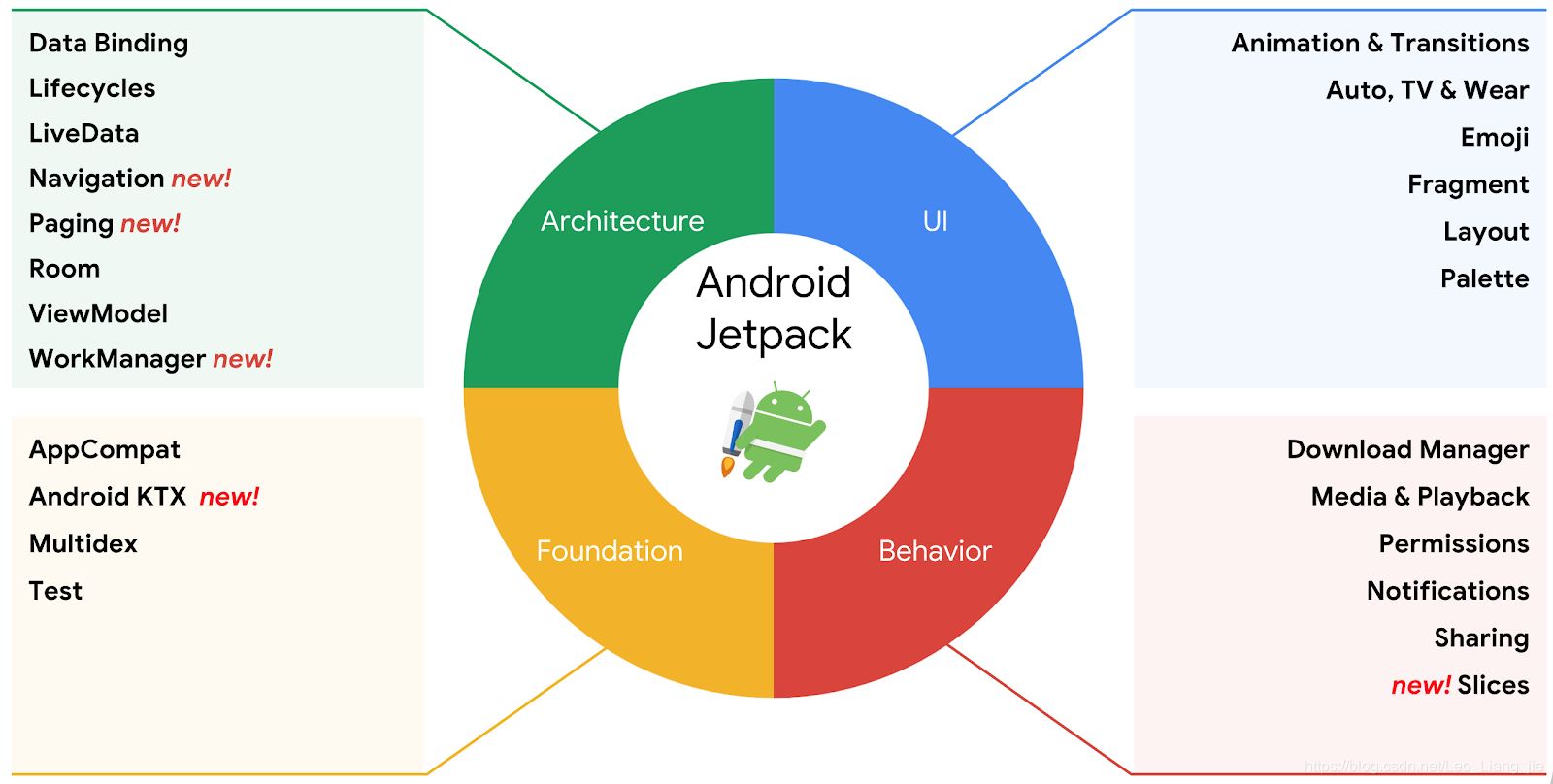
Android Jetpack- Paging的使用详解
Google 推出 Jetpack 组件化已经有相当一段时间了。各种组件也层出不穷。
Jetpack 的东西也不少,

今天就搞一下这个 Paging
Paging 的出现,就是用作列表的分页加载。其实现在已经有非常多成熟高效的开源列表加载控件了,比如:Smartrefreshlayout等。但Google推出的,必然有它的有点,当然也有它的局限性。
先说优点吧,Paging 的使用,需要配合ViewModle,LiveData等控件,数据的请求感知并绑定页面的生命周期,避免了内存泄漏。还需要绑定DataSource和DataSource的Factory,能无痕加载更多数据,一定程度上提高用户体验。
主要流程是:
1:自定义 PositionalDataSource,里面的功能是进行数据分页请求。
2:自定义 DataSource.Factory,把 PositionalDataSource 绑定 LiveData
3:Activity 自定义 ViewModel,把 PositionalDataSource 和 Factory 绑定,让 ViewModel 感知数据的变化
4:ViewModel感知数据的变更,并更新 PagedListAdapter 的 submitList。
最先看看导入那些依赖:
implementation "androidx.paging:paging-runtime:3.0.0-alpha04"
implementation 'androidx.recyclerview:recyclerview:1.1.0'
implementation 'com.squareup.retrofit2:retrofit:2.9.0'
implementation "android.arch.lifecycle:extensions:1.1.1"
【1】先看 Activity 代码:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val myPagedListAdapter = MyPagedListAdapter()
recyclerView.layoutManager = LinearLayoutManager(this)
recyclerView.adapter = myPagedListAdapter
/**
* ViewModel 绑定 Activity 生命周期
* */
val myViewModel = ViewModelProviders.of(this).get(MyViewModel::class.java)
/**
* ViewModel 感知数据变化,更新 Adapter 列表
* */
myViewModel.getConvertList().observe(this, Observer {
myPagedListAdapter.submitList(it)
})
}
}
【2】看 Adapter代码:
这里要用的是 PagedListAdapter,其实它是继承了 RecyclerView.Adapter 的,所以用起来没和 RecyclerView.Adapter 多大区别,就是多了一个内部需要实现 DiffUtil.ItemCallback 来。具体 DiffUtil.ItemCallback 的原理就不在这说了,博主也没有细究,它是用来比较数据的。其内部实现方法也基本上可以写死。
class MyPagedListAdapter extends PagedListAdapter<MyDataBean, MyViewHolder> {
private static DiffUtil.ItemCallback<MyDataBean> DIFF_CALLBACK =
new DiffUtil.ItemCallback<MyDataBean>() {
@Override
public boolean areItemsTheSame(MyDataBean oldConcert, MyDataBean newConcert) {
// 比较两个Item数据是否一样的,可以简单用 Bean 的 hashCode来对比
return oldConcert.hashCode() == newConcert.hashCode();
}
@Override
public boolean areContentsTheSame(MyDataBean oldConcert,
MyDataBean newConcert) {
// 写法基本上都这样写死即可
return oldConcert.equals(newConcert);
}
};
public MyPagedListAdapter() {
// 通过 构造方法 设置 DiffUtil.ItemCallback
super(DIFF_CALLBACK);
}
@NonNull
@Override
public MyViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View inflate = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_my, parent, false);
return new MyViewHolder(inflate);
}
@Override
public void onBindViewHolder(@NonNull MyViewHolder holder, int position) {
// getItem() 是 PagedListAdapter 内部方法,通过此方法可以获取到对应位置Item 的数据
holder.bindData(getItem(position));
}
}
顺便也把 ViewHolder 和 MyDataBean 贴一下
ViewHolder :
class MyViewHolder(val itemV: View) : RecyclerView.ViewHolder(itemV) {
fun bindData(data: MyDataBean) {
itemV.findViewById<TextView>(R.id.tvNum).text = data.position.toString()
if (data.position % 2 == 0){
itemV.findViewById<TextView>(R.id.tvNum).setBackgroundColor(itemV.context.resources.getColor(R.color.colorAccent))
}else{
itemV.findViewById<TextView>(R.id.tvNum).setBackgroundColor(itemV.context.resources.getColor(R.color.colorPrimaryDark))
}
}
}
MyDataBean :
data class MyDataBean(val position: Int)
【3】看 DataSource 代码:
PositionalDataSource,里面的功能是进行数据分页请求。
需要实现两个方法:
loadInitial():第一次打开页面,需要回调此方法来获取数据
loadRange(): 当有了初始化数据之后,滑动的时候如果需要加载数据的话,会调用此方法。
class MyDataSource : PositionalDataSource<MyDataBean>() {
/**
* 第一次打开页面,需要回调此方法来获取数据
* */
override fun loadInitial(params: LoadInitialParams, callback: LoadInitialCallback<MyDataBean>) {
// 获取网络数据
val list = getData(params.requestedStartPosition, params.pageSize)
/**
* 这个方法是返回数据,让 绑定ViewModel 感知。 这里要用对方法
* @param1 数据列表
* @param2 数据为起始位置
* @param3 数据列表总长度,这个一定要设置好哦,如果设置了50,
* 当列表的长度为50时,列表再也无法出发 loadRange() 去加载更多了
* 如果不知道列表总长度,可以设置 Int 的最大值 999999999
* 这里设置 10000
* */
callback.onResult(list, 0, 10000)
}
/**
* 当有了初始化数据之后,滑动的时候如果需要加载数据的话,会调用此方法。
* */
override fun loadRange(params: LoadRangeParams, callback: LoadRangeCallback<MyDataBean>) {
/**
* params.startPosition 列表需要从 startPosition 加载更多
* params.loadSize 列表需要从 startPosition 加载长度 为 loadSize的数据
* */
val list = getData(params.startPosition, params.loadSize)
callback.onResult(list)
}
/**
* 模拟网络获取数据
* */
private fun getData(startPosition: Int, pageSize: Int): MutableList<MyDataBean> {
Handler(Looper.getMainLooper()).post {
Toast.makeText(
MyApplication.instant,
"加载数据 从 $startPosition 加载到 ${startPosition + pageSize}",
Toast.LENGTH_SHORT
).show()
}
val list = mutableListOf<MyDataBean>()
for (i in startPosition until startPosition + pageSize) {
list.add(MyDataBean(i))
}
return list
}
}
【4】看 DataSource.Factory代码:
把 PositionalDataSource 绑定 LiveData
class DataFactory: DataSource.Factory<Int, MyDataBean>() {
private val mSourceLiveData: MutableLiveData<MyDataSource> =
MutableLiveData<MyDataSource>()
override fun create(): DataSource<Int, MyDataBean> {
val myDataSource = MyDataSource()
mSourceLiveData.postValue(myDataSource)
return myDataSource
}
}
【5】最后看 ViewModel代码:
class MyViewModel : ViewModel() {
private var mDataSource : DataSource<Int, MyDataBean>
private var mDataList: LiveData<PagedList<MyDataBean>>
init {
// 把 PositionalDataSource 和 Factory 绑定,让 ViewModel 感知数据的变化
var dataFactory = DataFactory()
mDataSource = dataFactory.create()
/**
* @param1 dataFactory 设定 dataFactory
* @param2 设定每一次加载的长度
* 这个和 PositionalDataSource 回调方法 loadSize 一致的
* */
mDataList = LivePagedListBuilder(dataFactory, 20).build()
}
// 暴露方法,让Activity 感知数据变化,去驱动 Adapter更新列表
fun getConvertList(): LiveData<PagedList<MyDataBean>> {
return mDataList
}
}
【5】最后再看一下 Activity 代码:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val myPagedListAdapter = MyPagedListAdapter()
recyclerView.layoutManager = LinearLayoutManager(this)
recyclerView.adapter = myPagedListAdapter
/**
* ViewModel 绑定 Activity 生命周期
* */
val myViewModel = ViewModelProviders.of(this).get(MyViewModel::class.java)
/**
* ViewModel 感知数据变化,更新 Adapter 列表
* */
myViewModel.getConvertList().observe(this, Observer {
myPagedListAdapter.submitList(it)
})
}
}
贴一下 activity_main.xml 的代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent">
</androidx.recyclerview.widget.RecyclerView>
</androidx.constraintlayout.widget.ConstraintLayout>
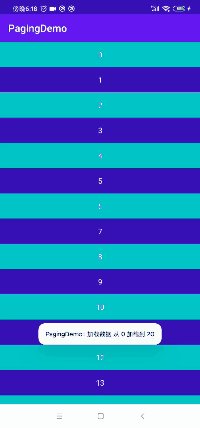
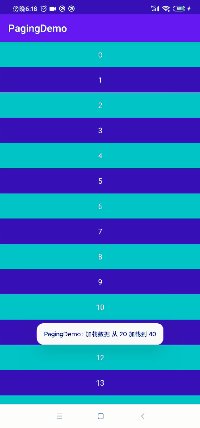
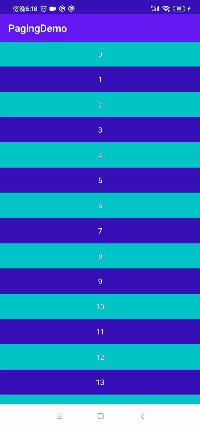
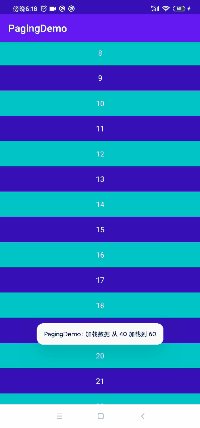
运行一下看一下效果:

运行成功,没有问题。
最开始说Paging有缺点,其实Paging是没有下拉刷新的,只有上拉加载更多功能。这个并不满足很多列表场合。
但是如果只需要上拉加载更多的话,Paging还是推荐使用的,毕竟是Google提供的。
上面代码亲测没问题,有问题请留言。
代码地址:https://github.com/LeoLiang23/PagingDemo.git
到此这篇关于Android Jetpack" title="Android Jetpack">Android Jetpack- Paging的使用详解的文章就介绍到这了,更多相关Android Jetpack Paging内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Android Jetpack- Paging的使用详解 的全部内容, 来源链接: utcz.com/p/243112.html









