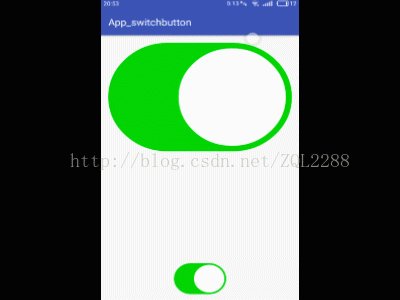
Android实现类似ios滑动按钮
IOS的滑动按钮菜单在UI设计里面绝对堪称一绝,在学习了Android的自定义view后,我萌生了模仿它的想法。


实现上面的模拟需要自定义一个View;
1)、在View的OnDraw里画出圆角矩形,分别为灰色圆角矩形,红色圆角矩形,和绿色圆角矩形。然后计算相应的位置。
2)、本例中的宽高比为1:0.65,内部红色矩形尺寸为外部矩形尺寸0.9,内部的圆的半径为外部高的0.45倍。按照这个比例计算相应的坐标。
3)、本例中的动画是用ValueAnimation实现的,具体实现在下部代码中。
4)、本例中的透明度实现方法和运动动画一样。
5)、自定义View为外部提供了读取和修改内部状态的接口。
具体代码如下,
1、界面的XML代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_switch_button"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.app_switchbutton.SwitchButtonActivity">
<com.example.app_switchbutton.switchbutton
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
<com.example.app_switchbutton.switchbutton
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
2、实现自定义view的java代码:
package com.example.app_switchbutton;
import android.animation.ValueAnimator;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.widget.RadioButton;
/**
* Created by 尽途 on 2017/4/26.
*/
public class switchbutton extends View {
private int widthSize;
private int heightSize;
private boolean isOn=false;
private float WhiteRoundRect_width,WhiteRoundRect_height;
private float Circle_X,Circle_Y,WhiteRoundRect_X,WhiteRoundRect_Y;
private float Radius;
private float currentValue;
private int currentAlphaofGreen,currentAlphaofGray;
public switchbutton(Context context){
super(context);
}
public switchbutton(Context context, AttributeSet attributeSet){
super(context,attributeSet);
setLayerType(LAYER_TYPE_SOFTWARE,null);
initData();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
widthSize=MeasureSpec.getSize(widthMeasureSpec);
heightSize=(int)(widthSize*0.65f);
setMeasuredDimension(widthSize,heightSize);
initData();
}
void initData(){
if (isOn){
currentValue=widthSize-0.5f*heightSize;
currentAlphaofGreen=255;
currentAlphaofGray=0;
}
else {
currentValue=0.5f*heightSize;
currentAlphaofGreen=0;
currentAlphaofGray=255;
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (isOn){
DrawBackGreenRoundRect(canvas);
DrawCircle(canvas);
}
else {
DrawBackGrayRoundRect(canvas);
DrawBackWhiteRoundRect(canvas);
DrawCircle(canvas);
}
}
private void DrawBackGrayRoundRect(Canvas canvas){
Paint paint0=new Paint();
paint0.setStyle(Paint.Style.FILL);
paint0.setColor(Color.GRAY);
paint0.setAntiAlias(true);
paint0.setAlpha(currentAlphaofGray);
RectF roundRect=new RectF(0,0,widthSize,heightSize);
canvas.drawRoundRect(roundRect,heightSize*0.5f,heightSize*0.5f,paint0);
}
private void DrawBackGreenRoundRect(Canvas canvas){
Paint paint1=new Paint();
paint1.setStyle(Paint.Style.FILL);
paint1.setColor(Color.GREEN);
paint1.setAntiAlias(true);
paint1.setAlpha(currentAlphaofGreen);
RectF roundRect=new RectF(0,0,widthSize,heightSize);
canvas.drawRoundRect(roundRect,heightSize*0.5f,heightSize*0.5f,paint1);
}
private void DrawCircle(Canvas canvas){
Circle_Y=heightSize*0.5f;
Radius=heightSize*0.45f;
Paint paint2=new Paint();
paint2.setStyle(Paint.Style.FILL);
paint2.setColor(Color.WHITE);
paint2.setAntiAlias(true);
canvas.drawCircle(currentValue,Circle_Y,Radius,paint2);
}
private void DrawBackWhiteRoundRect(Canvas canvas){
Paint paint3=new Paint();
paint3.setStyle(Paint.Style.FILL);
paint3.setColor(Color.RED);
paint3.setAntiAlias(true);
paint3.setAlpha(currentAlphaofGray);
WhiteRoundRect_X=heightSize*0.05f;
WhiteRoundRect_Y=heightSize*0.05f;
WhiteRoundRect_width=widthSize-0.05f*heightSize;
WhiteRoundRect_height=heightSize*0.95f;
RectF rectf=new RectF(WhiteRoundRect_X,WhiteRoundRect_Y,WhiteRoundRect_width,WhiteRoundRect_height);
canvas.drawRoundRect(rectf,WhiteRoundRect_height*0.5f,WhiteRoundRect_height*0.5f,paint3);
}
/**
* 添加了过渡值动画,实现了平缓运动
* @param startValue
* @param endValue
*/
private void setAnimation(float startValue,float endValue){
ValueAnimator valueAnimator=ValueAnimator.ofFloat(startValue,endValue);
valueAnimator.setDuration(1500);
valueAnimator.setTarget(currentValue);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentValue=(float)animation.getAnimatedValue();
invalidate();
}
});
valueAnimator.start();
}
private void setAlphaAnimationofGray(int startValue,int endValue){
ValueAnimator valueAnimator=ValueAnimator.ofInt(startValue,endValue);
valueAnimator.setDuration(1500);
valueAnimator.setTarget(currentAlphaofGray);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentAlphaofGray=(int)animation.getAnimatedValue();
invalidate();
}
});
valueAnimator.start();
}
private void setAlphaAnimationofGreen(int startValue,int endValue){
ValueAnimator valueAnimator=ValueAnimator.ofInt(startValue,endValue);
valueAnimator.setDuration(1500);
valueAnimator.setTarget(currentAlphaofGreen);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentAlphaofGreen=(int)animation.getAnimatedValue();
invalidate();
}
});
valueAnimator.start();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
return true;
case MotionEvent.ACTION_MOVE:
return false;
case MotionEvent.ACTION_UP:
isOn=!isOn;
invalidate();
break;
default:
break;
}
if (isOn){
float startCircle_X=0.5f*heightSize;
float endCircle_X=widthSize-0.5f*heightSize;
setAnimation(startCircle_X,endCircle_X);
setAlphaAnimationofGray(255,0);
setAlphaAnimationofGreen(0,255);
}else {
float startCircle_X=widthSize-0.5f*heightSize;
float endCircle_X=heightSize*0.5f;
setAnimation(startCircle_X,endCircle_X);
setAlphaAnimationofGray(0,255);
setAlphaAnimationofGreen(255,0);
}
return super.onTouchEvent(event);
}
public void writeSwitchButtonState(boolean isOn){
this.isOn=isOn;
}
public boolean readSwitchButtonState(){
return isOn;
}
}
模仿的不是很到位,请大家见谅。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android实现类似ios滑动按钮 的全部内容, 来源链接: utcz.com/p/242927.html









