Flutter开发之设置应用名称及图标的教程
最近在用Flutter开发App项目,一切都是新的,一切都要学习。不过经过一段时间的开发适应和磨合,趋于稳定状态。本篇博文来分享一下Flutter设置App的应用名字和应用logo图标的方法,知识点虽然简单,但是不知道这个知识点就不行,所以还是要记录下来,分享一下。
其实,Flutter设置App的应用名称和图标是要分开来操作的,Android和iOS是分开设置对应的App名称和图标的,这一点一定要注意。也可以把Android和iOS的应用名称和图标分开设置,可以设置不一样,但是毕竟一个App为了保证一致性,还是不要这样做,老老实实保证Android和iOS两个端的应用信息保持一致吧。
Flutter在新建过程中,生成的project name是默认的应用名称,应用图标也是默认的,具体效果如下所示:

一、Flutter中设置Android的应用名称和图标
这里把应用名称和图标放在一起介绍,具体操作如下所以。
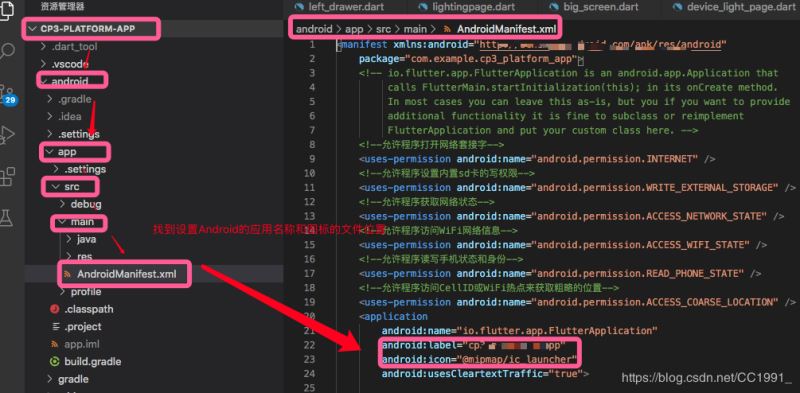
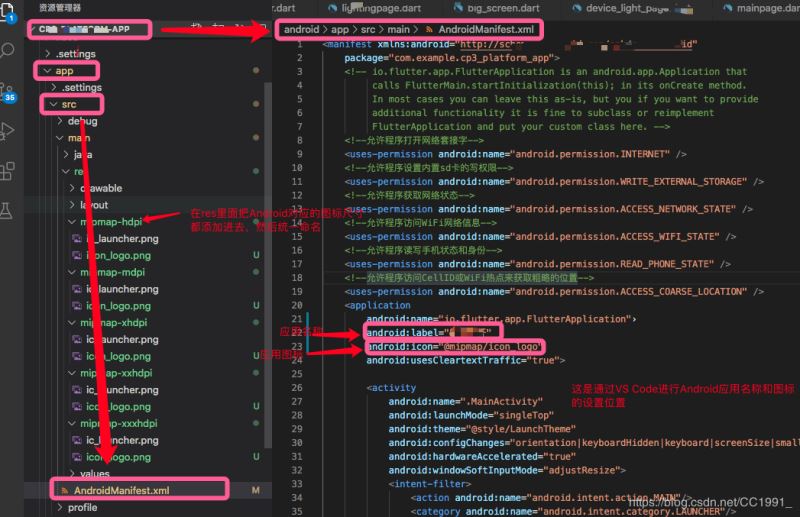
1、首先要定位到修改应用名称的文件,有两种打开方式,第一种方式就是用VS Code编辑器打开项目,然后找到项目里面的Android目录下的Android—>app—>src—>main—>AndroidManifest.xml文件,找到对应的位置进行修改;第二种方式就是打开Android Studio编辑器打开项目里面的Android文件,依然是在app—>src—>main—>AndroidManifest.xml文件中进行修改,具体的操作如下所示:
(1)AndroidManifest.xml文件中application下面的label对应的值就是应用的名称;
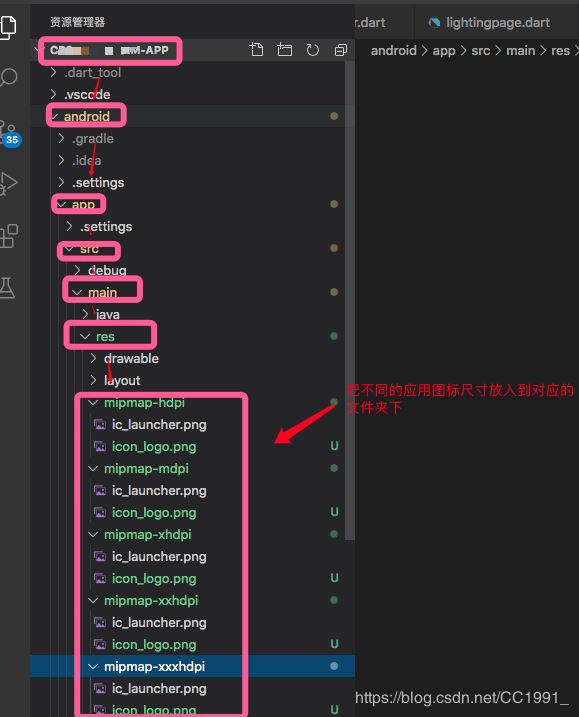
(2)AndroidManifest.xml文件中application下面的icon对应的值就是应用的图标文件;



二、Flutter中设置iOS的应用名称和图标
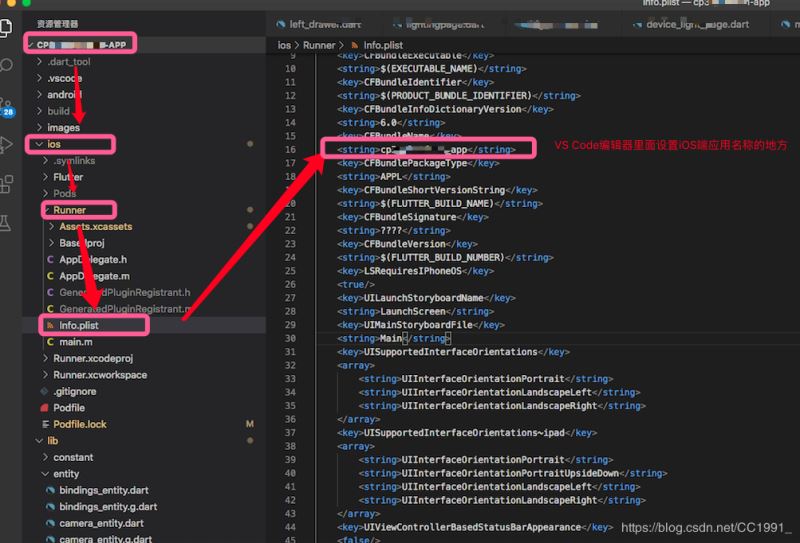
1、由于苹果的icon设置有点特殊,建议开发者直接通过xcode编辑器打开项目的iOS文件夹,然后在xcode编辑器里面进行iOS端的应用图标设置。但是iOS端的应用名称有两种设置方式:第一种就是用VS Code编辑器打开项目,找到iOS目录下的ios—>Runner—>Info.plist文件,然后找到对应的设置应用名称的键值对进行设置;第二种方式就是直接在xcode里面Runner—>Runner—>Info.plist文件里面对应的设置应用名称的键值对进行设置,具体操作如下所示:
(1)Info.plist文件里面对应的含有App名字的键值对就是设置应用名称的地方;
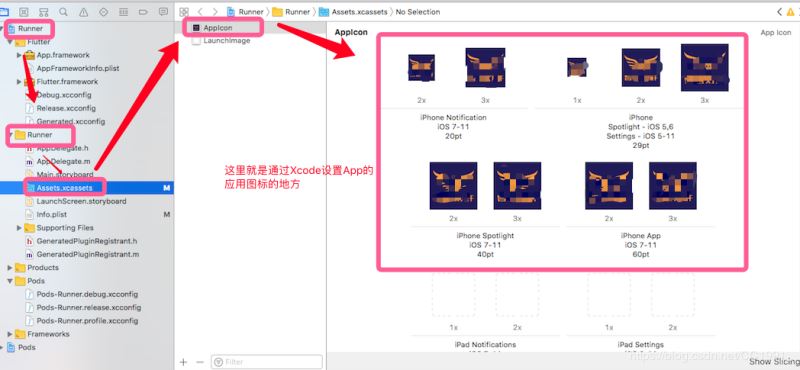
(2)Assets.xcassets文件里面的AppIcon里面对应的就是设置应用图标的地方;



设置完应用名称和图标的最终效果,如下所示:

到此这篇关于Flutter设置应用名称及图标的文章就介绍到这了,更多相关Flutter用名称图标内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Flutter开发之设置应用名称及图标的教程 的全部内容, 来源链接: utcz.com/p/242668.html









