android使用TextView实现跑马灯效果
本文实例为大家分享了android使用TextView实现跑马灯效果的具体代码,供大家参考,具体内容如下
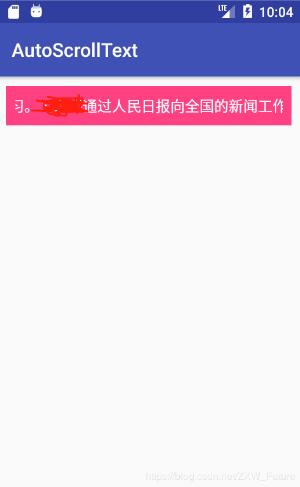
先上效果图:此为静态图,实际动态中文字匀速向左滑动。

实现步骤:
第一步:创建好布局页面
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:textColor="#fff"
android:textSize="15sp"
android:padding="10dp"
android:layout_margin="10dp"/>
</android.support.constraint.ConstraintLayout>
第二步:在activity中编写java代码
package com.example.smallbag.autoscrolltext;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Html;
import android.text.TextUtils;
import android.text.method.LinkMovementMethod;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = (TextView) findViewById(R.id.textview);
String html = "1月25日上午,中共中央政治局在人民日报社就全媒体时代和媒体融合发展举行第十二次集体学习。通过人民日报向全国的新闻工作者致以新春慰问和祝福。";
// CharSequence charSequence = Html.fromHtml(html); // 使文本具有html的功能,如超链接
textView.setText(html);
textView.setMovementMethod(LinkMovementMethod.getInstance()); // 添加手动滑动功能
textView.setEllipsize(TextUtils.TruncateAt.valueOf("MARQUEE")); // 添加跑马灯功能
textView.setMarqueeRepeatLimit(Integer.MAX_VALUE); // 跑马灯滚动次数,此处已设置最大值
textView.setSingleLine(true); // 设置为单行显示
textView.setFocusable(true); // 获得焦点
textView.setFocusableInTouchMode(true); // 通过触碰获取焦点的能力
}
}
设置textview的属性也可以直接在布局文件中设定,博主在布局文件中设置时出现了不能滚动的问题,原因未知,注意即可
第三步:运行程序,得到效果
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 android使用TextView实现跑马灯效果 的全部内容, 来源链接: utcz.com/p/242734.html