationDrawable = (AnimationDrawable) lImageView.getDrawable();
lAnimationDrawable.start();
}
}
3 聊一聊 AnimationDrawable
Drawable animation可以加载Drawable资源实现帧动画。AnimationDrawable是实现Drawable animations的基本类
有时 调用了 AnimationDrawable.start方法来启动动画,但是并没有出现效果。
3.1 使用 ViewTreeObserver
ViewTreeObserver.OnPreDrawListener lOnPreDrawListener=new ViewTreeObserver.OnPreDrawListener(){
@Override
public boolean onPreDraw() {
lAnimationDrawable.start();
return true; //注意此行返回的值
}
};
//绑定视图观察者
lImageView.getViewTreeObserver().addOnPreDrawListener(lOnPreDrawListener);
3.2 使用 RunAnim
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
start3();
}
private AnimationDrawable mAnimationDrawable;
public void start3() {
ImageView lImageView = findViewById(R.id.imageview);
//设置图片
lImageView.setImageResource(R.drawable.loading);
//动
mAnimationDrawable = (AnimationDrawable) lImageView.getDrawable();
RunAnim runAnim = new RunAnim();
runAnim.execute("");
}
class RunAnim extends AsyncTask<String, String, String> {
@Override
protected String doInBackground(String... params) {
if (!mAnimationDrawable.isRunning()) {
mAnimationDrawable.stop();
mAnimationDrawable.start();
}
return "";
}
}
}
3.3 在 Activity 的 onWindowFocusChanged 中调用
@Override
public void onWindowFocusChanged(boolean hasFocus)
{
mAnimationDrawable.start();
super.onWindowFocusChanged(hasFocus);
}
完毕
源码在这里
以上就是Android结合xml实现帧动画的详细内容,更多关于Android 实现帧动画的资料请关注其它相关文章!
以上是 Android结合xml实现帧动画 的全部内容, 来源链接: utcz.com/p/243575.html









