详解Flutter扫码识别二维码内容
前面一篇写了生成二维码图片,这篇来写使用相机扫描识别二维码
识别二维码需要用到插件barcode_scan
首先在pubspec.yaml文件中添加以下依赖,添加依赖后在pubspec.yaml运行flutter packages get或 使用IDE更新软件包。
dependencies:
...
barcode_scan: ^1.0.0
Android配置
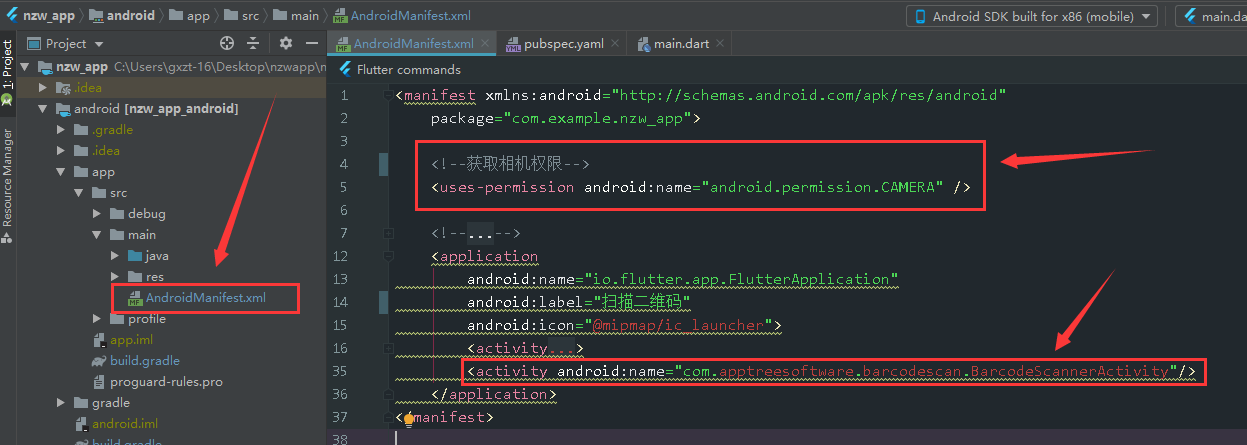
在使用它之前需要先配置 android\app\src\main\AndroidManifest.xml
在该文件中添加添加app获取相机权限及BarcodeScanner activity
<!--获取相机权限-->
<uses-permission android:name="android.permission.CAMERA" />
<activity android:name="com.apptreesoftware.barcodescan.BarcodeScannerActivity"/>
如下图所示

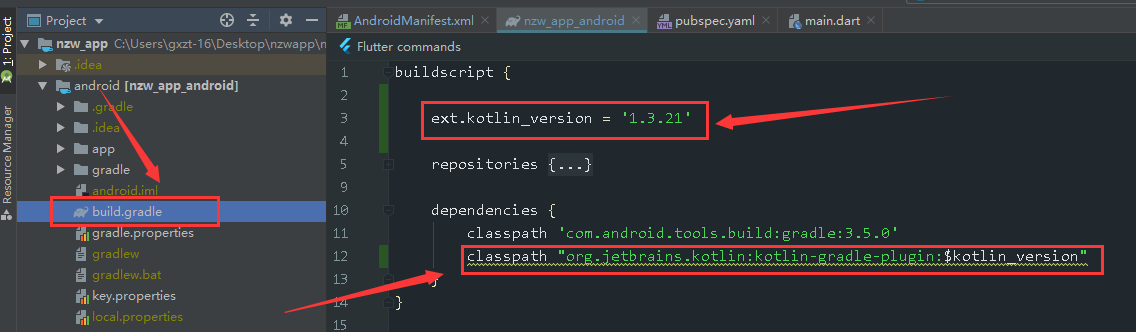
编辑项目级build.gradle文件
buildscript {
ext.kotlin_version = '1.2.31'
...
dependencies {
...
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
}
}
...
如图所示

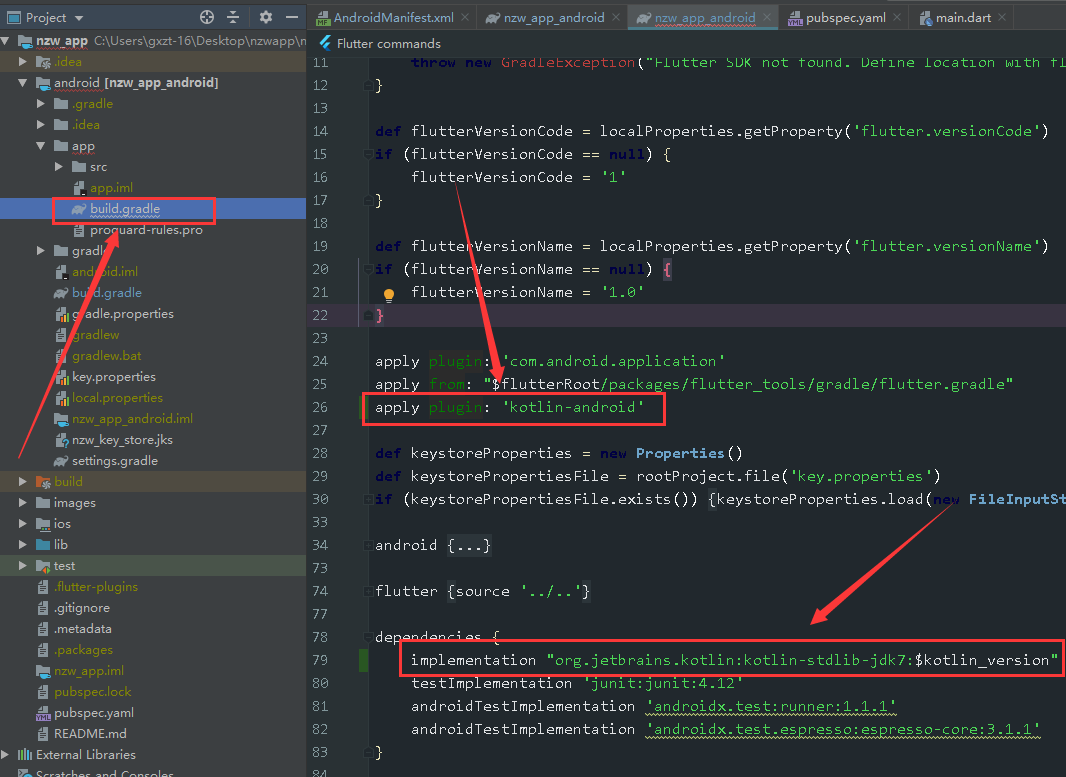
以及编辑应用级build.gradle文件
apply plugin: 'kotlin-android'
...
dependencies {
implementation "org.jetbrains.kotlin:kotlin-stdlib-jre7:$kotlin_version"
...
}
如图所示

注意 apply plugin: 'kotlin-android' 需要放在 apply plugin: 'com.android.application' 之后
IOS配置
在 Info.plist 中添加一下内容
<key>NSCameraUsageDescription</key>
<string>Camera permission is required for barcode scanning.</string>
扫码实现
完成以上步骤之后在需要触发扫码的页面引用barcode_scan
import 'package:barcode_scan/barcode_scan.dart';
然后写上一个调用扫码的方法
// 扫描二维码
Future scan() async {
try {
// 此处为扫码结果,barcode为二维码的内容
String barcode = await BarcodeScanner.scan();
print('扫码结果: '+barcode);
} on PlatformException catch (e) {
if (e.code == BarcodeScanner.CameraAccessDenied) {
// 未授予APP相机权限
print('未授予APP相机权限');
} else {
// 扫码错误
print('扫码错误: $e');
}
} on FormatException{
// 进入扫码页面后未扫码就返回
print('进入扫码页面后未扫码就返回');
} catch (e) {
// 扫码错误
print('扫码错误: $e');
}
}
在使用时触发scan()方法即可,效果如下

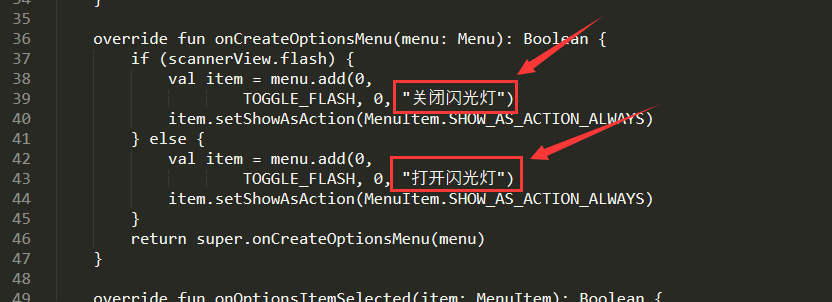
默认的右上角打开闪光灯的文字为英文,如果需要修改可以到Flutter目录下修改以下相应文件
Andriod文件
flutter\.pub-cache\hosted\pub.flutter-io.cn\barcode_scan-1.0.0\android\src\main\kotlin\com\apptreesoftware\barcodescan\BarcodeScannerActivity.kt
flutter\.pub-cache\hosted\pub.flutter-io.cn\barcode_scan-1.0.0\android\src\main\kotlin\com\apptreesoftware\barcodescan\BarcodeScannerActivity.kt
如图

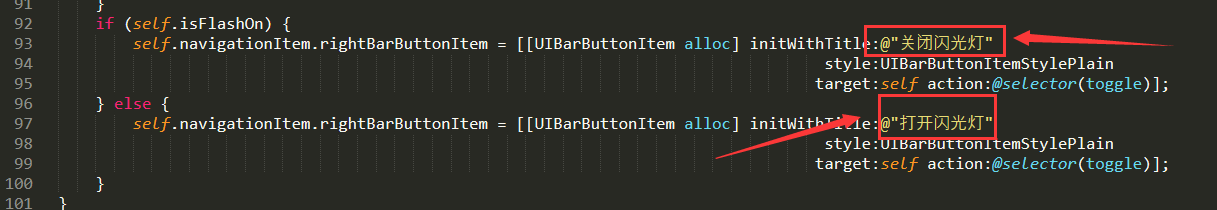
IOS文件
flutter\.pub-cache\hosted\pub.flutter-io.cn\barcode_scan-1.0.0\ios\Classes\BarcodeScannerViewController.m
如图

注:该插件也可以用来扫描条形码
到此这篇关于Flutter扫码识别二维码内容的文章就介绍到这了,更多相关Flutter扫码二维码内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 详解Flutter扫码识别二维码内容 的全部内容, 来源链接: utcz.com/p/243111.html









